Ajouter un grand curseur avec les émissions en cours et à venir
Étape 1 : Dans votre administrateur WordPress, modifiez la page avec Elementor
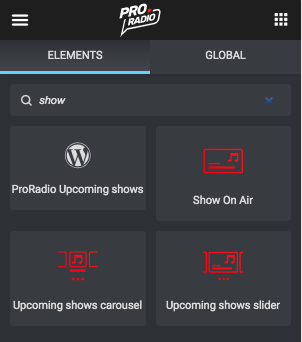
Étape 2 : recherchez "afficher" dans la liste des widgets
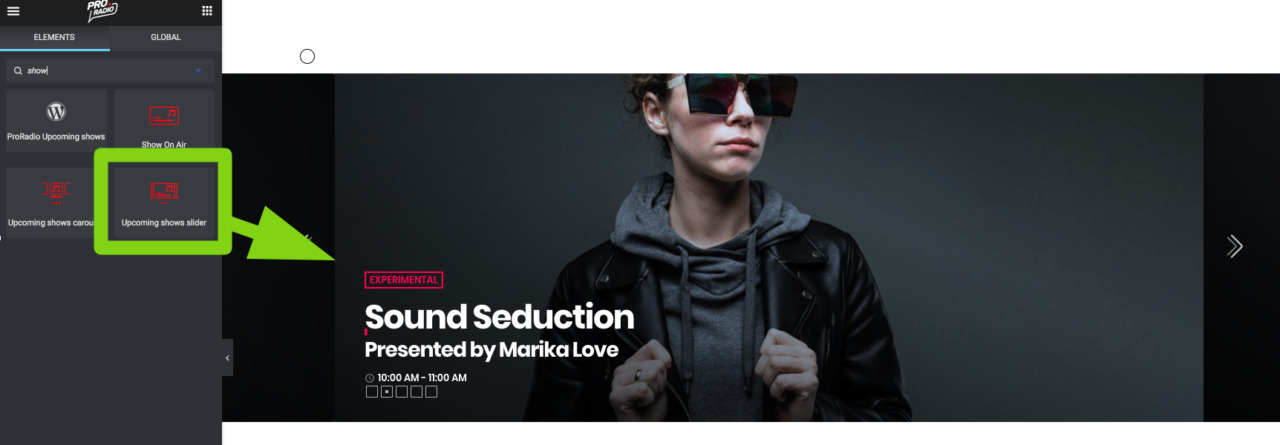
Étape 3 : Ajoutez le "Curseur des émissions à venir" à la page
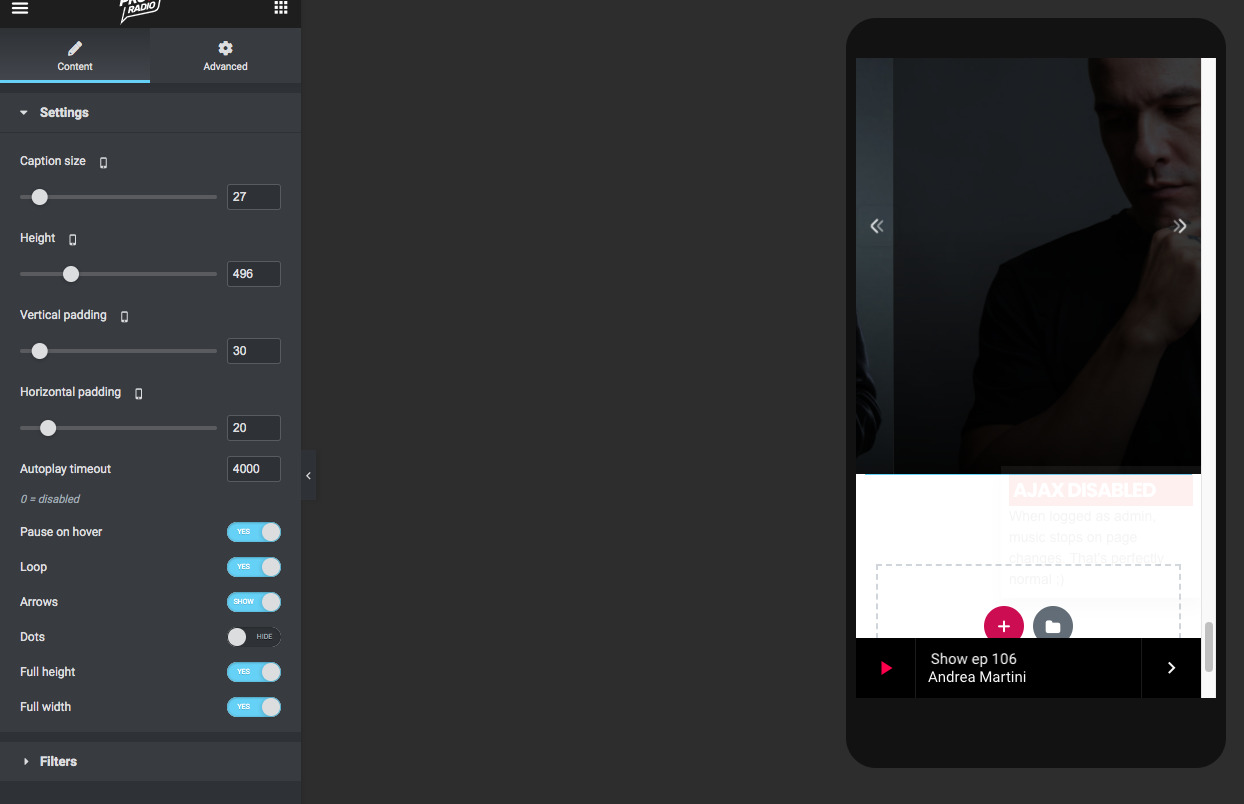
Étape 4 : personnalisez les paramètres du curseur. N'oubliez pas de changer de fenêtre d'affichage afin de vérifier l'apparence et de corriger les paramètres pour les autres résolutions, en fonction de votre conception globale.
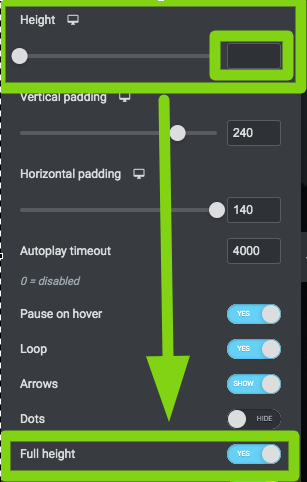
Le commutateur pleine hauteur ne fonctionne que si le paramètre Hauteur est vide.
Le paramètre "pleine largeur" ne modifie pas l'apparence du modèle Elementor pleine largeur standard (modèle Page Visual Composer) car il est déjà autorisé à s'afficher en pleine largeur.
Délai de lecture automatique : durée en millisecondes. Pour désactiver la lecture automatique, réglez-la sur 0.
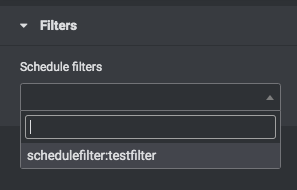
Étape 5 : pour les sites Web multi-radios, ouvrez l'onglet Filtres et sélectionnez un "filtre de programmation" pour afficher uniquement les programmations associées à cette catégorie de filtre.< /p>