Je kunt de meeste visuele aspecten van je website aanpassen zonder een enkele regel code te bewerken, met behulp van de live-aanpasser van WordPress. Vanaf deze pagina kunt u elk primair aspect van uw site bewerken, zoals logo's, menu's, kleuren, lettertypen en meer.
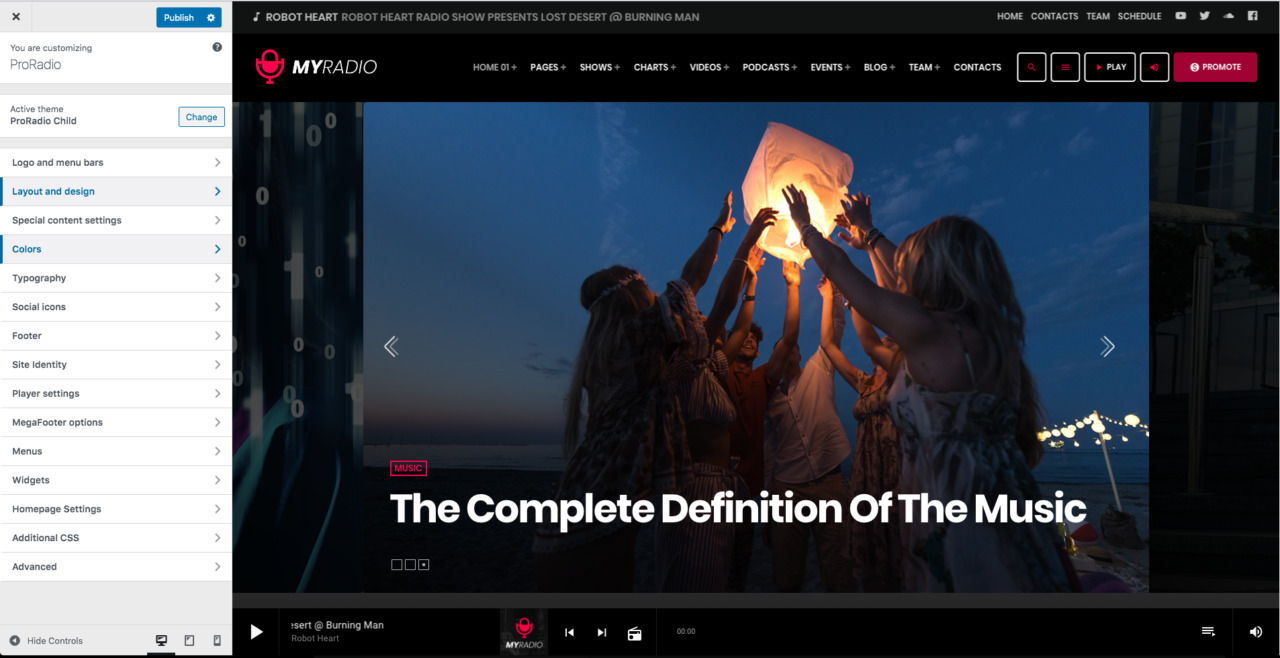
Om te beginnen met het aanpassen van uw website, gaat u naar Uiterlijk > Aanpassen. Vanaf deze pagina kun je eigenlijk alles aanpassen: logo's, kleuren, ontwerp en meer.
Wijzigingen niet toegepast in voorbeeld
Als u de wijzigingen niet in realtime kunt zien, kan dit worden veroorzaakt door een conflict tussen uw website en uw server.
Met name de mod_pagespeed PHP-module lijkt in strijd te zijn met de functionaliteiten van de WordPress-aanpasser.
Om dit op te lossen, kopieer en plak je deze code in het htaccess-bestand van je WordPress-installatie
<IfModule pagespeed_module>
ModPagespeed uit
</IfModule>
Als je klaar bent, kun je de paginasnelheid weer inschakelen. Om pageSpeed weer in te schakelen, beveelt u de tweede regel aan met #
<IfModule pagespeed_module>
#ModPagespeed uit
</IfModule>