Ce plugin possède un gestionnaire de pied de page très flexible : plugin Pro.Radio Mega Footer & Header (inclus).
Vous pouvez :
- Créer des pieds de page & en-têtes illimités avec Elementor
- Définir n'importe quel pied de page comme par défaut pour n'importe quelle page
- Définir l'ordre
- Remplacer le pied de page global en le masquant sur des pages spécifiques ou en utilisant des pieds de page personnalisés
- Recycler un pied de page personnalisé sur plusieurs pages
Comment créer un Mega Footer ou un Mega Header

- Assurez-vous que le plugin "Pro.Radio Mega Footer & Header" est installé et actif. Un élément de menu sera disponible
- Allez dans Elementor > Paramètres et activez Mega Footer & Header
- Allez dans Mega Footers & Header > Ajouter Nouveau
- Définissez un titre et enregistrez
- Modifiez la page avec Elementor, puis enregistrez-la
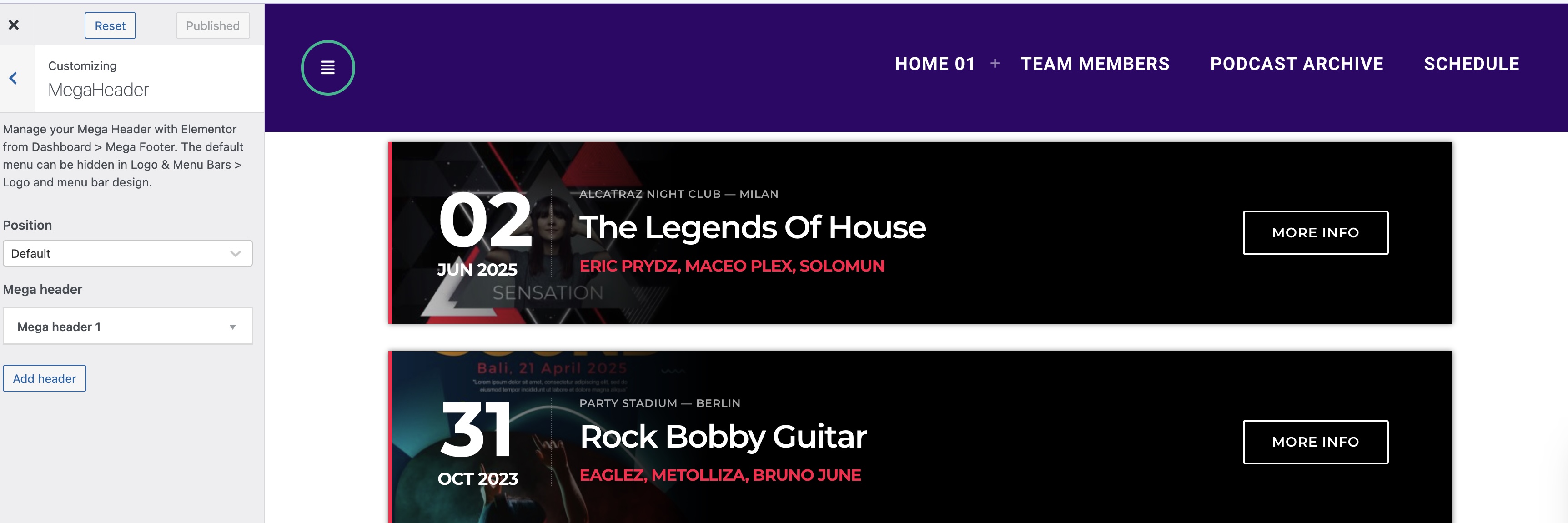
- Dans Apparence > Personnaliser > Mega Footer ou Mega Header, vous pouvez ajouter et réorganiser les pieds de page par défaut
Pied de page ou en-tête personnalisé pour une page spécifique
Chaque page peut remplacer les paramètres par défaut de Mega Footers.
Sous l'éditeur de page, vous trouverez une section nommée Paramètres Mega Footer.
Vous pouvez masquer complètement le mega pied de page pour cette page spécifique, ou sélectionner un autre Mega Footer dans vos archives.
Lorsque vous définissez un Mega Footer spécifique, les pieds de page par défaut ne seront pas affichés.
Informations supplémentaires sur les Mega Headers
- Vous pouvez remplacer l'en-tête par défaut de votre site Web en utilisant un en-tête créé avec Elementor.
- Après avoir créé un nouveau Mega Footer & Header dans le menu de gauche, vous devez l'ajouter à votre site Web depuis :
- Apparence > Personnaliser > mega header

- Ajoutez un nouvel élément et sélectionnez l'en-tête à ajouter. Vous pouvez ajouter plusieurs en-têtes.
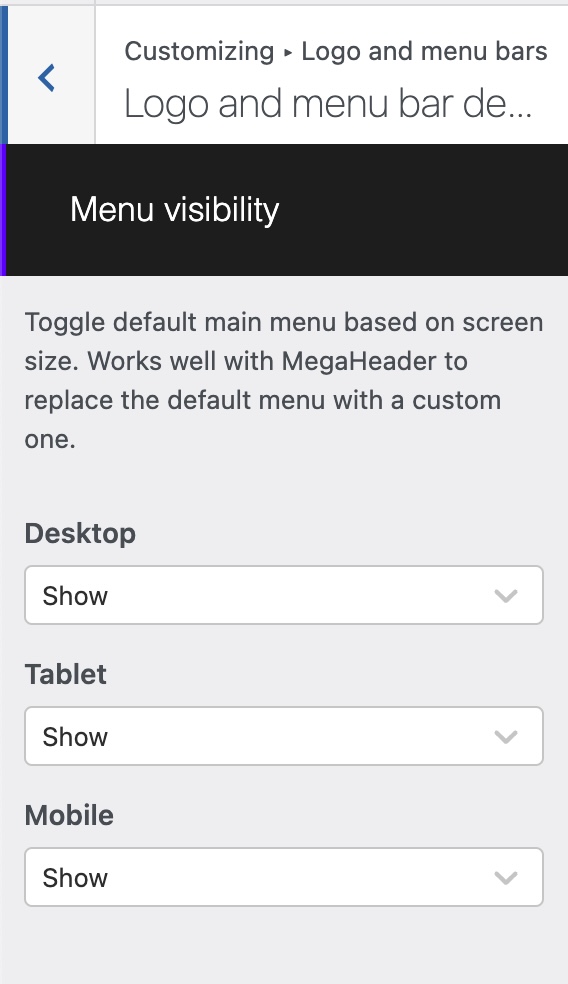
- Pour masquer l'en-tête par défaut, veuillez utiliser les options d'Apparence > Personnaliser > Barres de logo et de menu > conception du logo et de la barre de menu.

- Pour chaque taille d'écran, vous pouvez masquer ou afficher l'en-tête par défaut ou en créer un avec Elementor.

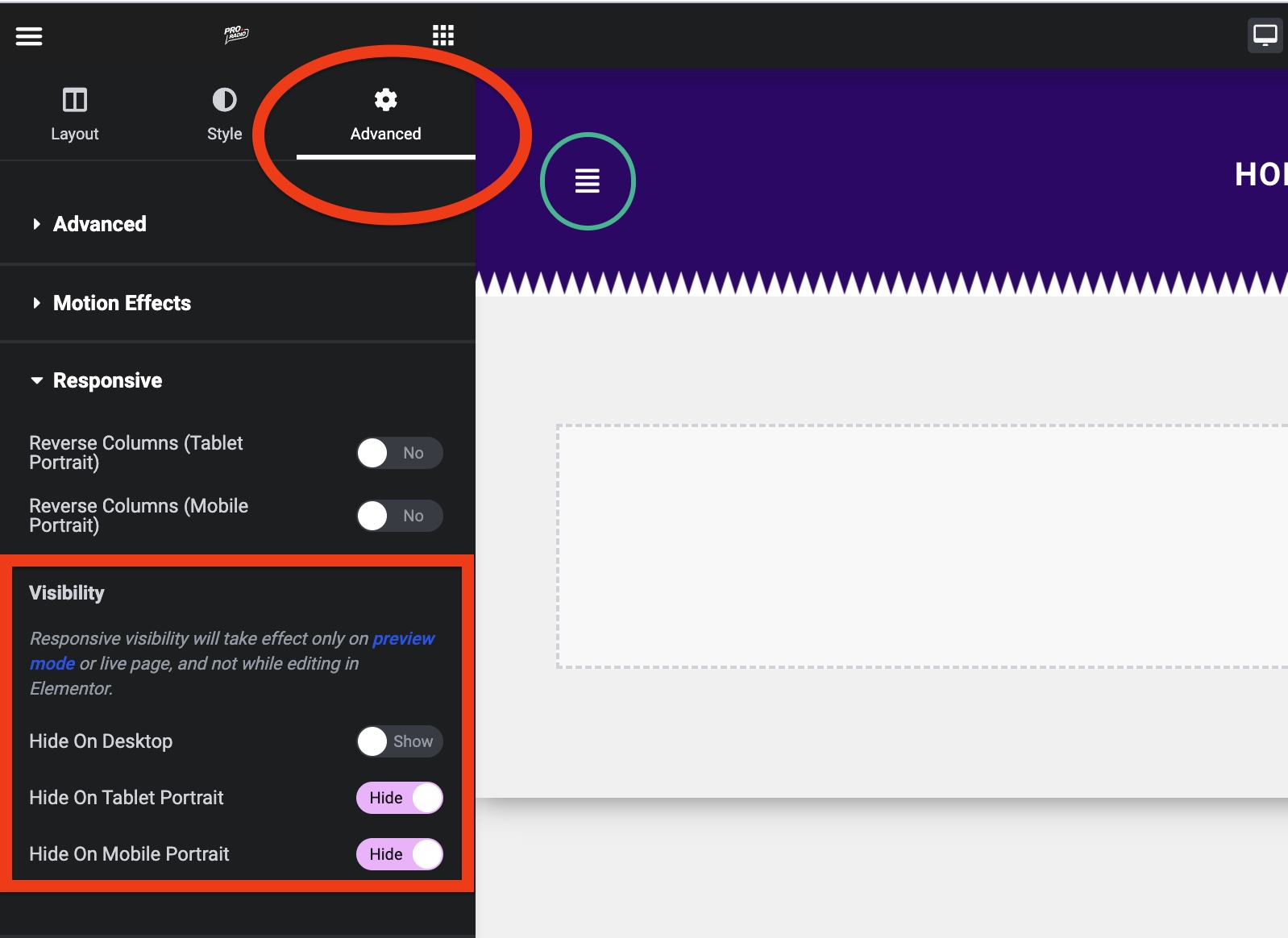
- Lorsque vous utilisez Elementor, vous pouvez afficher une section spécifique pour une résolution spécifique en utilisant les options de responsivité.
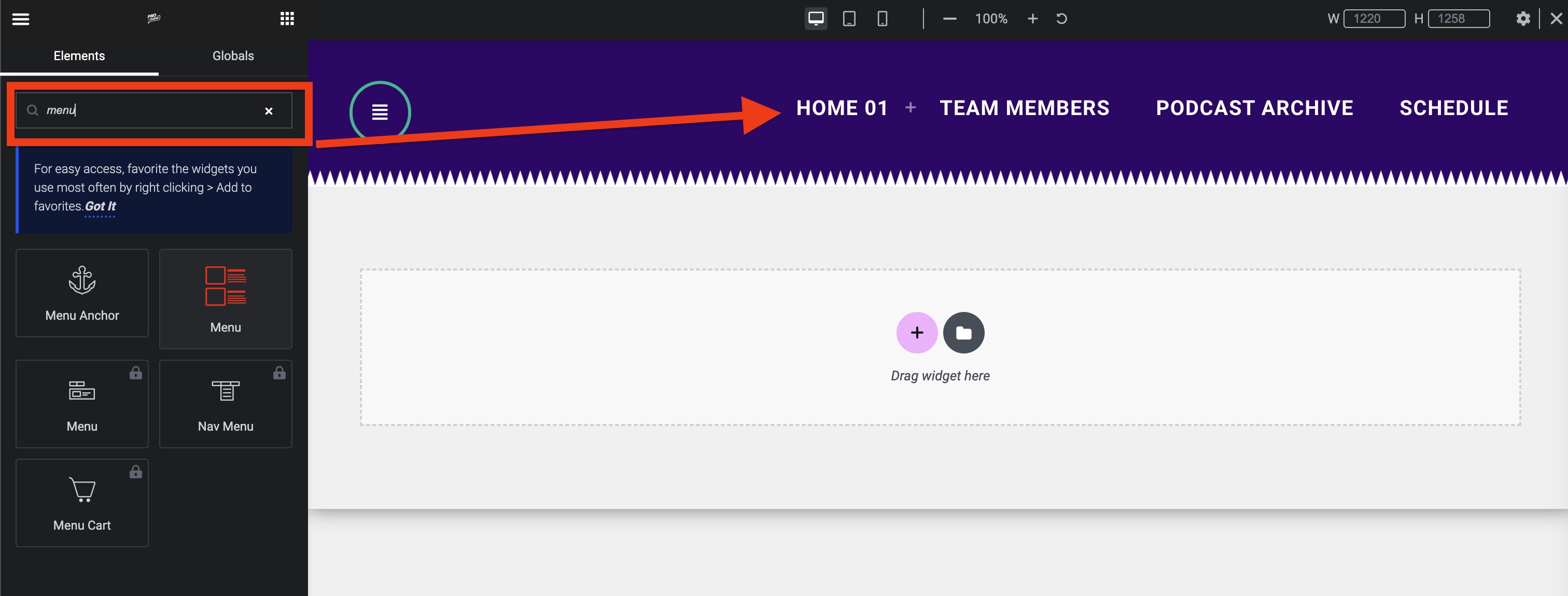
- MENU DE BUREAU : Dans Elementor, vous pouvez utiliser le widget "Menu" de Pro Radio pour afficher un menu horizontal classique

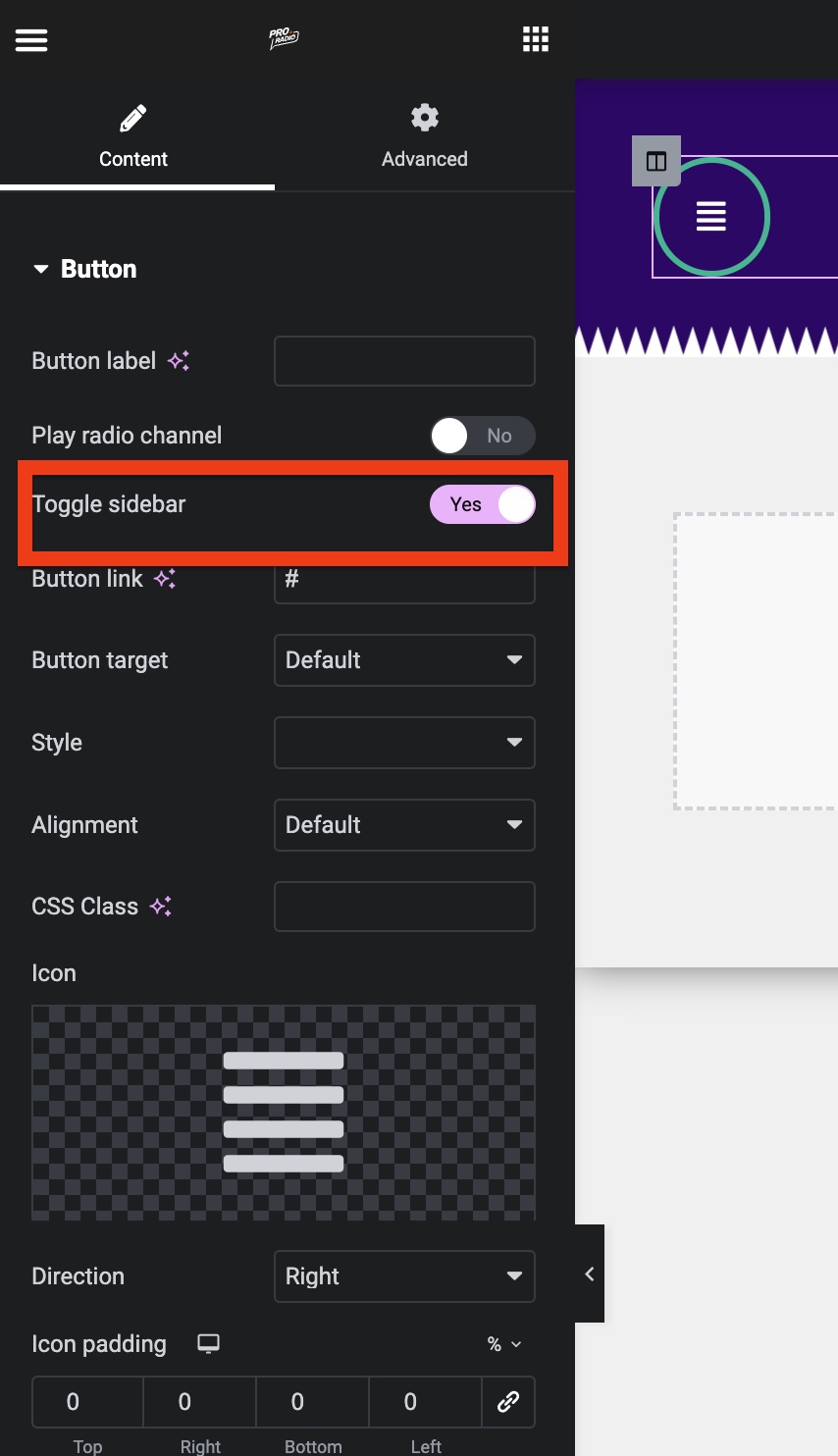
- MENU MOBILE : En utilisant le widget "Bouton" de Pro.Radio (icône rouge), vous pouvez créer un bouton pour afficher/masquer la barre latérale

- Pour créer un menu spécifique pour chaque résolution, vous pouvez créer plusieurs "sections" avec Elementor et définir les options de responsivité pour afficher cette section uniquement dans la résolution d'écran souhaitée (bureau, mobile ou tablette)
- En alternative, vous pouvez remplacer le menu par défaut uniquement pour une résolution spécifique, permettant à l'en-tête par défaut de s'afficher sur d'autres appareils.



























