Questo plugin dispone di un gestore di piè di pagina molto flessibile: plugin Pro.Radio Mega Footer & Header (incluso).
Puoi:
- Creare piedi di pagina & header illimitati con Elementor
- Impostare qualsiasi piè di pagina come predefinito per qualsiasi pagina
- Impostare l'ordine
- Sovrascrivere il piè di pagina globale nascondendolo su pagine specifiche o utilizzando piè di pagina personalizzati
- Riciclare un piè di pagina personalizzato su più pagine
Come creare un Mega Footer o un Mega Header

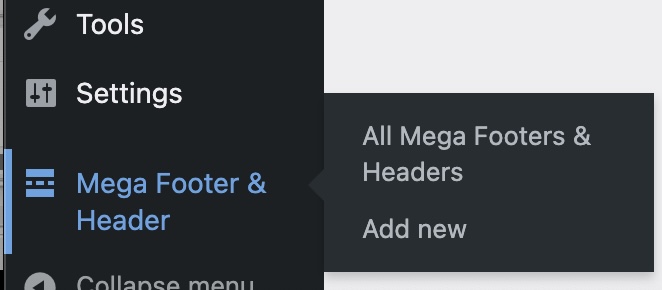
- Assicurati che il plugin "Pro.Radio Mega Footer & Header" sia installato ed attivo. Verrà reso disponibile un elemento di menu
- Vai su Elementor > Impostazioni ed attiva Mega Footer & Header
- Vai su Mega Footers & Header > Aggiungi Nuovo
- Imposta un titolo e salva
- Modifica la pagina con Elementor e salvala quando hai finito
- In Aspetto > Personalizza > Mega Footer o Mega Header puoi aggiungere e riordinare i piedi di pagina predefiniti
Piede di pagina o header personalizzato per una pagina specifica
Ogni pagina può sovrascrivere le impostazioni predefinite di Mega Footers.
Sotto l'editor di pagina troverai una sezione chiamata Impostazioni Mega Footer.
Puoi nascondere completamente il mega piede di pagina per quella pagina specifica o selezionare un altro Mega Footer nel tuo archivio.
Quando si imposta un Mega Footer specifico, i piedi di pagina predefiniti non verranno visualizzati.
Informazioni aggiuntive sui Mega Header
- Puoi sostituire l'header predefinito del tuo sito utilizzando un header creato con Elementor.
- Dopo aver creato un nuovo Mega Footer & Header dal menu di sinistra, è necessario aggiungerlo al tuo sito da :
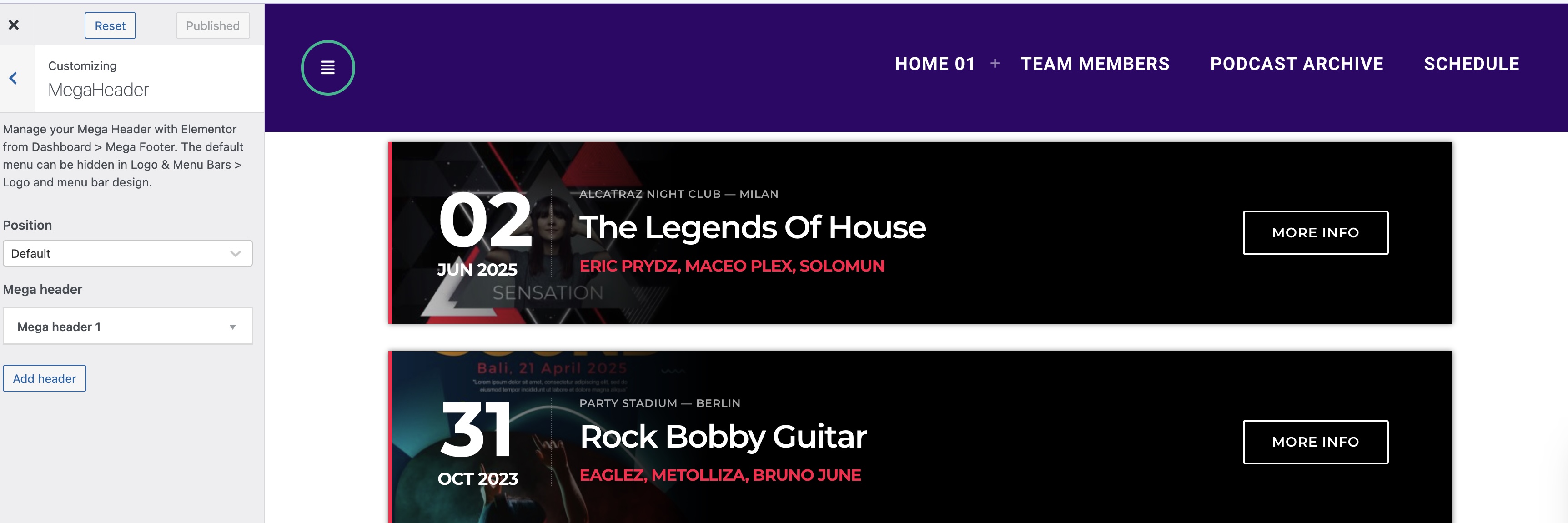
- Aspetto > Personalizza > mega header

- Aggiungi un nuovo elemento e seleziona l'header da aggiungere. Puoi aggiungere più header.
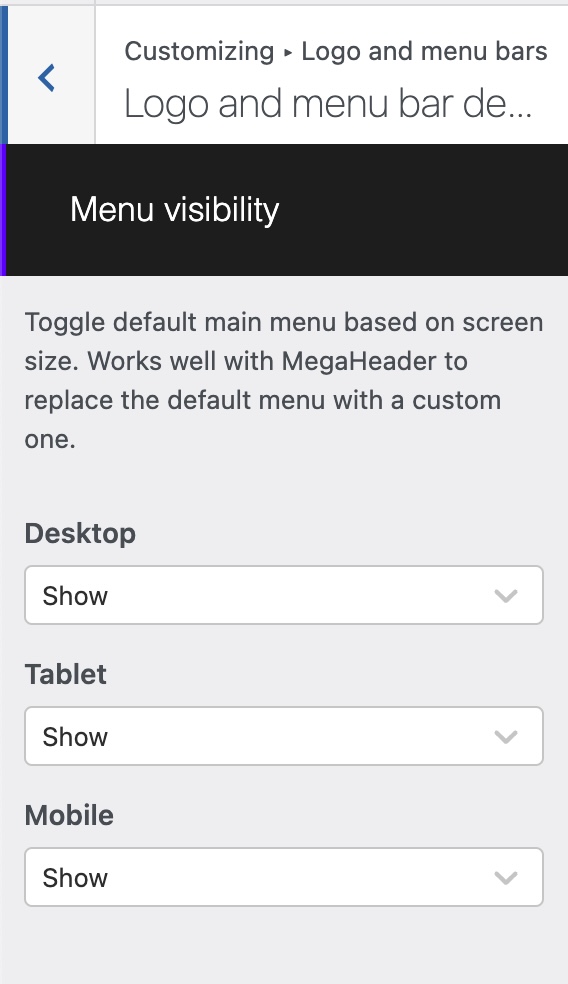
- Per nascondere l'header predefinito, utilizza le opzioni di Aspetto > Personalizza > Logo e barre dei menu > design logo e barra dei menu.

- Per ogni dimensione dello schermo, puoi nascondere o mostrare l'header predefinito o crearne uno con Elementor.

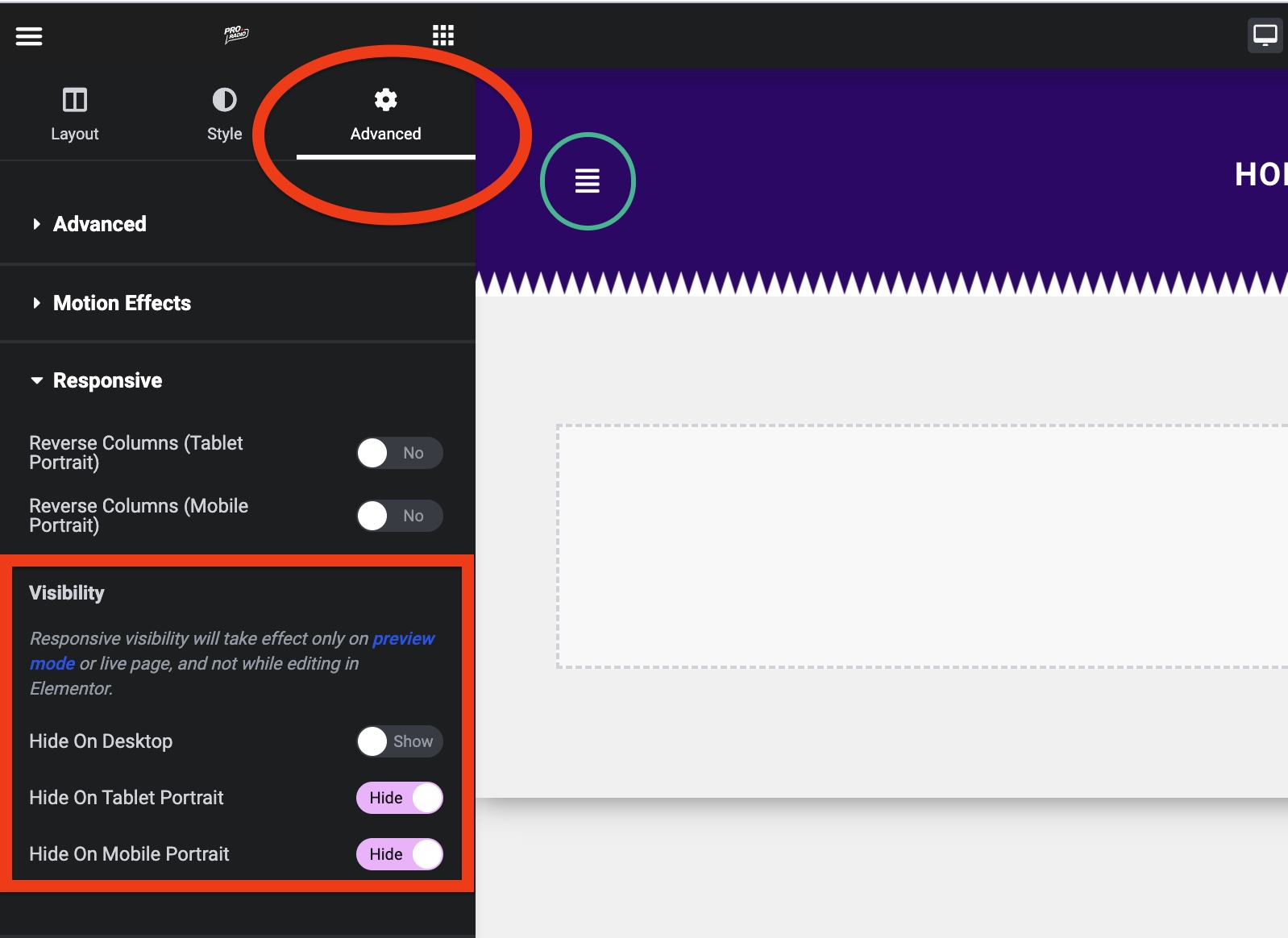
- Utilizzando Elementor, puoi visualizzare una sezione specifica per una risoluzione specifica utilizzando le opzioni di responsività.
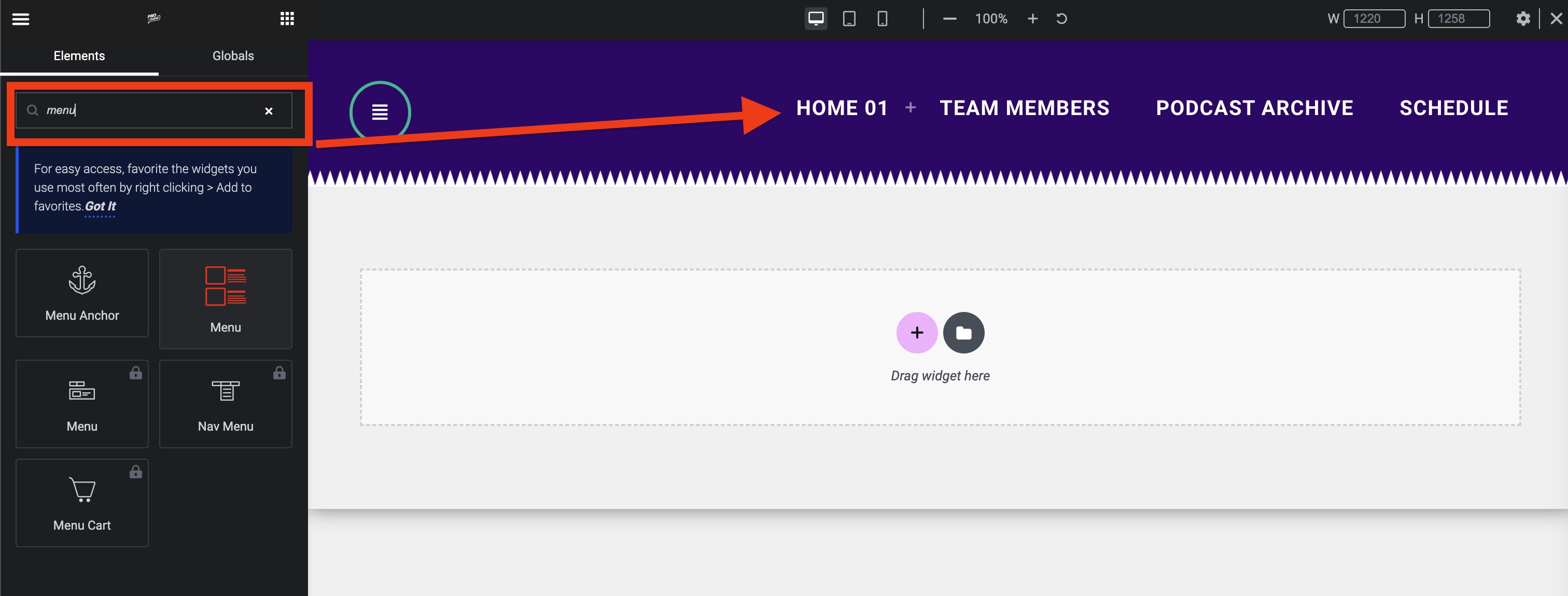
- MENU PER DESKTOP: In Elementor, puoi utilizzare il widget "Menu" di Pro Radio per visualizzare un menu orizzontale classico

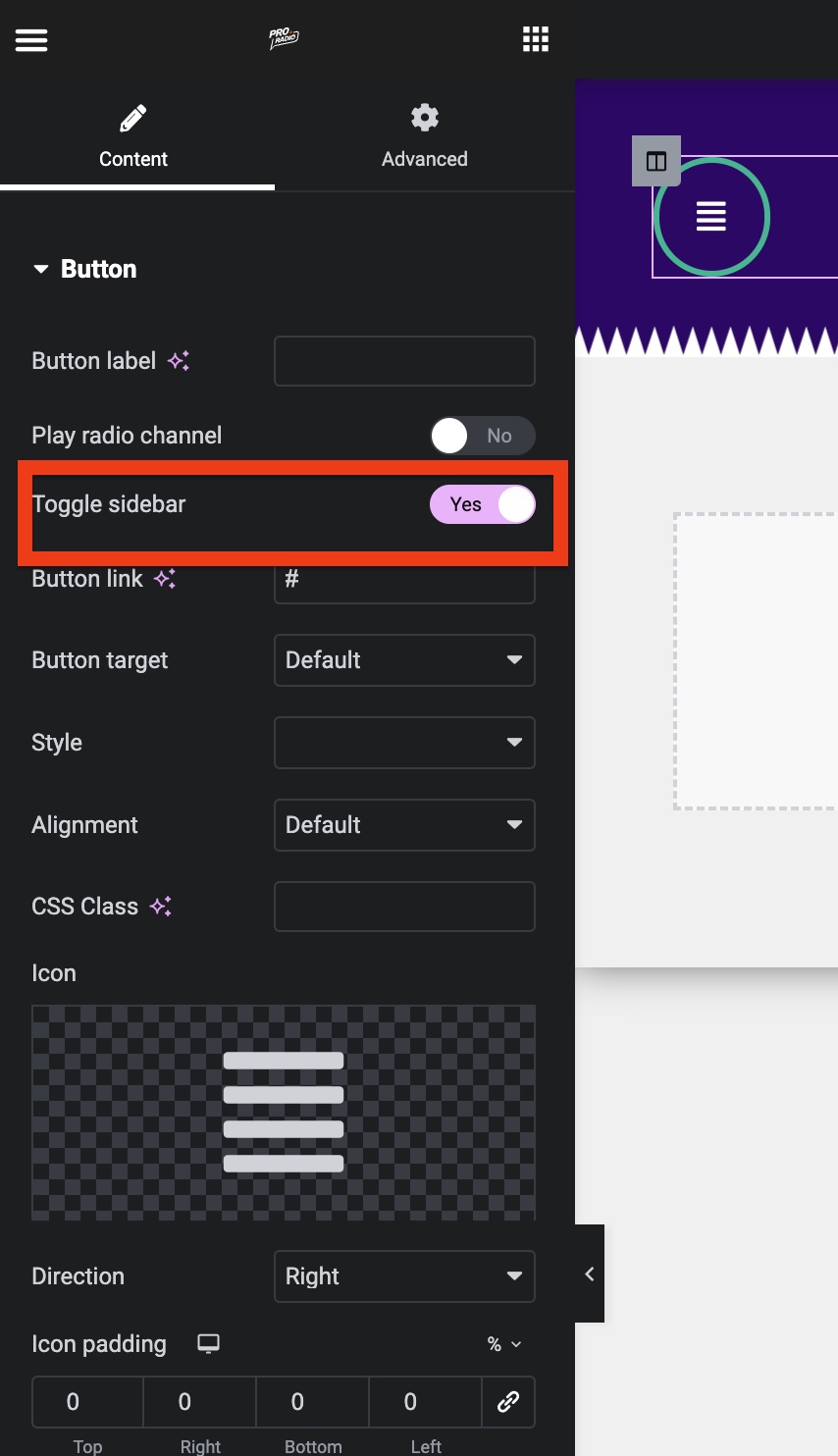
- MENU PER MOBILE: Utilizzando il widget "Pulsante" di Pro.Radio (icona rossa) puoi creare un pulsante per attivare/disattivare la barra laterale

- Per creare un menu specifico per ogni risoluzione, puoi creare più "sezioni" con Elementor e impostare le opzioni di responsività per visualizzare quella sezione solo nella risoluzione dello schermo desiderata (desktop, mobile o tablet)
- In alternativa, puoi sostituire l'header predefinito solo per una risoluzione specifica, consentendo all'header predefinito di essere visualizzato per altri dispositivi.



























