Este plugin cuenta con un gestor de pie de página muy flexible: plugin Pro.Radio Mega Footer & Header (incluido).
Puedes:
- Crear pies de página y encabezados ilimitados con Elementor
- Establecer cualquier pie de página como predeterminado para cualquier página
- Establecer el orden
- Sobrescribir el pie de página global ocultándolo en páginas específicas o utilizando pies de página personalizados
- Reciclar un pie de página personalizado en múltiples páginas
Cómo crear un Mega Footer o un Mega Header

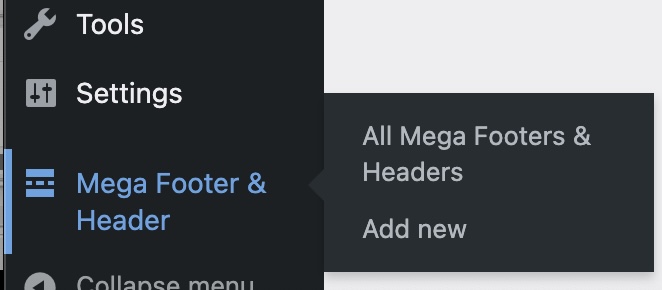
- Asegúrate de que el plugin "Pro.Radio Mega Footer & Header" esté instalado y activo. Se mostrará un elemento de menú
- Ve a Elementor > Configuración y activa Mega Footer & Header
- Ve a Mega Pies de Página & Encabezados > Agregar Nuevo
- Establece un título y guarda
- Edita la página con Elementor y guárdala cuando termines
- En Apariencia > Personalizar > Mega Footer o Mega Header, puedes agregar y reorganizar los pies de página predeterminados
Pie de página o encabezado personalizado para una página específica
Cada página puede sobrescribir las configuraciones predeterminadas de Mega Pies de Página.
Debajo del editor de página, encontrarás una sección llamada Configuración de Mega Footer.
Puedes ocultar por completo el mega pie de página para esa página específica o seleccionar otro Mega Footer en tus archivos.
Al establecer un Mega Footer específico, los pies de página predeterminados no se mostrarán.
Información adicional sobre las Mega Cabeceras
- Puedes reemplazar el encabezado predeterminado de tu sitio web usando un encabezado creado con Elementor.
- Después de crear un nuevo Mega Footer & Header en el menú izquierdo, debes agregarlo a tu sitio web desde :
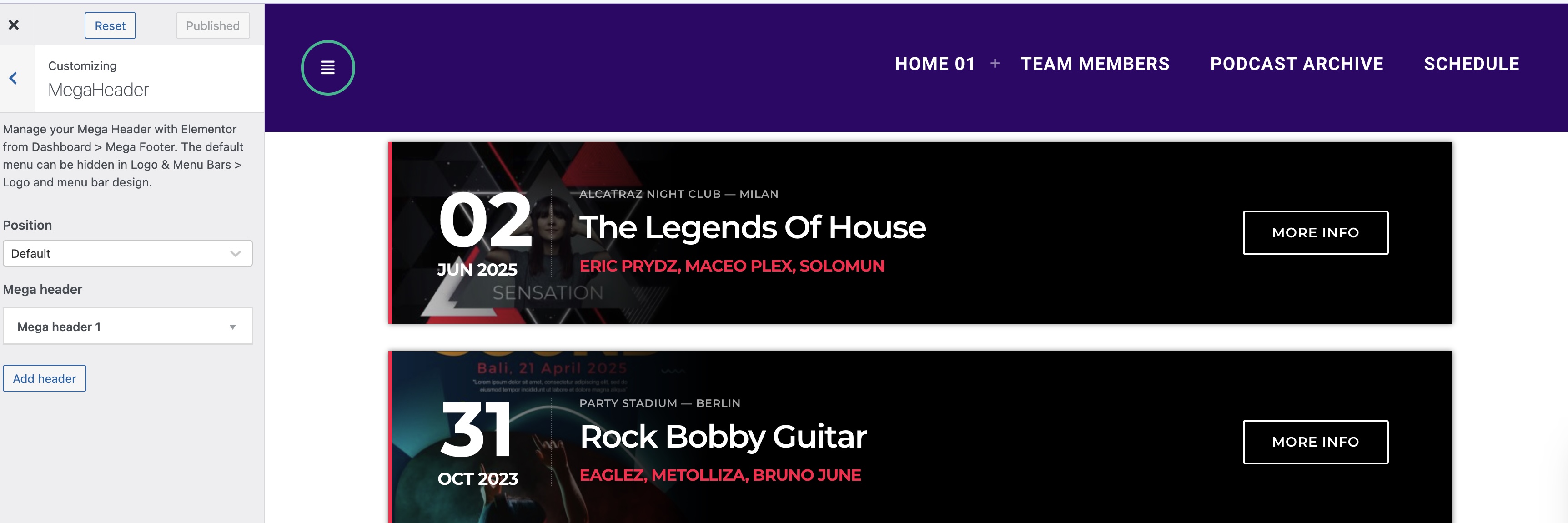
- Apariencia > Personalizar > mega header

- Agrega un nuevo elemento y selecciona el encabezado que deseas agregar. Puedes agregar varios encabezados.
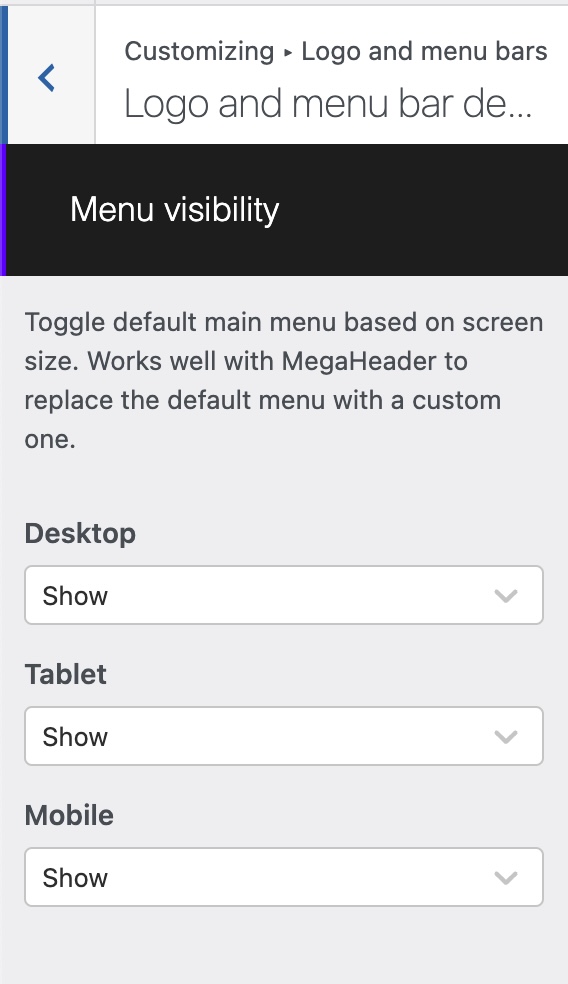
- Para ocultar el encabezado predeterminado, utiliza las opciones en Apariencia > Personalizar > Logos y barras de menú > diseño de logotipo y barra de menú.

- Para cada tamaño de pantalla, puedes ocultar o mostrar el encabezado predeterminado o crear uno con Elementor.

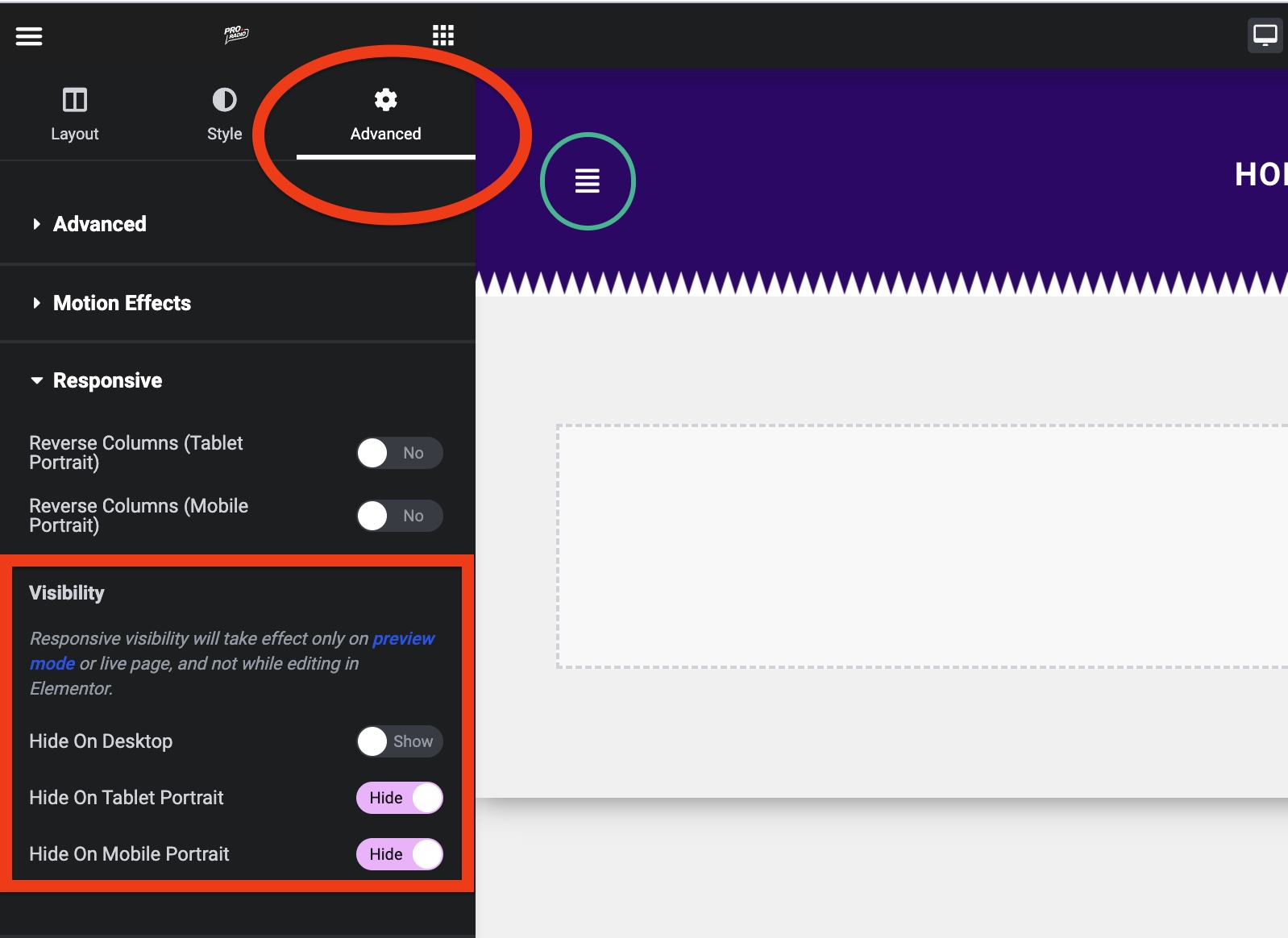
- Al usar Elementor, puedes mostrar una sección específica para una resolución específica, utilizando las opciones de responsividad.
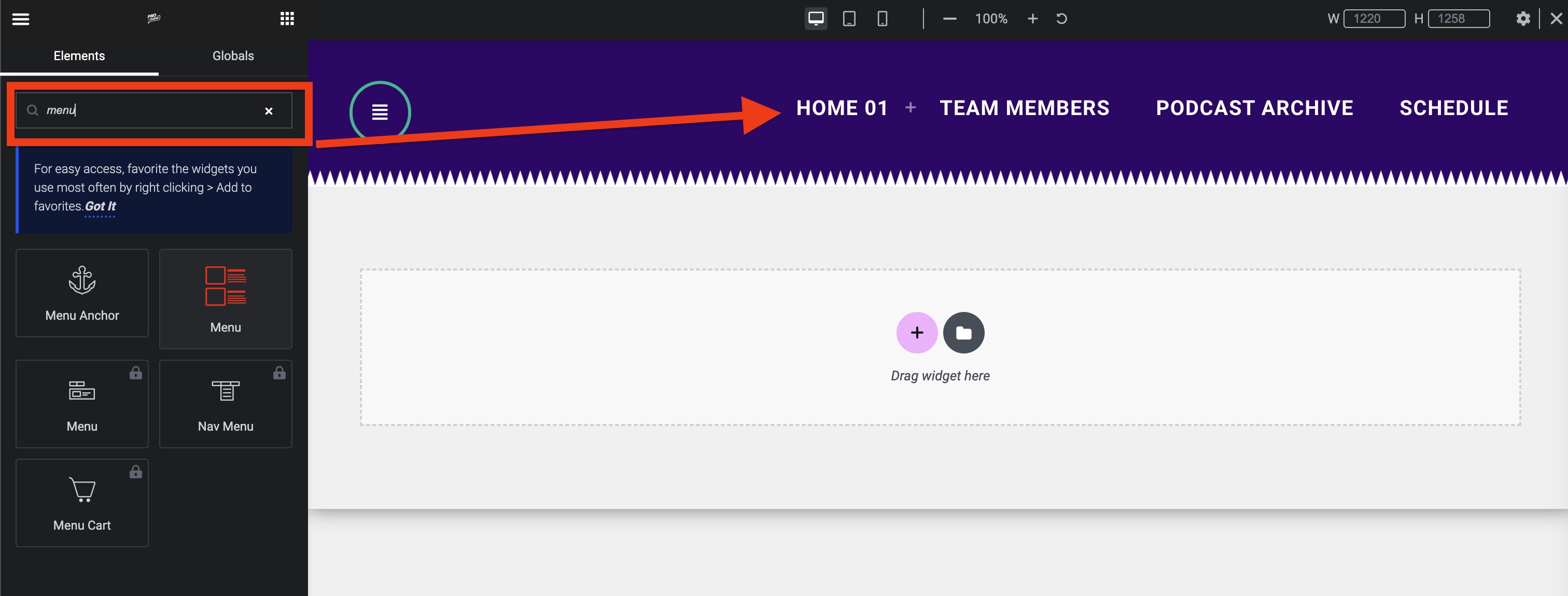
- MENU DE ESCRITORIO: En Elementor, puedes usar el widget "Menú" de Pro Radio para mostrar un menú horizontal clásico

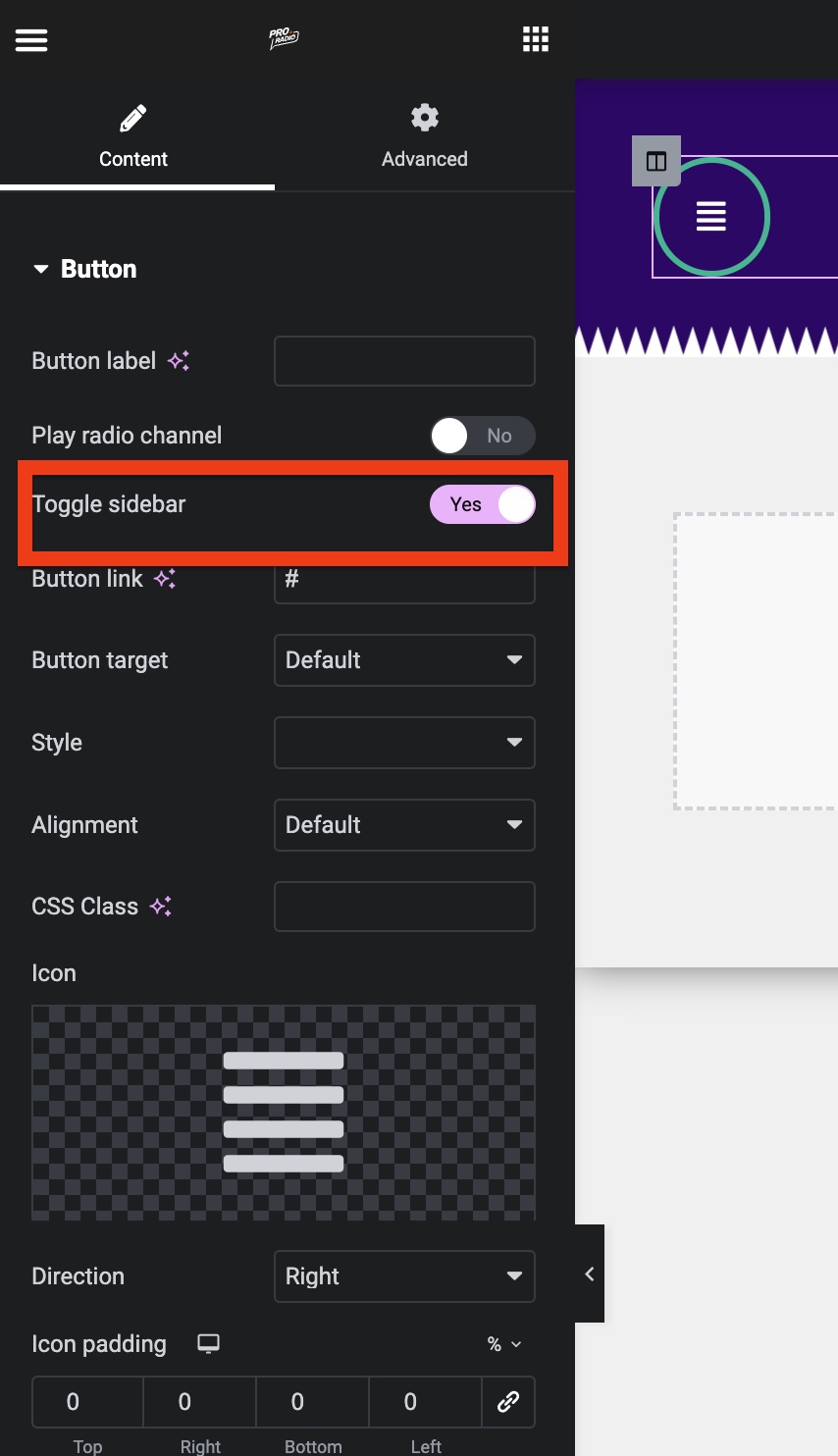
- MENU MÓVIL: Usando el widget "Botón" de Pro.Radio (ícono rojo), puedes crear un botón para alternar la barra lateral

- Para crear un menú específico para cada resolución, puedes crear varias "secciones" con Elementor y configurar las opciones de responsividad para mostrar esa sección solo en la resolución de pantalla deseada (escritorio, móvil o tableta)
- Alternativamente, puedes reemplazar el encabezado predeterminado solo para una resolución específica, permitiendo que el encabezado predeterminado se muestre en otros dispositivos.



























