Dit plugin bevat een zeer flexibele voettekstbeheerder: Pro.Radio Mega Footer & Header plugin (meegeleverd).
Je kunt:
- Onbeperkt voetteksten & headers maken met Elementor
- Een willekeurige voettekst instellen als standaard voor elke pagina
- De volgorde instellen
- De globale voettekst overschrijven door deze te verbergen op specifieke pagina's, of door aangepaste voetteksten te gebruiken
- Een aangepaste voettekst hergebruiken op meerdere pagina's
Hoe je een Mega Footer of Mega Header kunt maken

- Zorg ervoor dat de plugin "Pro.Radio Mega Footer & Header" is geïnstalleerd en actief is. Er zal een menu-item beschikbaar zijn
- Ga naar Elementor > Instellingen en schakel Mega Footer & Header in
- Ga naar Mega Voetteksten & Headers > Nieuw toevoegen
- Stel een titel in en sla op
- Bewerk de pagina met Elementor en sla deze op wanneer klaar
- In Uiterlijk > Aanpassen > Mega Footer of Mega Header kun je de standaard voetteksten toevoegen en herordenen
Aangepaste voettekst of header voor een specifieke pagina
Elke pagina kan de standaardinstellingen van Mega Voetteksten overschrijven.
Onder de paginabewerker vind je een sectie genaamd Mega Footer Instellingen.
Je kunt de mega voettekst volledig verbergen voor die specifieke pagina, of een andere Mega Footer selecteren in je archief.
Terwijl je een specifieke Mega Footer instelt, zullen de standaardvoetteksten niet verschijnen.
Extra informatie over Mega Headers
- Je kunt de standaard header van je website vervangen door een header die is gemaakt met Elementor.
- Nadat je een nieuwe Mega Footer & Header hebt gemaakt in het linkermenu, moet je deze aan je website toevoegen via:
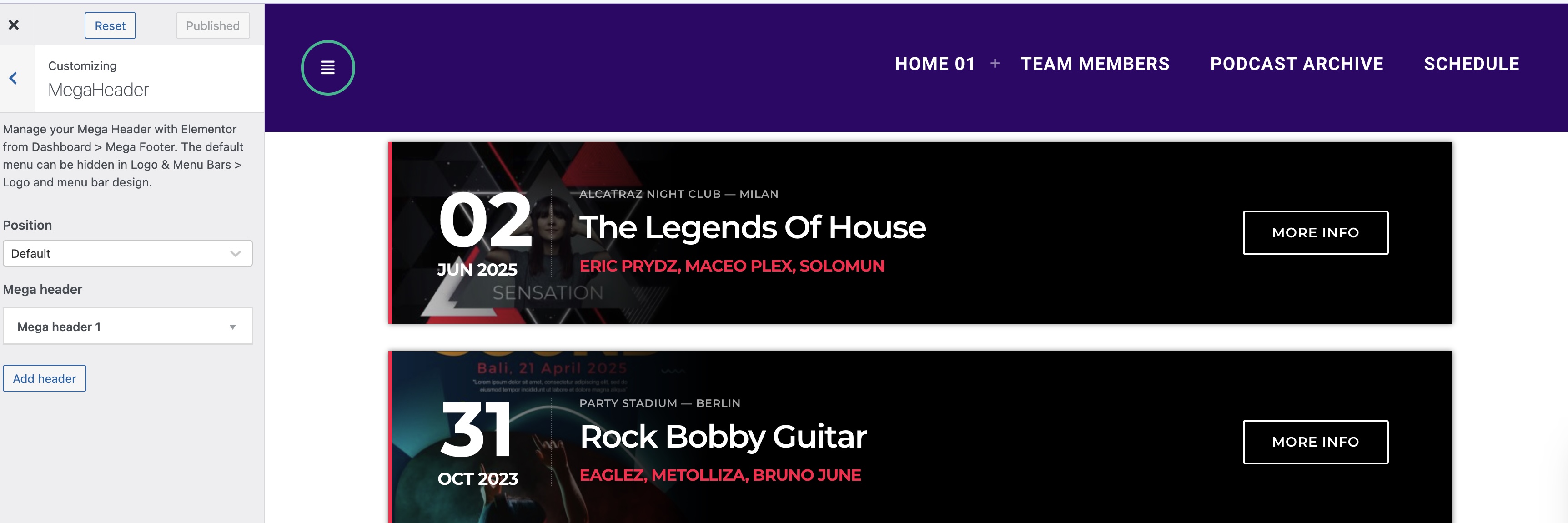
- Uiterlijk > Aanpassen > mega header

- Voeg een nieuw item toe en selecteer de header die je wilt toevoegen. Je kunt meerdere headers toevoegen.
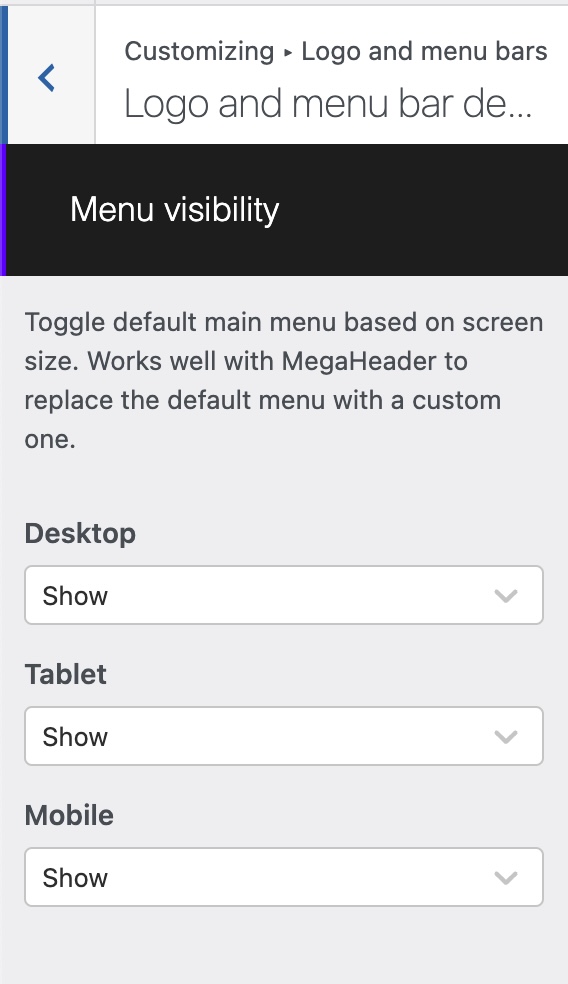
- Om de standaard header te verbergen, gebruik je de opties van Uiterlijk > Aanpassen > Logo en menubalken > logo en menubalkontwerp.

- Voor elk schermformaat kun je de standaard header verbergen of tonen, of er een maken met Elementor.

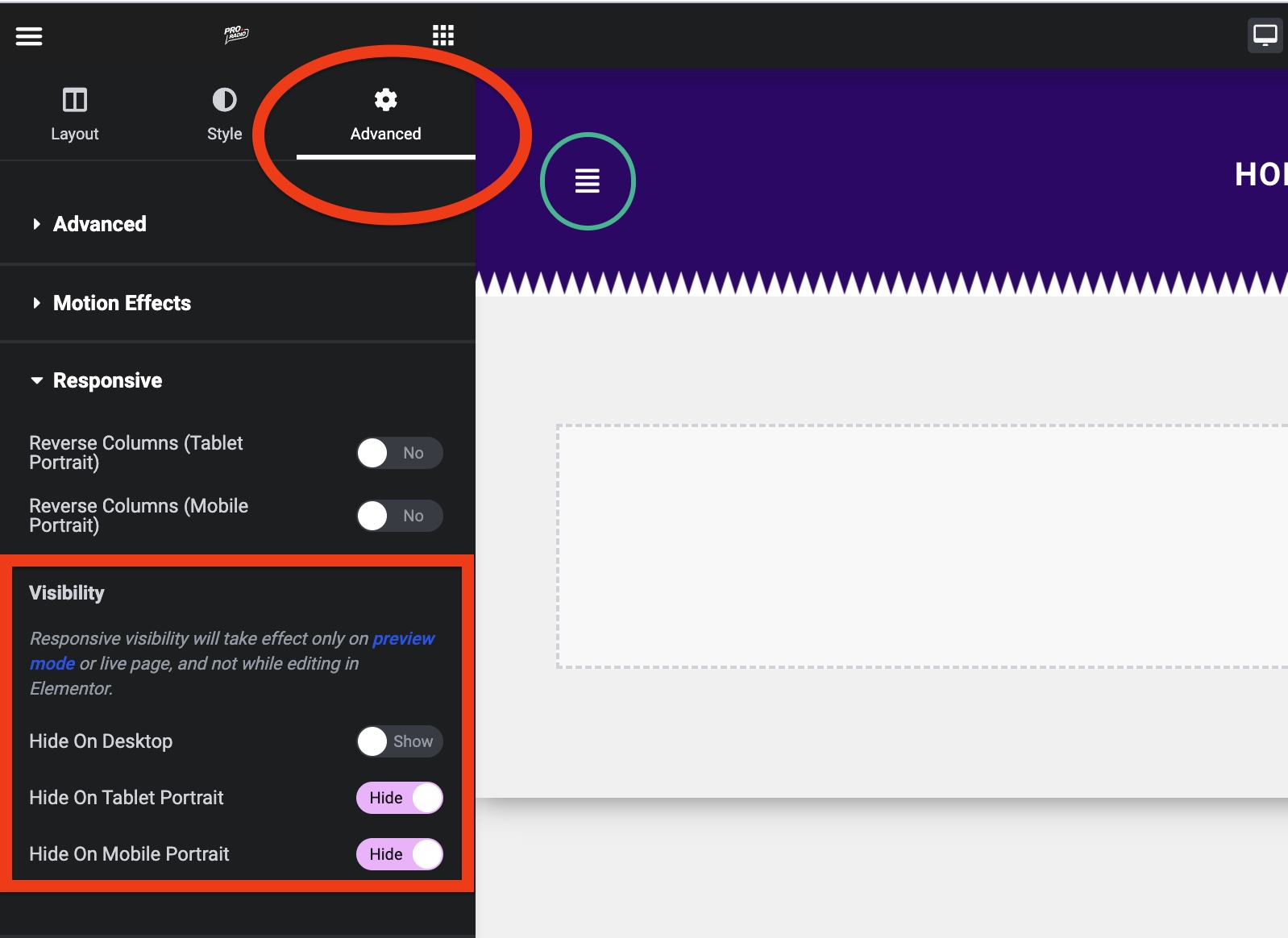
- Terwijl je Elementor gebruikt, kun je een specifieke sectie weergeven voor een bepaalde resolutie met behulp van de responsiviteitsopties.
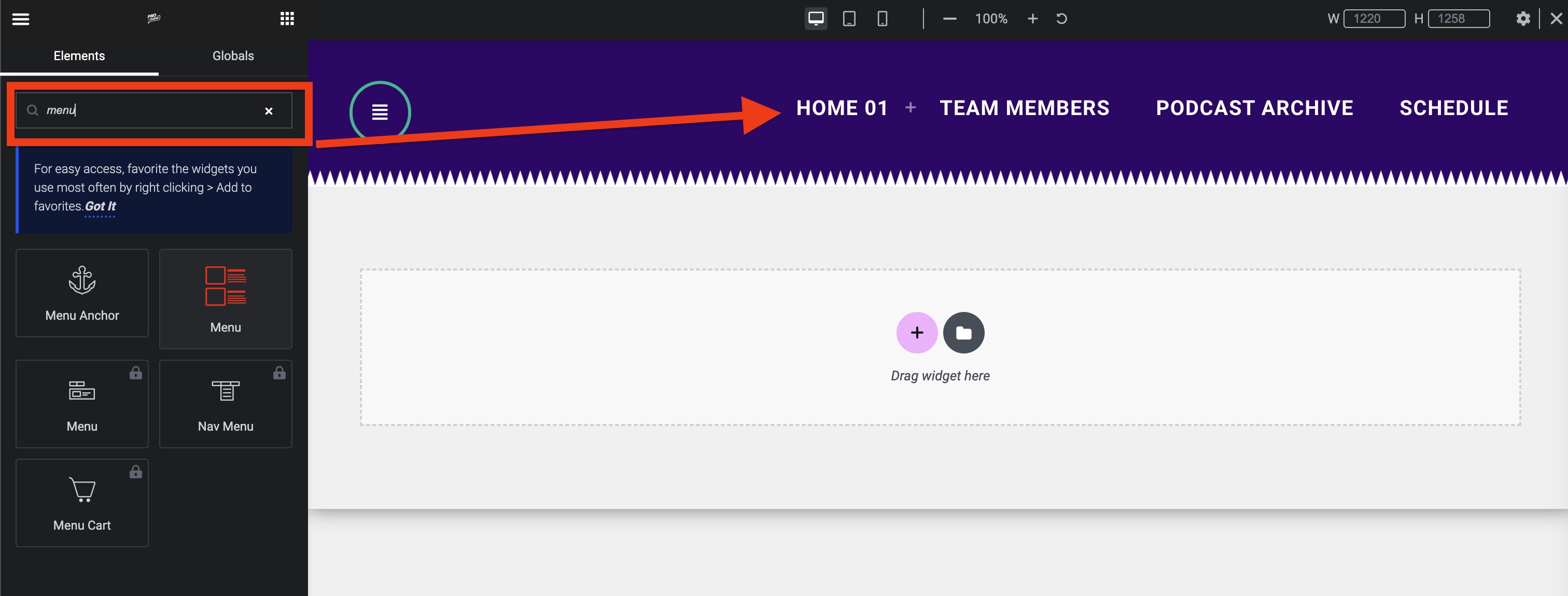
- DESKTOPMENU: In Elementor kun je de widget "Menu" van Pro Radio gebruiken om een klassiek horizontaal menu weer te geven

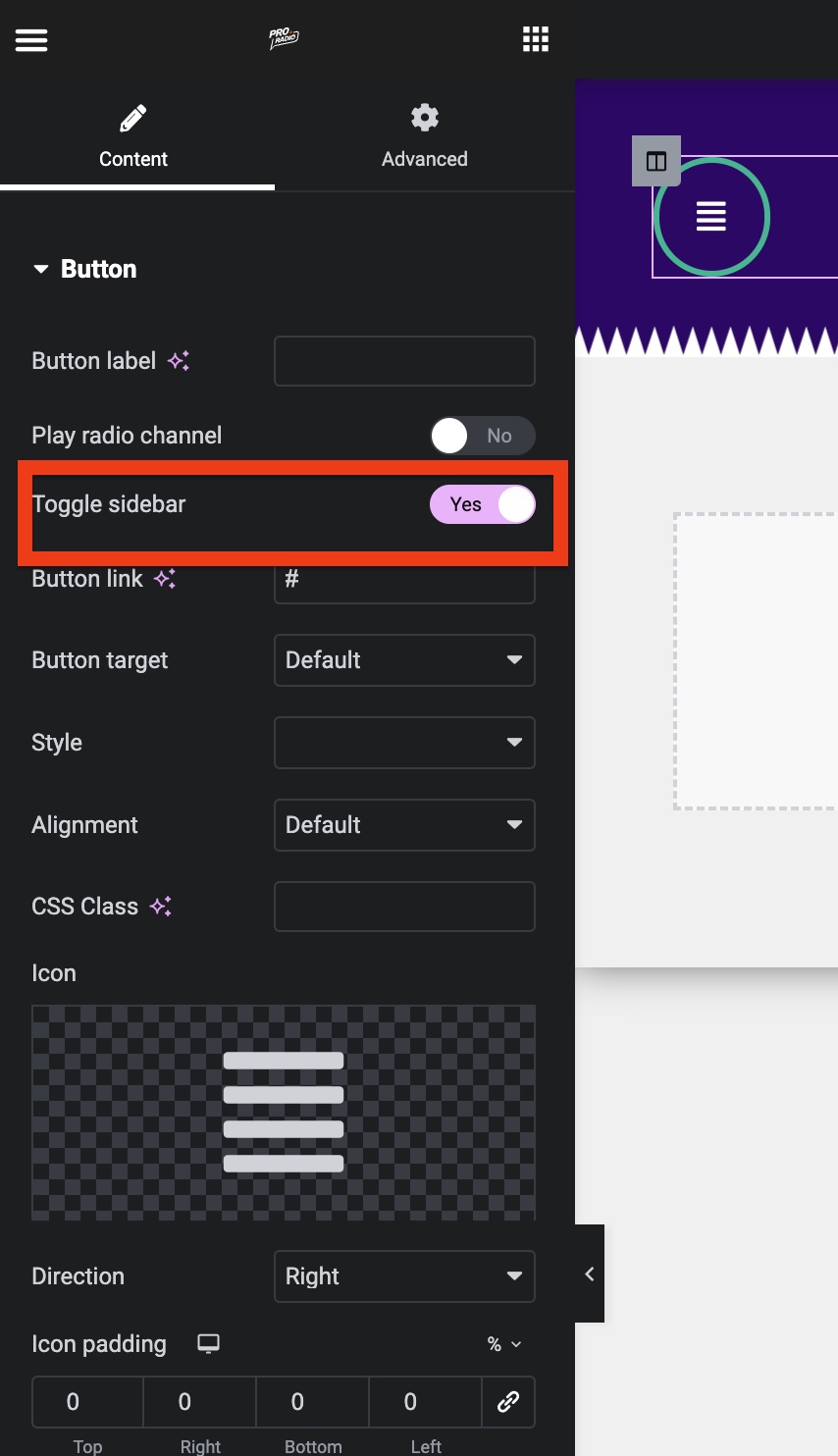
- MOBIEL MENU: Met de widget "Knop" van Pro.Radio (rood pictogram) kun je een knop maken om de zijbalk in/uit te schakelen

- Om een specifiek menu voor elk formaat in te stellen, kun je meerdere "secties" maken met Elementor en de responsiviteitsopties instellen om die sectie alleen weer te geven in de gewenste schermresolutie (desktop, mobiel of tablet)
- Als alternatief kun je de standaard header alleen vervangen voor een specifieke resolutie, zodat de standaardheader wordt weergegeven voor andere apparaten.



























