Dieses Plugin verfügt über einen sehr flexiblen Fußzeilen-Manager: Plugin Pro.Radio Mega Footer & Header (im Lieferumfang enthalten).
Sie können:
- Unbegrenzte Fußzeilen & Header mit Elementor erstellen
- Jede Fußzeile als Standard für jede Seite festlegen
- Die Reihenfolge festlegen
- Die globale Fußzeile überschreiben, indem sie auf bestimmten Seiten ausgeblendet oder benutzerdefinierte Fußzeilen verwendet
- Eine benutzerdefinierte Fußzeile recyceln über mehrere Seiten hinweg
So erstellen Sie eine Mega-Fußzeile oder ein Mega-Header

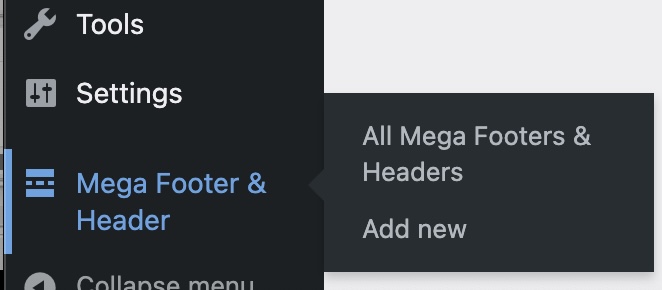
- Stellen Sie sicher, dass das Plugin "Pro.Radio Mega Footer & Header" installiert und aktiviert ist. Ein Menüpunkt wird verfügbar sein
- Gehen Sie zu Elementor > Einstellungen und aktivieren Sie Mega Footer & Header
- Gehen Sie zu Mega-Fußzeilen & Header > Neu hinzufügen
- Legen Sie einen Titel fest und speichern Sie
- Bearbeiten Sie die Seite mit Elementor und speichern Sie sie, wenn Sie fertig sind
- In Aussehen > Anpassen > Mega Footer oder Mega Header können Sie die Standard-Fußzeilen hinzufügen und neu anordnen
Benutzerdefinierte Fußzeile oder Header für eine bestimmte Seite
Jede Seite kann die Standard-Einstellungen von Mega-Fußzeilen überschreiben.
Unterhalb des Seiten-Editors finden Sie einen Abschnitt namens Mega Footer-Einstellungen.
Sie können die Mega-Fußzeile vollständig für diese spezifische Seite ausblenden oder eine andere Mega-Fußzeile in Ihren Archiven auswählen.
Beim Festlegen einer bestimmten Mega-Fußzeile werden die Standard-Fußzeilen nicht angezeigt.
Zusätzliche Informationen zu den Mega-Headern
- Sie können den Standard-Header Ihrer Website durch einen Header ersetzen, der mit Elementor erstellt wurde.
- Nachdem Sie einen neuen Mega Footer & Header im linken Menü erstellt haben, müssen Sie ihn auf Ihrer Website hinzufügen über:
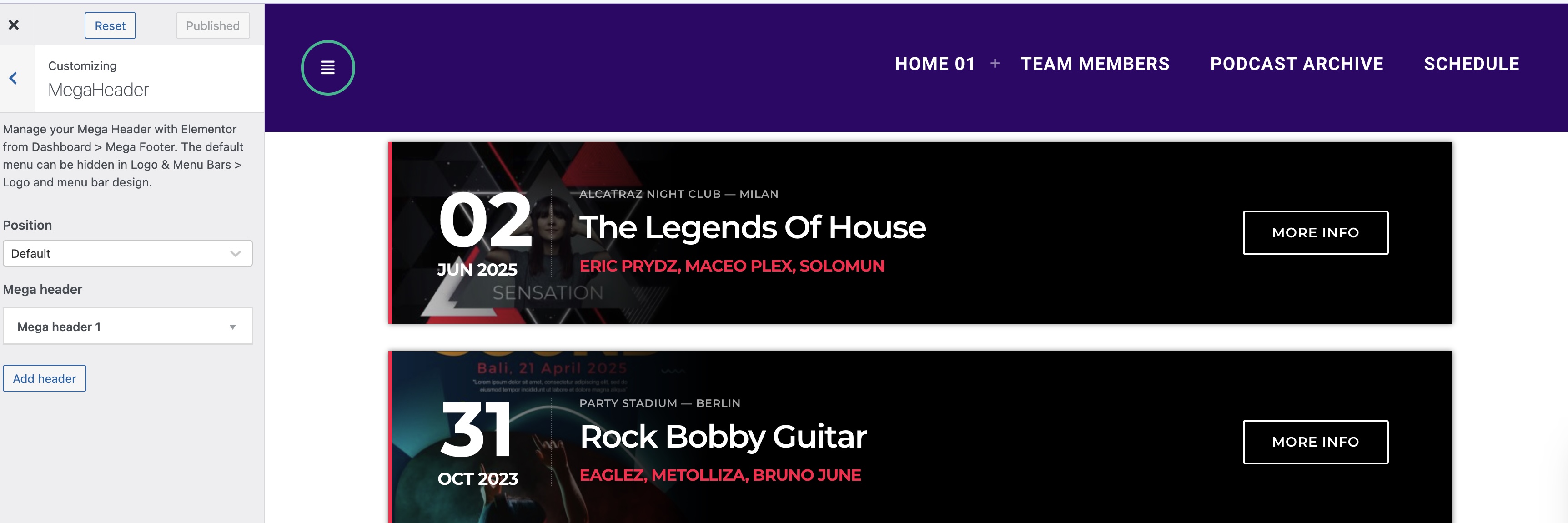
- Aussehen > Anpassen > Mega Header

- Fügen Sie ein neues Element hinzu und wählen Sie den Header aus, den Sie hinzufügen möchten. Sie können mehrere Header hinzufügen.
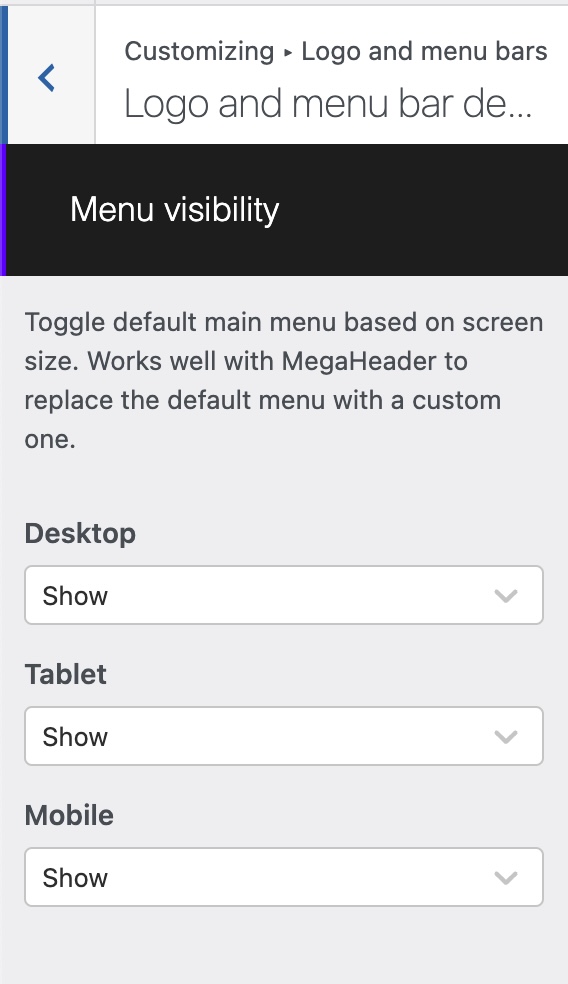
- Um den Standard-Header auszublenden, verwenden Sie bitte die Optionen unter Aussehen > Anpassen > Logo und Menüleisten > Logo- und Menüleistendesign.

- Für jede Bildschirmgröße können Sie den Standard-Header ausblenden oder anzeigen oder einen mit Elementor erstellen.

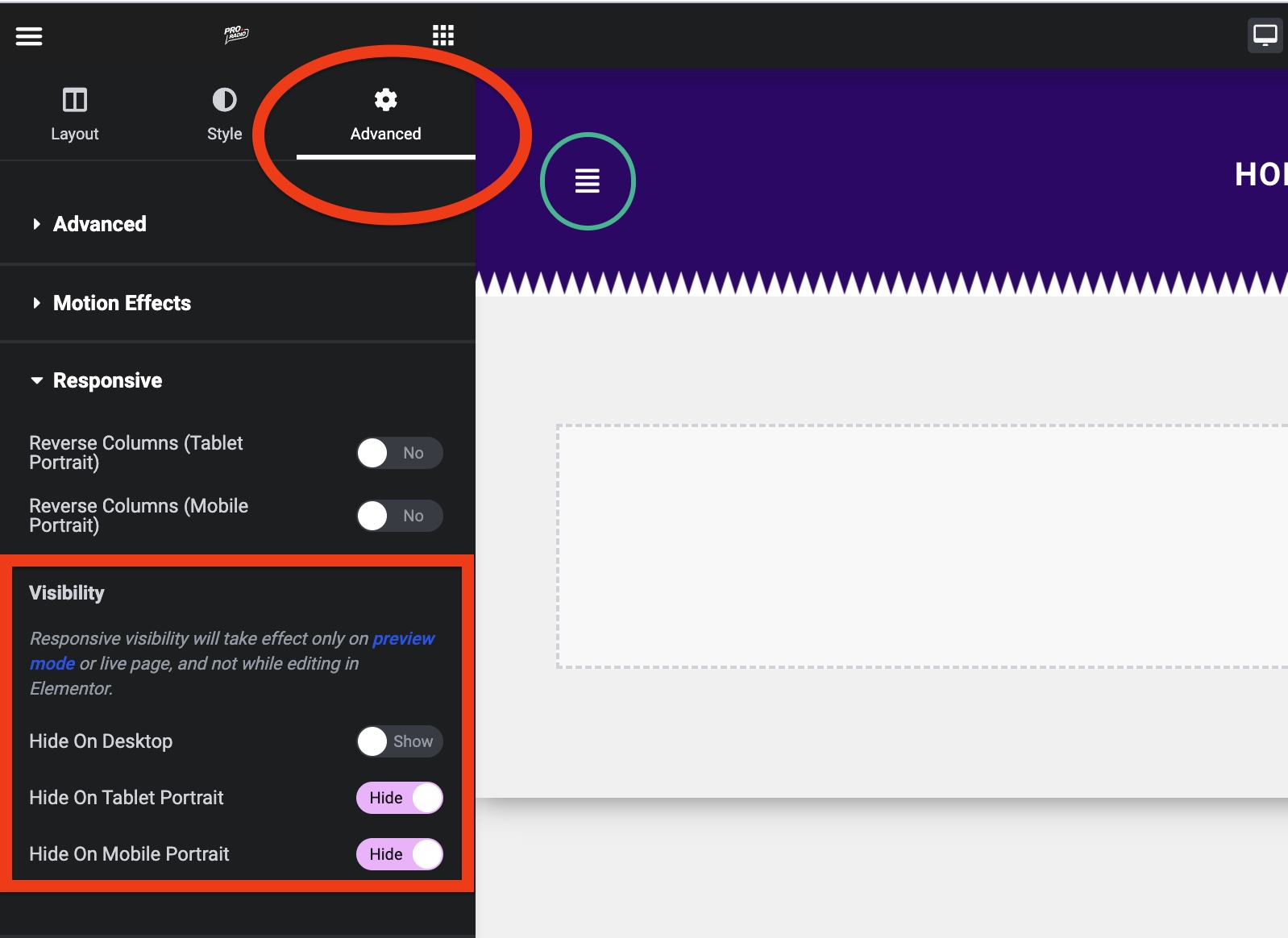
- Beim Verwenden von Elementor können Sie eine bestimmte Sektion für eine bestimmte Auflösung anzeigen lassen, indem Sie die Optionen für die Responsivität nutzen.
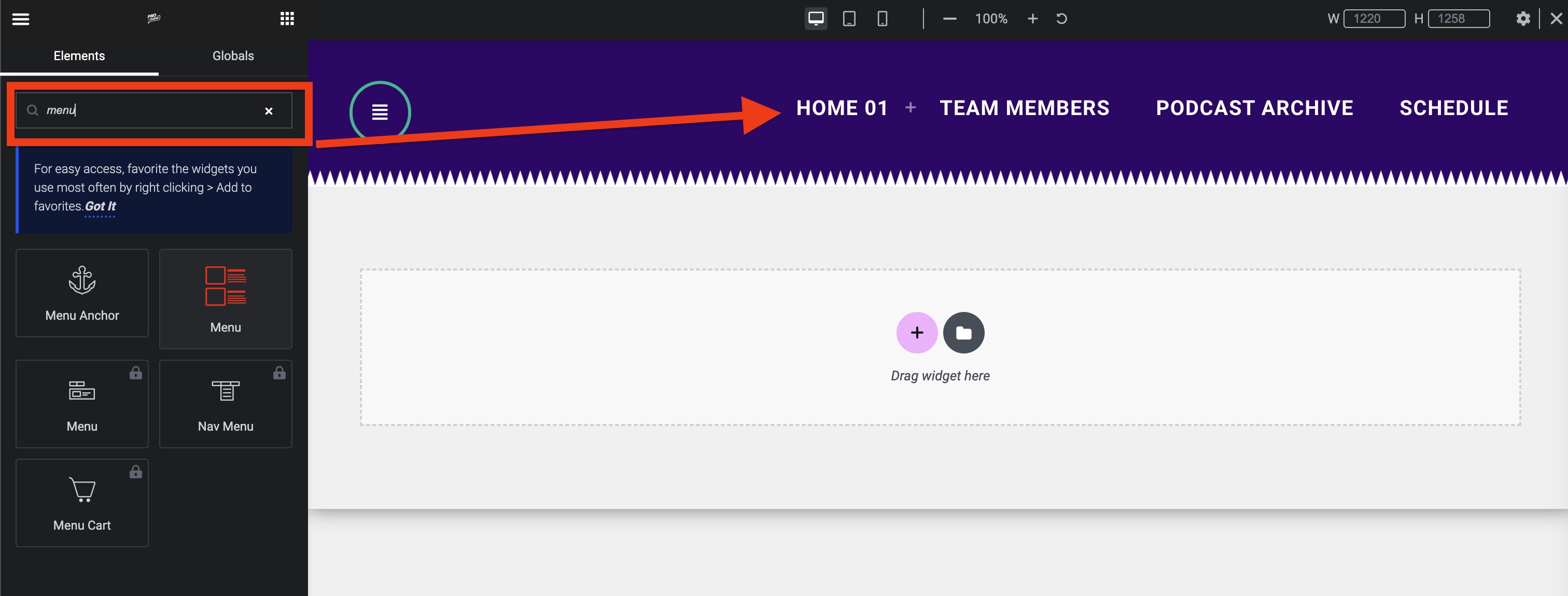
- DESKTOP-MENÜ: In Elementor können Sie das Widget "Menü" von Pro Radio verwenden, um ein klassisches horizontales Menü anzuzeigen

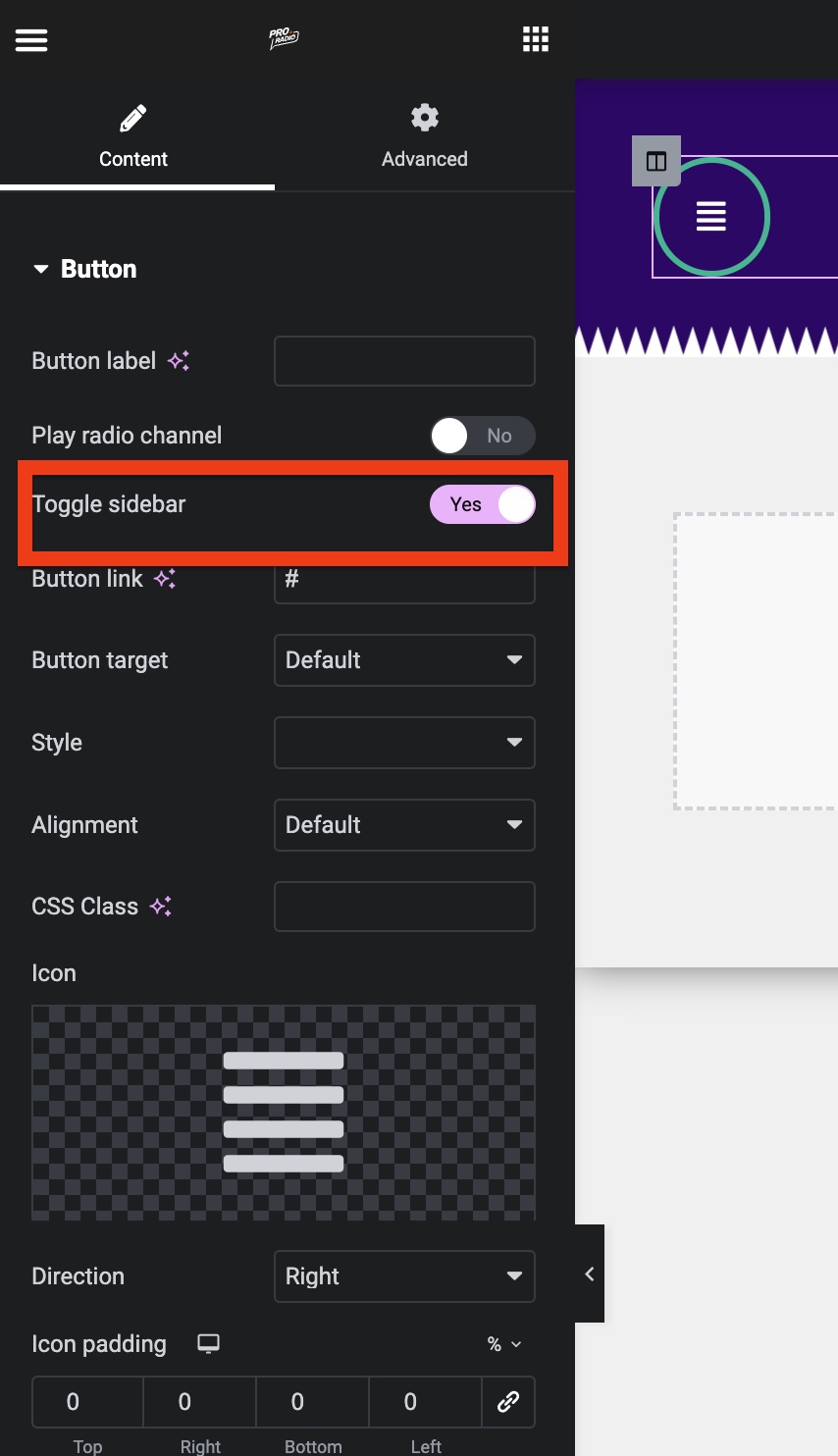
- MOBILES MENÜ: Mit dem Widget "Button" von Pro.Radio (rotes Symbol) können Sie einen Button erstellen, um die Seitenleiste einzublenden/auszublenden

- Um für jede Auflösung ein spezifisches Menü festzulegen, können Sie mehrere "Abschnitte" mit Elementor erstellen und die Optionen für die Responsivität festlegen, um diesen Abschnitt nur in der gewünschten Bildschirmauflösung anzuzeigen (Desktop, Mobil oder Tablet)
- Alternativ können Sie den Standard-Header nur für eine bestimmte Auflösung ersetzen, sodass der Standard-Header für andere Geräte angezeigt wird.



























