Este plugin possui um gerenciador de rodapé muito flexível: plugin Pro.Radio Mega Footer & Header (incluído).
Você pode:
- Criar rodapés & headers ilimitados com o Elementor
- Definir qualquer rodapé como padrão para qualquer página
- Definir a ordem
- Sobrescrever o rodapé global ao ocultá-lo em páginas específicas ou usando rodapés personalizados
- Reciclar um rodapé personalizado em múltiplas páginas
Como criar um Mega Footer ou um Mega Header

- Verifique se o plugin "Pro.Radio Mega Footer & Header" está instalado e ativo. Um item de menu estará disponível
- Vá para Elementor > Configurações e ative o Mega Footer & Header
- Vá para Mega Rodapés & Headers > Adicionar Novo
- Defina um título e salve
- Edite a página com o Elementor e salve quando estiver pronto
- Em Aparência > Personalizar > Mega Footer ou Mega Header, você pode adicionar e reordenar os rodapés padrão
Rodapé ou header personalizado para uma página específica
Cada página pode sobrescrever as configurações padrão do Mega Rodapés.
Abaixo do editor de página, você encontrará uma seção chamada Configurações de Mega Footer.
Você pode ocultar completamente o mega rodapé para essa página específica ou selecionar outro Mega Footer em seus arquivos.
Ao definir um Mega Footer específico, os rodapés padrão não serão exibidos.
Informações adicionais sobre os Mega Headers
- Você pode substituir o cabeçalho padrão do seu site usando um cabeçalho criado com o Elementor.
- Após criar um novo Mega Footer & Header no menu à esquerda, você precisa adicioná-lo ao seu site em :
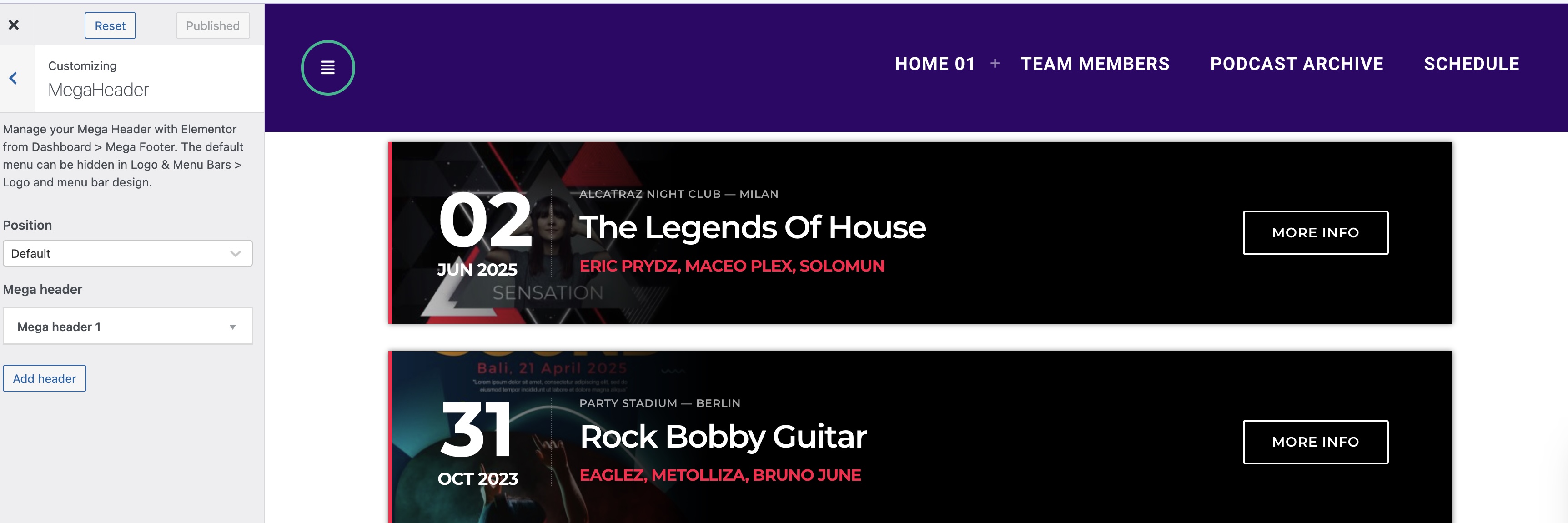
- Aparência > Personalizar > mega header

- Adicione um novo item e selecione o cabeçalho a ser adicionado. Você pode adicionar vários cabeçalhos.
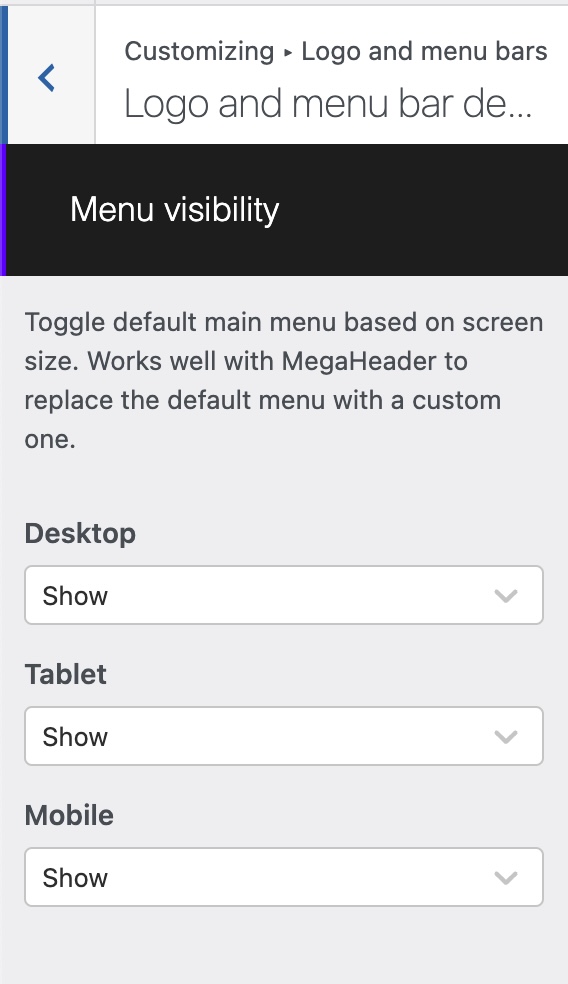
- Para ocultar o cabeçalho padrão, utilize as opções de Aparência > Personalizar > Logos e barras de menu > design de logotipo e barra de menu.

- Para cada tamanho de tela, você pode ocultar ou exibir o cabeçalho padrão ou criar um com o Elementor.

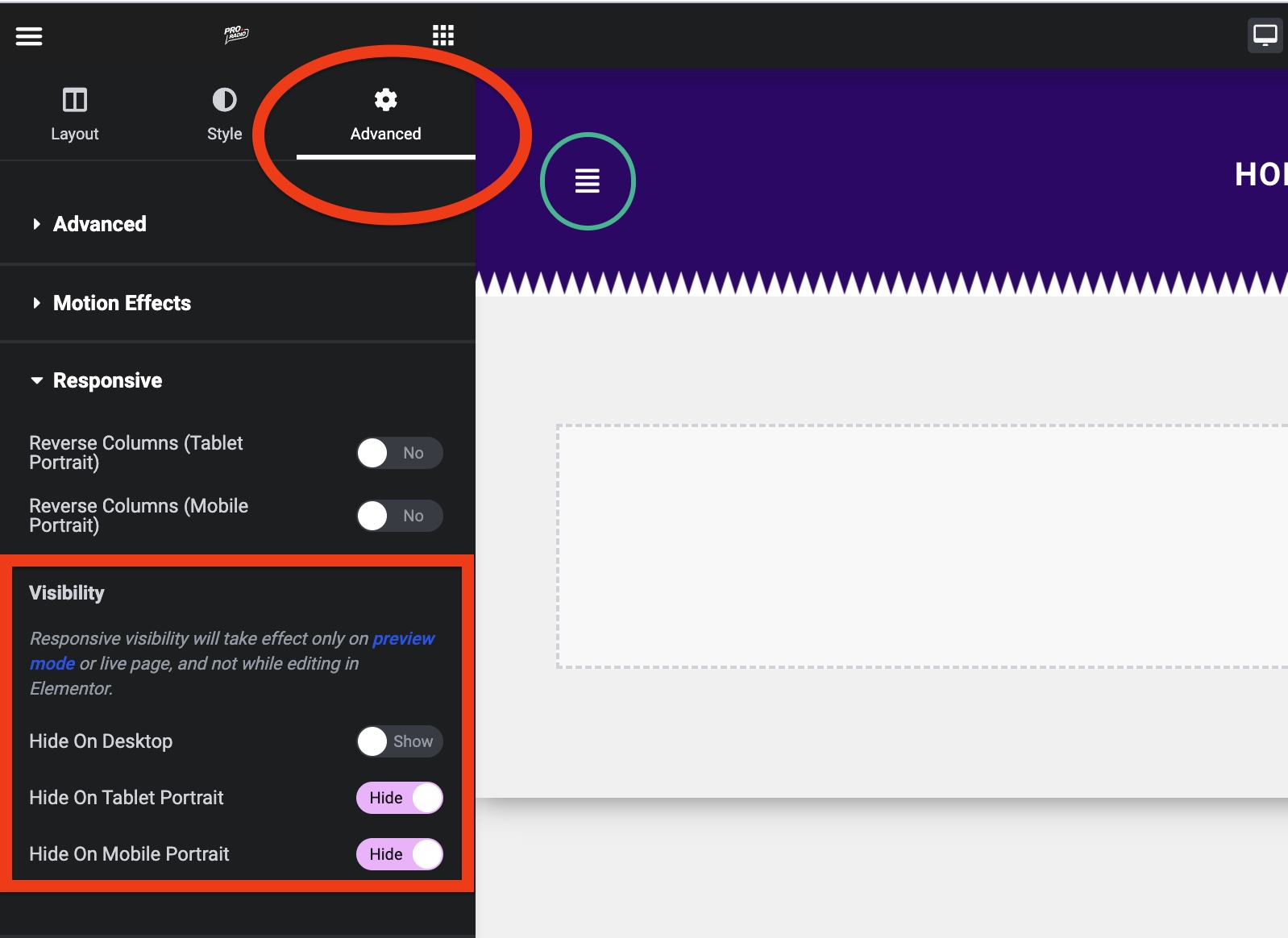
- Ao usar o Elementor, você pode exibir uma seção específica para uma resolução específica, usando as opções de responsividade.
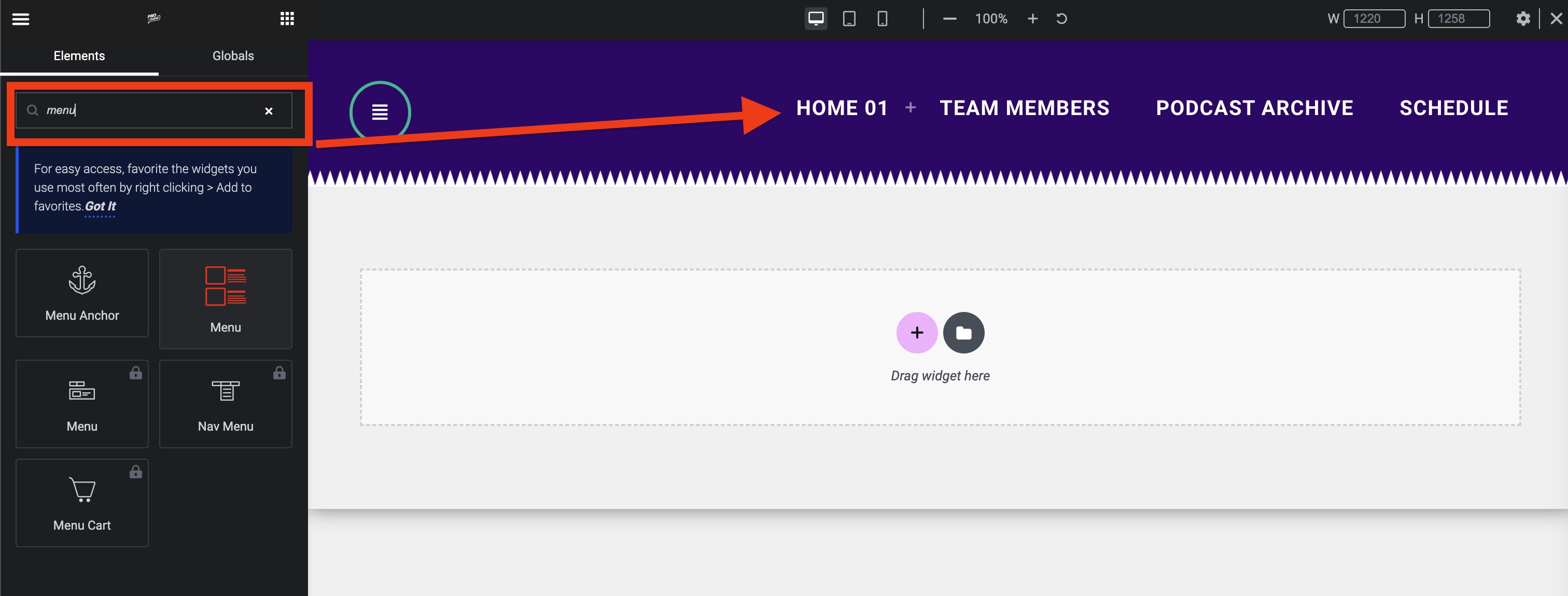
- MENU DE DESKTOP: No Elementor, você pode usar o widget "Menu" da Pro Radio para exibir um menu horizontal clássico

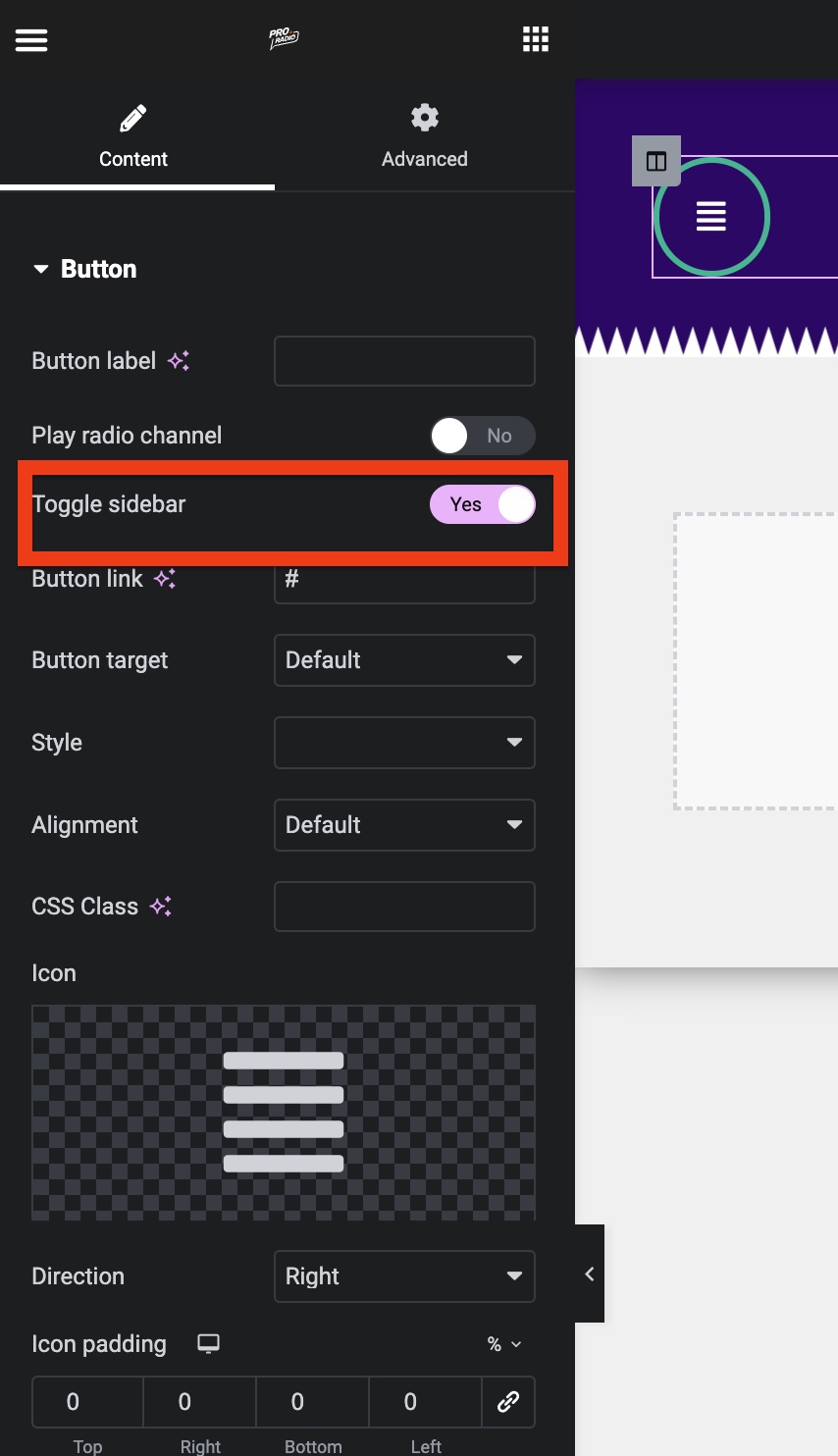
- MENU DE CELULAR: Usando o widget "Botão" da Pro.Radio (ícone vermelho), você pode criar um botão para alternar a barra lateral

- Para criar um menu específico para cada resolução, você pode criar várias "seções" com o Elementor e definir as opções de responsividade para exibir essa se ção apenas na resolução desejada (desktop, celular ou tablet)
- Alternativamente, você pode substituir o cabeçalho padrão apenas para uma resolução específica, permitindo que o cabeçalho padrão seja exibido para outros dispositivos.



























