Ce que vous devez savoir si vous utilisez ce plugin :
Lorsqu'une page change, normalement, la musique s'arrête.
Pour éviter cela, nous avons ajouté un plugin appelé Pro.Radio Ajax Pageloader.
Ces plugins ne chargeront que la partie principale de la page, laissant le lecteur et le menu à leur place.
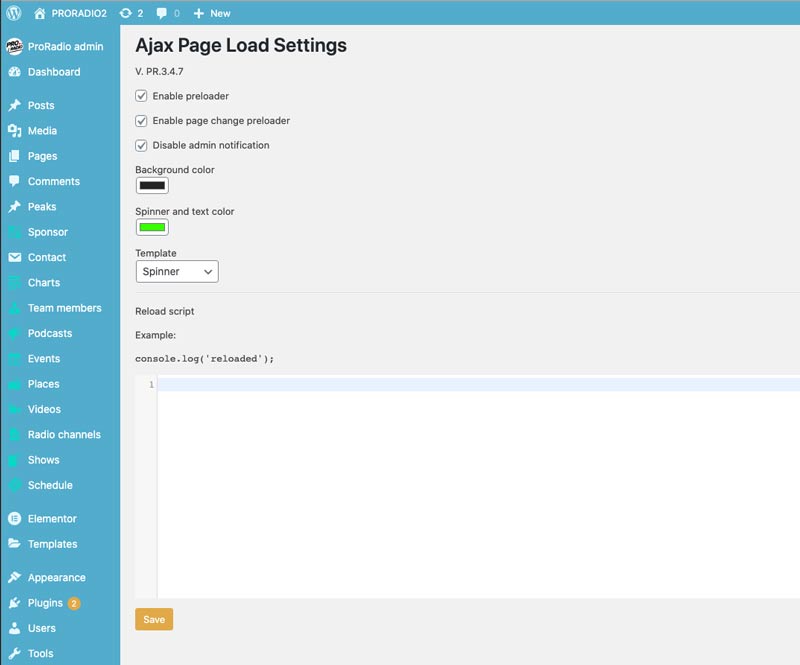
Paramètres

- Activer le préchargement : affichez l'effet de préchargement à la première ouverture du site Web, pour une meilleure première impression
- Activer le préchargeur de changement de page : affichez l'animation à chaque fois que vous changez de page
- Désactiver la notification de l'administrateur : une fois connecté, masque l'avis de chargement ajax dans le coin
- Couleur d'arrière-plan et couleur du spinner : modifiez les couleurs du préchargement
- Animation : choisissez entre spinner, ligne et aucune animation
Cette fonction est intégrée au thème et compatible avec toutes les fonctions disponibles d'une installation standard, mais peut ne pas être prise en charge par de nombreux plugins externes non fournis avec le thème.
Si vous rencontrez des problèmes avec vos plugins tels que :
- le contenu n'apparaît pas après avoir cliqué sur une page
- les animations ne démarrent pas
- images manquantes
cela signifie que les plugins supplémentaires que vous utilisez ne sont pas compatibles avec Ajax.
Désactiver ajax pour une seule page
Si vous avez besoin de poursuivre sur une page un plugin qui ne se charge pas correctement à cause du chargement de la page ajax, et que vous souhaitez exclure une seule page de ce type de chargement, il existe 3 méthodes disponibles pour le faire :< /p>
- Cochez la case que vous trouvez dans les paramètres de page unique, pour désactiver le chargement de page ajax
- Modifiez le permalien de la page et assurez-vous qu'il contient "_noajax" dans le slug du permalien
- Ajouter #noajax à la fin du lien menant à cette page

Autres solutions de compatibilité plugins-Ajax :
Une autre solution pour une méthode de compatibilité globale consiste à utiliser uniquement le lecteur contextuel et à désactiver globalement ajax.
- Désactiver le plugin ProRadio Ajax Pageload
- Créer un lecteur popup (veuillez lire le chapitre "Popup" de la section Customizer)
De cette façon, les utilisateurs pourront écouter votre radio à partir du lecteur contextuel, et vos plugins fonctionneront normalement.
Google Analytics
Pour suivre correctement un site Web ajax avec Analytics, assurez-vous de définir votre Google Analytics sur "changement de hachage". Plus d'informations : https://developers.google.com/analytics/devguides/collection/analyticsjs /applications-sur-une-page
Google Adsense
Veuillez noter qu'AdSense ne fonctionnera pas dans le contenu principal, comme cela n'est même pas autorisé par les conditions d'utilisation de Google AdSense.
Il est techniquement possible de contourner le conflit technique, mais notre logiciel ne souhaite pas fournir d'outils pour outrepasser les conditions d'utilisation de Google.
Plus d'informations
https://stackoverflow.com/questions/435391/refresh-a-div-that-has-a-google-ad-inside-it
Vous pouvez également placer AdSense dans les widgets de pied de page ou modifier le thème afin d'afficher des emplacements publicitaires en haut de la page ou en bas, hors de la zone ajax-refresh, mais cette intervention est très sensible et est en place à votre propre adaptation de code, et ne fait pas partie du service de support de thème.



























