Visibilità del Menu
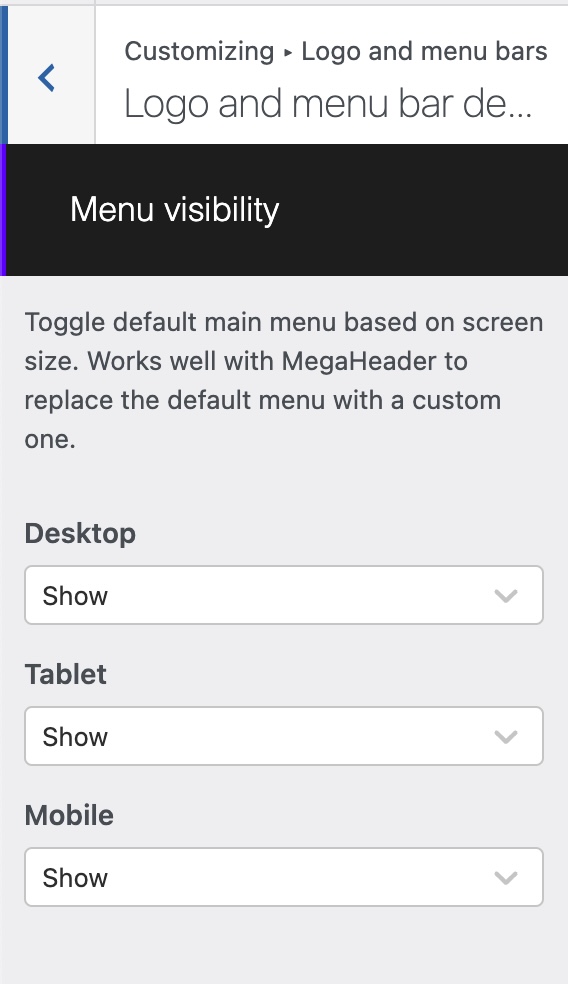
È possibile disattivare la barra del menu tramite il personalizzatore su desktop, tablet e dispositivi mobili.
Per nascondere il menu, imposta l'opzione su "Nascondi". L'opzione di visibilità è utile in combinazione con l'intestazione Mega.
Se hai creato un'intestazione Mega con Elementor e desideri sostituire il menu predefinito in una risoluzione specifica, puoi nascondere la barra del menu predefinita utilizzando le opzioni di questa sezione.
Per creare un'intestazione Mega con Elementor, consulta la pagina della documentazione su Mega Footer & Header.
Logo e colori
Per personalizzare il logo e l'aspetto del menu, vai a
Aspetto > Personalizza > Logo e barre dei menu > Logo e menu

Posizionamento menu
Il tema WordPress Pro.Radio ha 2 opzioni di menu principali:
- Sticky
- Opaco o trasparente
Posizionamento del menu fisso:
Se il menu è impostato su sticky, la barra dei menu rimarrà "attaccata" alla parte superiore della pagina durante lo scorrimento e il menu secondario verrà nascosto. Questa opzione non influisce sul logo utilizzato nella barra dei menu.
Menu opaco o trasparente:
È possibile impostare una variante del logo diversa se si utilizza il menu trasparente insieme al posizionamento sticky, per consentire una visibilità perfetta, poiché sarà possibile impostare un colore di sfondo personalizzato per la barra dei menu durante lo scorrimento.
Quindi, se imposti un menu trasparente insieme a un posizionamento sticky, puoi anche impostare uno sfondo personalizzato per il menu e scegliere un colore personalizzato per il menu una volta che si scorre la pagina.
Vediamo i 3 casi possibili:
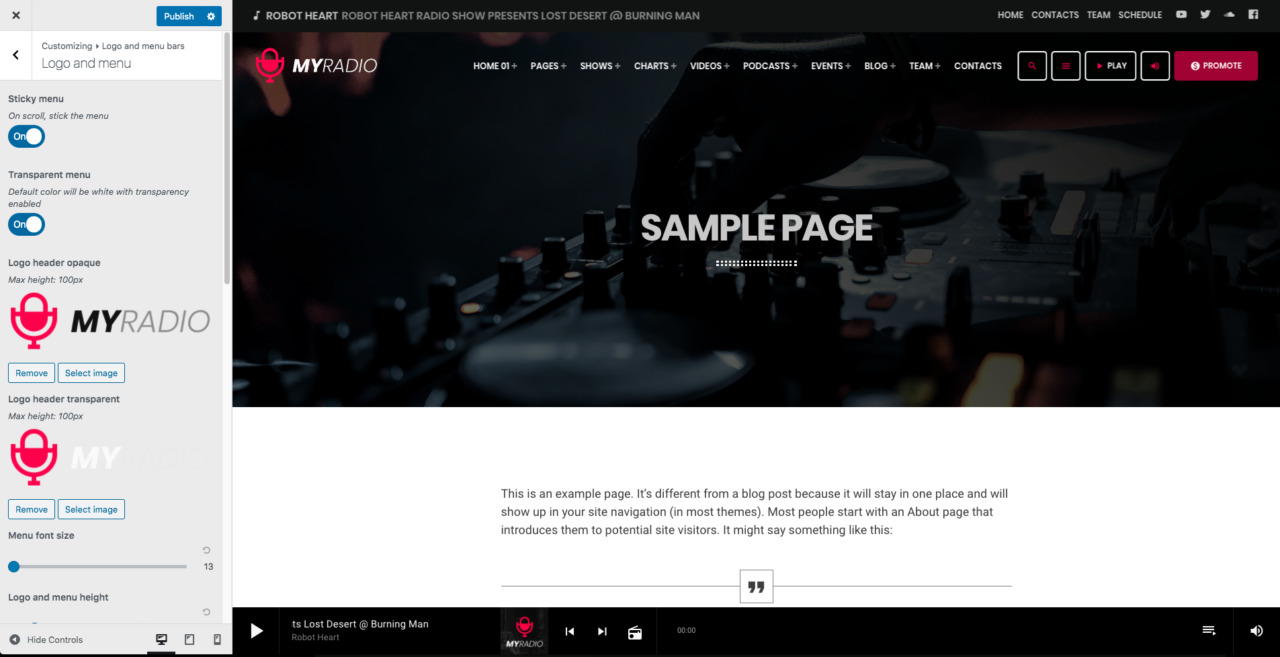
CASO 1: Barra dei menu opaca
Se il menu è impostato su Opaco, verrà utilizzato solo il primo logo, sia per il posizionamento permanente che scorrevole
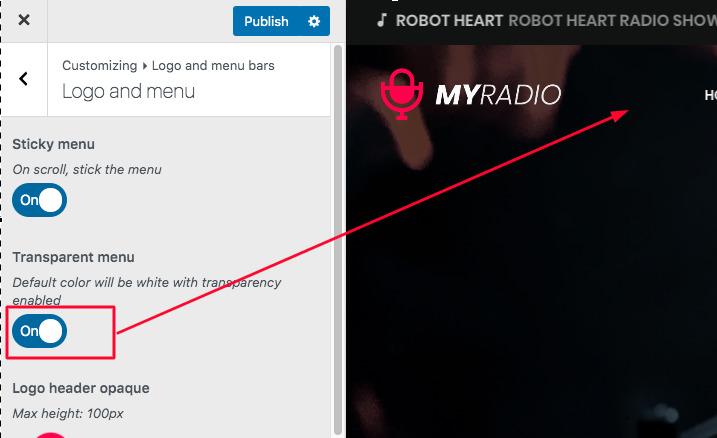
CASO 2: menu trasparente + posizionamento a scorrimento (il menu sticky è disabilitato)
Se il menu è impostato su Trasparente e il menu sticky è disabilitato, viene utilizzato il primo logo disponibile, quindi assicurati di caricare un logo a colori negativi (poiché lo sfondo sarà scuro).
Se utilizzi questa combinazione, il logo e il menu si sovrapporranno alle intestazioni della pagina.
Durante la creazione di pagine con Elementor utilizzando questa combinazione, assicurati di impostare uno sfondo scuro per la prima sezione.
CASO 3: menu trasparente + posizionamento fisso (menu sticky attivato)
Se il menu è impostato su Trasparente e l'opzione sticky è ATTIVA, il tema utilizzerà 2 diverse versioni del logo:
- L'intestazione del logo opaca: verrà utilizzata solo quando la pagina è scorribile
- L'intestazione del logo trasparente verrà utilizzata solo quando la pagina è non scorribile
Colore di sfondo
Il colore di sfondo predefinito del menu è lo stesso impostato per lo sfondo della carta nella sezione colori. Questo colore viene utilizzato anche per il menu sticky (scorrimento della pagina).
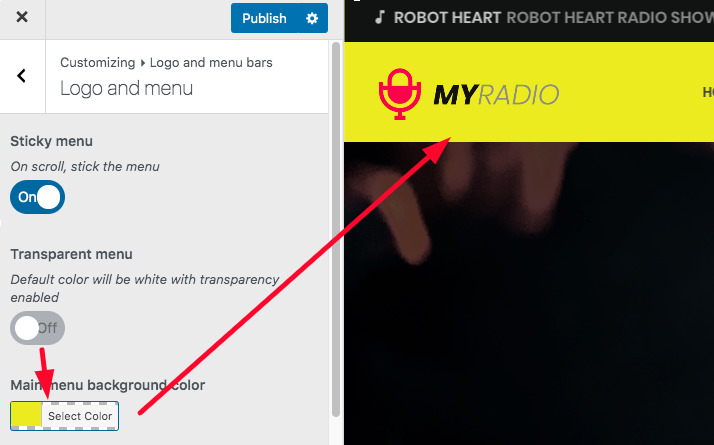
Se il menu è impostato su Opaco (il menu trasparente è disabilitato) puoi impostare un colore di sfondo personalizzato per il menu.
Menu trasparente: non esiste un selettore di sfondo, verrà utilizzato il colore "paper" predefinito dalle impostazioni dei colori.

Menu opaco: puoi impostare un colore personalizzato
Dimensione del carattere del menu
Dimensione in pixel, utilizzata per il menu orizzontale su desktop. Assicurati che la barra dei menu si adatti ad una larghezza di 1280 px, poiché i menu estesi potrebbero non adattarsi a schermi piccoli. La dimensione media dello schermo al giorno d'oggi è di circa 1400PX di larghezza, ma alcuni utenti utilizzano ancora dimensioni dello schermo inferiori.
Logo e altezza del menu
Questo definisce allo stesso tempo l'altezza massima del logo e l'altezza del menu, per mantenere il logo centrato con le voci del menu.
Logo e altezza menu a scorrimento
Utilizzato solo con l'opzione sticky abilitata, consente di impostare una dimensione personalizzata per ridurre l'altezza una volta che si scorre la pagina, per occupare meno altezza dello schermo.
Margine logo
Imposta un margine orizzontale personalizzato o allinea il tuo logo con altri elementi.
Padding verticale del menu
Imposta qualsiasi dimensione da 0 a 20 px per il padding verticale della barra dei menu.
Intestazione logo mobile
La maggior parte dei siti web utilizza oggigiorno un'icona minimale come logo su dispositivi mobili, per questo ti consigliamo di caricare qualcosa di piccolo o quadrato, perché se fosse troppo largo non ti permetterà di visualizzare altri pulsanti nell'intestazione.
Pulsante Riproduci
Questo è un trigger per la barra del player del tema predefinita, se vuoi che l'azione Riproduci appaia direttamente nella barra dei menu. Questo pulsante emula un clic sulla barra principale del player musicale.
Puoi anche impostare un testo personalizzato e il controllo del volume (opzionale).
Ricerca display
Facoltativamente mostra un'icona di ricerca che apre una barra di ricerca a tutta pagina.
Icona del menu (hamburger)
Non ha impostazioni per mostrarlo o nasconderlo perché è automatico. Viene automaticamente nascosto o reso visibile a seconda del suo contenuto. Questa icona apre la barra laterale off-canvas.
Su desktop: è visibile se disponi di widget nella barra laterale off-canvas o se imposti un menu nella posizione del menu off-canvas.
Su dispositivi mobili: visibile se disponi di un set di menu principale, secondario o off-canvas o di qualsiasi widget della barra laterale off-canvas.