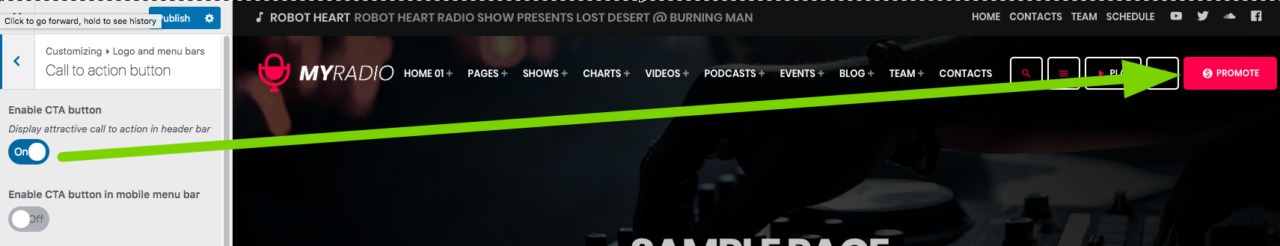
Le bouton "Appel à l'action" est un lien spécial avec des couleurs d'accent placé sur la barre de menu. Est très efficace pour mettre en avant une page spéciale de votre site web.
Il doit être utilisé pour diriger l'attention de vos visiteurs vers l'action la plus importante sur votre site Web.
Il peut également être utilisé pour ouvrir un lecteur contextuel.
Sur mobile, il est masqué par défaut.

Appel à l'action sur mobile
S'il est activé pour le mobile, l'appel à l'action (CTA) sera placé dans la barre latérale Off Canvas (car l'espace horizontal dans le mobile est très limité et il est impossible qu'il apparaisse dans la barre de menu mobile par défaut).< /p>
Icône
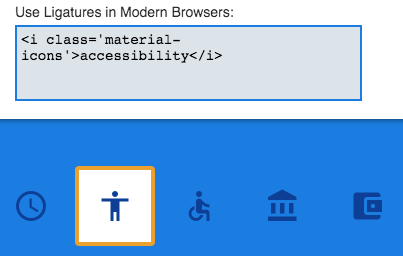
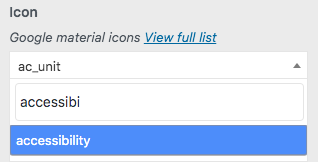
Les icônes sont disponibles dans la liste Google Material Icons. Vous pouvez voir la liste complète des icônes sur cette page
http://pro.radio/static-resources/cheatsheet/
Une fois trouvé l'icône que vous voulez, cliquez dessus, et vous verrez son nom.
Maintenant, recherchez simplement cette icône dans la liste :
Action
Il y a 3 actions disponibles :
- Ouvrir le lien
- Lecteur contextuel
- Popup personnalisé
Quelques mots supplémentaires sont nécessaires pour bien expliquer ces fonctionnalités, que vous trouverez très intéressantes :
Option 1. Ouvrir le lien
Très simple : le bouton ouvre une page, et vous pouvez choisir d'ouvrir le lien sur un nouvel onglet avec le commutateur "cible".
Option 2. Lecteur contextuel
Entièrement automatique, ouvre dans une popup votre lecteur avec les paramètres globaux. Aucun effort supplémentaire n'est requis, aucune page ne doit être créée. Si vous voulez un contenu personnalisé dans le popup, vous aurez besoin à la place de la troisième option :
Option 3. Popup personnalisé
Autorise une URL personnalisée qui sera ouverte dans une fenêtre contextuelle. Une fois cette option sélectionnée, vous pourrez définir la largeur et la hauteur de la fenêtre contextuelle.
Cette option est très utile si vous souhaitez utiliser une fenêtre contextuelle personnalisée de votre fournisseur de radio ou tout autre lecteur personnalisé que vous souhaitez ouvrir en fenêtre contextuelle, une offre de réduction spéciale, un chat ou tout autre contenu de votre choix.
Suche anzeigen
Zeigen Sie optional ein Suchsymbol an, das eine Suchleiste in voller Breite öffnet.
Burger-Symbol
Es gibt keine Einstellungen zum Anzeigen oder Ausblenden, da es automatisch ist. Je nach Inhalt wird es automatisch ausgeblendet oder sichtbar. Dieses Symbol öffnet die Off-Canvas-Seitenleiste.
Auf dem Desktop: ist sichtbar, wenn Sie Widgets in der Off-Canvas-Seitenleiste haben oder wenn Sie ein Menü an der Off-Canvas-Menüposition festlegen.
Auf Mobilgeräten: sichtbar, wenn Sie ein primäres, sekundäres oder Off-Canvas-Menüset oder ein Off-Canvas-Seitenleisten-Widget haben.