Das Design hat 2 Schaltflächenversionen:
- Standard: kein Hintergrund und Rand. Die Farbe ist standardmäßig die gleiche wie für den Text. Standardschaltflächen, die in Elementor verwendet werden, übernehmen die für den Text in diesem spezifischen7Abschnitt festgelegte Farbe.
- Primär: Schaltflächen mit einem benutzerdefinierten Hintergrund und einer benutzerdefinierten Farbe, die für bestimmte Interaktionen von höherer Relevanz verwendet werden sollen
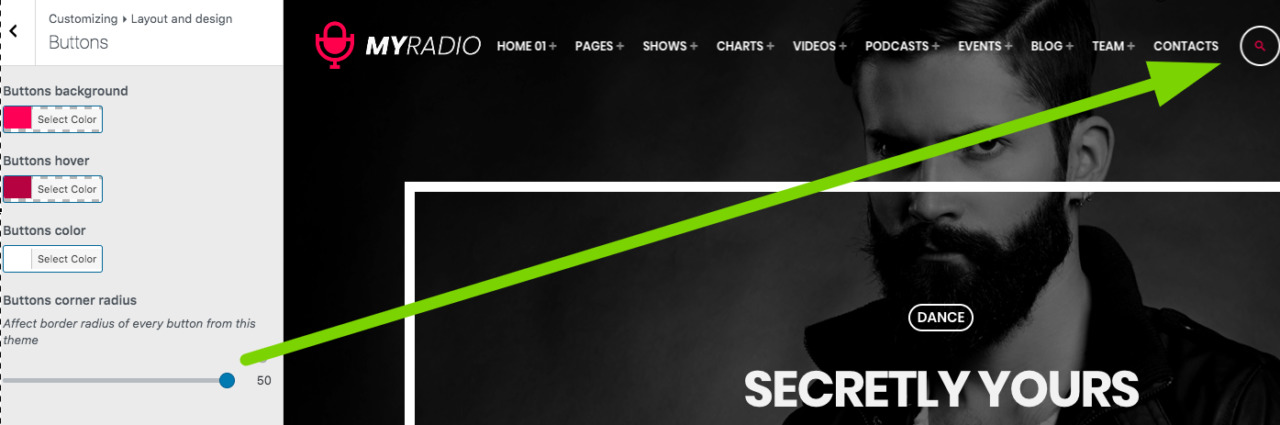
Im Customizer können Sie die Standardansicht für die Schaltflächen in Layout und Design bearbeiten > Schaltflächen
Es gibt 4 verfügbare Parameter:
- Schaltflächenhintergrund (Farbe): Wird für primäre Schaltflächen verwendet
- Schaltflächen-Hover: Wird sowohl für normale als auch für primäre Schaltflächen verwendet, beim Hover (nur Desktop)
- Schaltflächenfarbe: Dies bezieht sich auf die Textfarbe der primären Schaltflächen, da Standardschaltflächen stattdessen die Textfarbe verwenden.
- Eckenradius der Schaltflächen: Legen Sie einen Pixelwert fest, um die Schaltflächen rund zu machen.