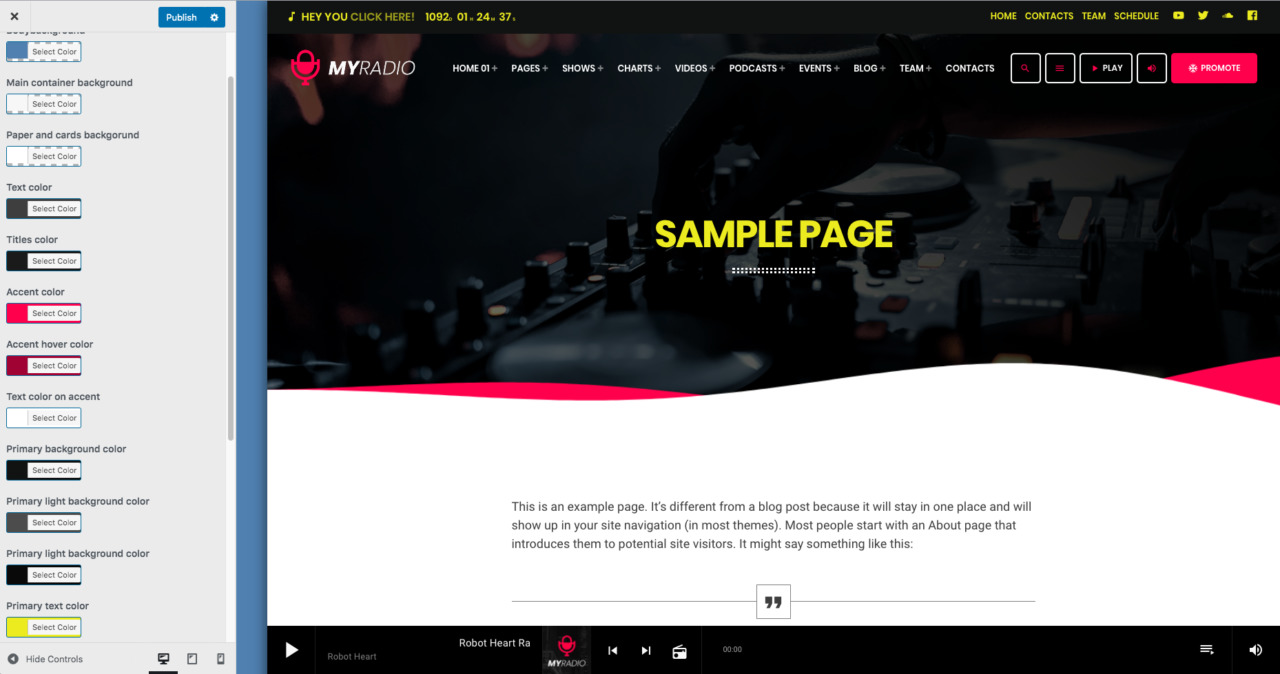
Este tema tem um esquema de cores global baseado nos princípios consolidados do Material Design.
Áreas específicas, como Menu e Rodapé, podem ter cores personalizadas que podem substituir as configurações globais de cores definidas nesta seção específica, mas você também pode definir apenas um esquema de cores global e ele cuidará de todo o restante das partes para você.
O esquema de cores do material design é baseado em um princípio e um conjunto de cores muito simples:
- Fundo do corpo: define a cor do corpo
- Background do contêiner principal: é o contêiner principal do site. O texto às vezes pode estar em cima dessa cor, então você quer que seja uma cor de alto contraste, semelhante ao plano de fundo do papel
- Plano de fundo de papel e cartões: é uma cor de "primeira camada" que destaca o contêiner de determinados elementos, como itens de postagem.
- Cor do texto: define a cor do texto para todo o site, sobre o fundo do papel
- Cor dos títulos: usada para o elemento HTML do cabeçalho (H1, H2 e assim por diante)
- Cor de destaque e Passagem de destaque: essas cores são usadas principalmente para os elementos interativos ou pequenas decorações, botões, links e similares. Você deve usar uma cor brilhante de alto contraste.
Você deve NUNCA usar como cor de destaqueou a mesma cor usada para texto ou plano de fundo , pois essa cor deve ser visível em fundos escuros e claros e ser diferente do texto normal para tornar os links e botões visíveis. - Cores primárias: as cores primárias destinam-se a delinear uma seção diferente da página como cabeçalho, rodapé ou seções especiais da página que não são o conteúdo principal.
- Texto de cor primária: esta cor especial é usada para o texto e legendas na área principal
O tema também adiciona cores e gradientes especiais que estão fora dos princípios do Material Design e são usados apenas para fins especiais.
Cor Duotone claro e escuro:
Usado como efeito Hover para os itens de postagem nos arquivos ou como efeito de coloração de imagem para o cabeçalho (consulte a seção Design do cabeçalho para obter mais informações).
Fundos de gradiente
O fundo gradiente é usado em elementos especiais do compositor Elementor, nos widgets especiais adicionados pelo tema, como fundos para cartões e outros itens especiais.
Mais informações sobre a paleta de cores