Ce thème a un jeu de couleurs global basé sur les principes consolidés de Material Design.
Des zones spécifiques comme le menu et le pied de page peuvent avoir des couleurs personnalisées qui peuvent remplacer les paramètres de couleur globaux définis dans cette section spécifique, mais vous pouvez également définir uniquement un jeu de couleurs global, et il prendra soin de tout le reste des parties pour vous.
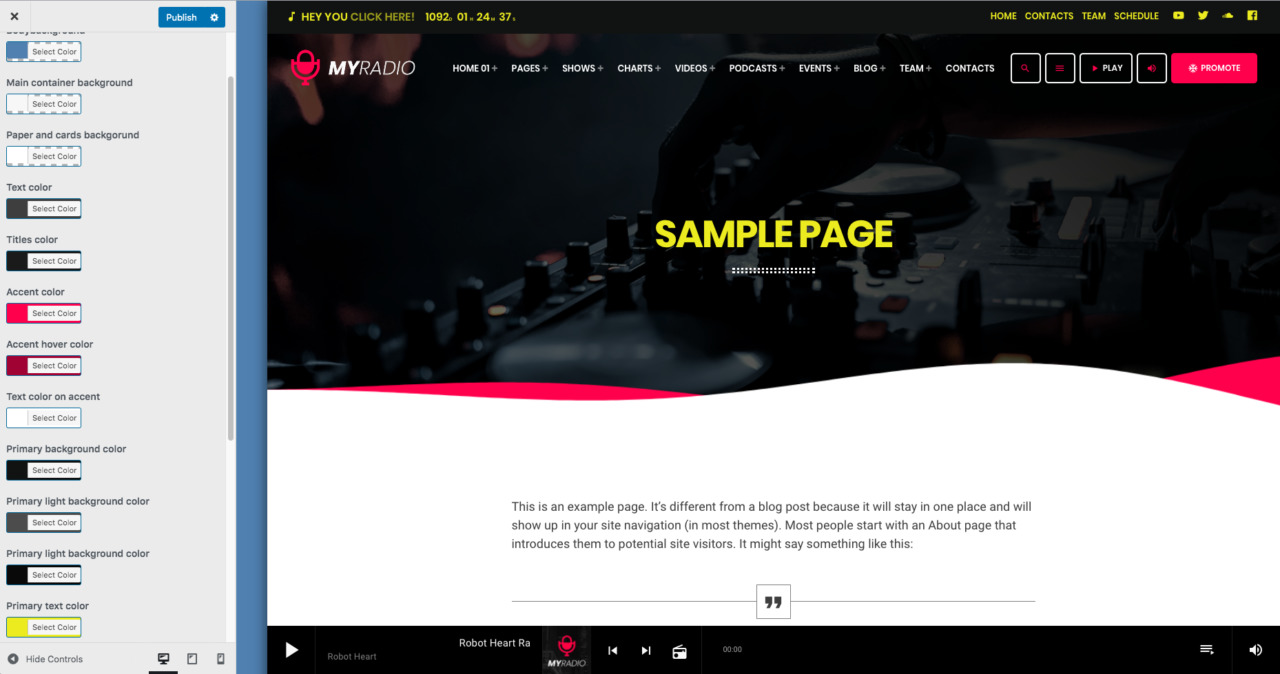
La palette de couleurs de la conception des matériaux est basée sur un principe et un ensemble de couleurs très simples :
- Fond du corps : définit la couleur du corps
- Arrière-plan du conteneur principal : correspond au conteneur principal du site. Le texte peut parfois être au-dessus de cette couleur, vous voulez donc qu'il s'agisse d'une couleur à contraste élevé, similaire à l'arrière-plan papier
- Arrière-plan du papier et des cartes : il s'agit d'une couleur de "première couche" qui met en évidence le conteneur de certains éléments, tels que les éléments de poste.
- Couleur du texte : définit la couleur du texte pour l'ensemble du site, au-dessus de l'arrière-plan du papier
- Couleur des titres : utilisée pour l'élément HTML d'en-tête (H1, H2, etc.)
- Couleur d'accent et Accent Hover : ces couleurs sont principalement utilisées pour les éléments interactifs ou les petites décorations, boutons, liens et similaires. Vous devez utiliser une couleur vive à contraste élevé.
Vous ne devez JAMAIS utiliser comme couleur d'accentuation la même couleur que celle utilisée pour le texte ou l'arrière-plan , car cette couleur doit être visible à la fois sur les arrière-plans sombres et clairs, et être différente du texte normal pour rendre les liens et les boutons visibles. - Couleurs primaires : les couleurs primaires sont destinées à décrire une section différente de la page en tant qu'en-tête, pied de page ou sections spéciales de la page qui ne constituent pas le contenu principal.
- Texte de couleur primaire : cette couleur spéciale est utilisée pour le texte et les légendes de la zone principale
Le thème ajoute également des couleurs et des dégradés spéciaux qui sont en dehors des principes de Material Design et ne sont utilisés qu'à des fins particulières.
Couleur bicolore clair et foncé :
Utilisé comme effet de survol pour les éléments de publication dans les archives ou comme effet de coloration d'image pour l'en-tête (voir la section Conception d'en-tête pour plus d'informations).
Arrière-plans dégradés
L'arrière-plan dégradé est utilisé sur des éléments spéciaux du composeur Elementor, dans les widgets spéciaux ajoutés par le thème, comme arrière-plans pour les cartes et autres éléments spéciaux.
Plus d'infos sur la palette de couleurs