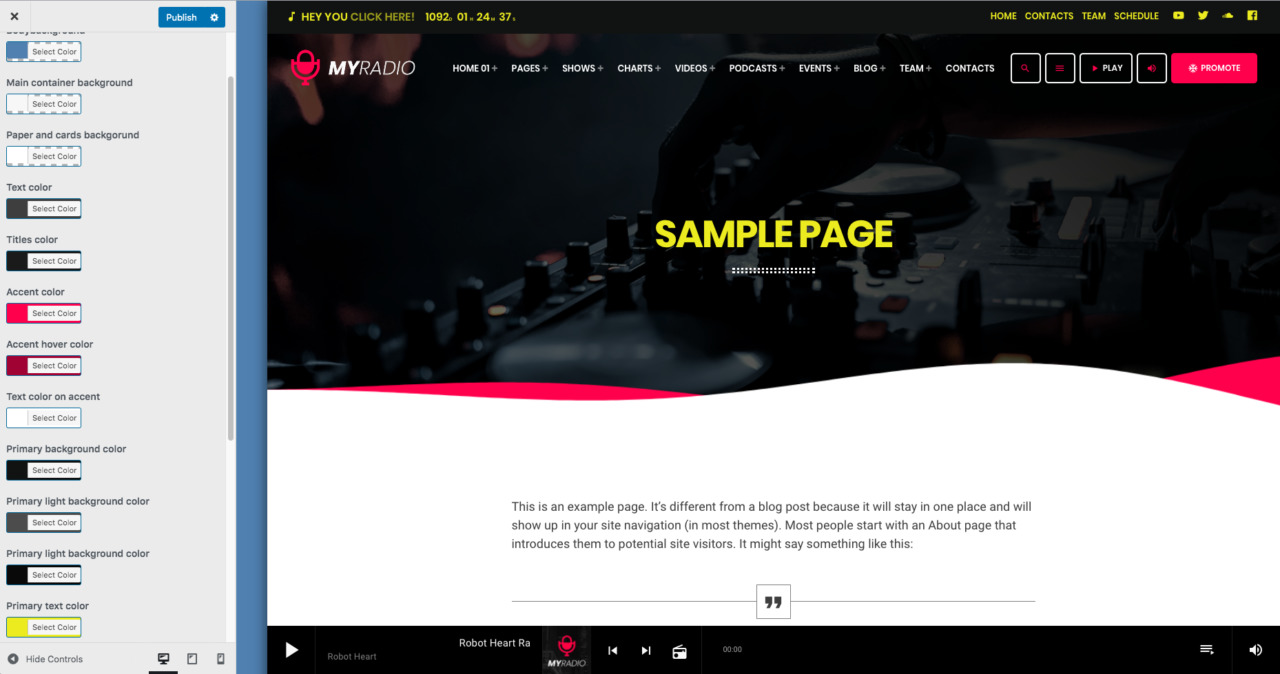
Questo tema ha una combinazione di colori globale basata sui consolidati principi di Material Design.
Aree specifiche come Menu e Piè di pagina possono avere colori personalizzati che possono sovrascrivere le impostazioni di colore globali impostate in questa sezione specifica, ma puoi anche impostare solo una combinazione di colori globale, che si occuperà di tutto il resto delle parti al tuo posto.
La combinazione di colori di Material Design si basa su un principio molto semplice e su un insieme di colori:
- Sfondo corpo: definisce il colore del corpo
- Sfondo contenitore principale: è il contenitore principale del sito. Il testo a volte può essere sopra questo colore, quindi vuoi che sia un colore ad alto contrasto, simile allo sfondo del colore Paper
- Sfondo Paper e schede: è un colore di "primo strato" che mette in risalto il contenitore di alcuni elementi, come gli articoli.
- Colore testo: definisce il colore del testo per l'intero sito, incluso quando presente sopra lo sfondo del colore Paper
- Colore titoli: utilizzato per l'elemento HTML dell'intestazione (H1, H2 e così via)
- Colore di accento e colore di accento al passaggio del mouse: questi colori vengono utilizzati principalmente per gli elementi interattivi o piccole decorazioni, pulsanti, collegamenti e simili. Dovresti usare un colore brillante ad alto contrasto.
Non dovresti MAI usare come colore di accento lo stesso colore usato per il testo o lo sfondo, poiché questo colore dovrebbe essere visibile sia su sfondi scuri che chiari ed essere diverso dal testo normale per rendere visibili link e pulsanti. - Colori primari: i colori primari hanno lo scopo di delineare una sezione diversa della pagina come intestazione, piè di pagina o sezioni speciali della pagina che non sono il contenuto principale.
- Testo colore primario: questo colore speciale viene utilizzato per il testo e le didascalie nell'area primaria
Il tema aggiunge anche colori e sfumature speciali che esulano dai principi di Material Design e vengono utilizzati solo per scopi speciali.
Duotone chiaro e scuro:
Utilizzato come effetto al passaggio del mouse per gli elementi dei post negli archivi o come effetto di colorazione dell'immagine per l'intestazione (consulta la sezione Design dell'intestazione per maggiori informazioni).
Sfondi sfumati
Lo sfondo sfumato viene utilizzato su elementi speciali del builder di Elementor, negli speciali widget aggiunti dal tema, come sfondi per schede e altri oggetti speciali.
Ulteriori informazioni sulla tavolozza dei colori: