4
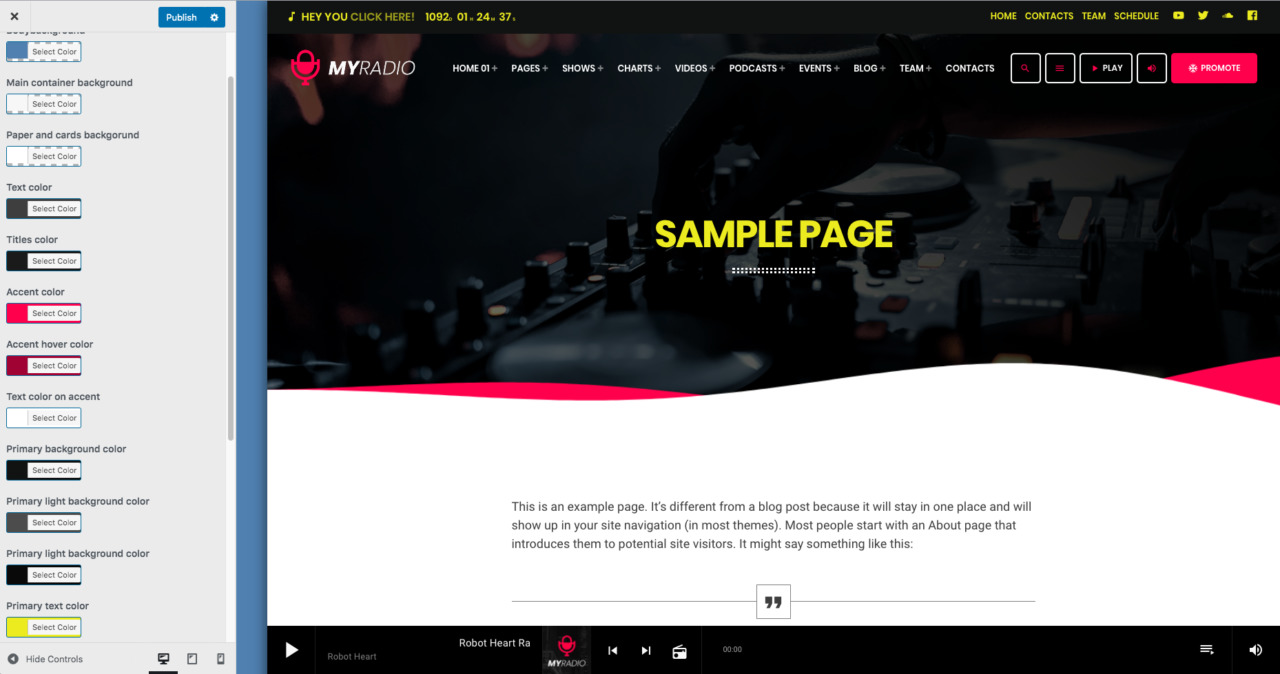
Dieses Thema hat ein globales Farbschema, das auf den konsolidierten Prinzipien des Materialdesigns basiert.
Bestimmte Bereiche wie Menü und Fußzeile können benutzerdefinierte Farben haben, die die in diesem speziellen Abschnitt festgelegten globalen Farbeinstellungen außer Kraft setzen können, aber Sie können auch nur ein globales Farbschema festlegen, das sich um alle anderen Teile kümmert du.
Das Materialdesign-Farbschema basiert auf einem sehr einfachen Prinzip und einer Reihe von Farben:
- Body-Hintergrund: definiert die Farbe des Bodys
- Hintergrund des Hauptcontainers: ist der Container der Hauptwebsite. Der Text kann manchmal über dieser Farbe liegen, daher sollte er eine kontrastreiche Farbe haben, ähnlich dem Papierhintergrund
- Papier- und Kartenhintergrund: ist eine Farbe der "ersten Ebene", die den Container bestimmter Elemente hervorhebt, z. B. Post-Items.
- Textfarbe: definiert die Farbe des Textes für die gesamte Website, während er über dem Papierhintergrund liegt
- Titelfarbe: Wird für das HTML-Element der Überschrift verwendet (H1, H2 usw.)
- Akzentfarbe und Akzent-Hover: Diese Farben werden hauptsächlich für die interaktiven Elemente oder kleine Dekorationen, Schaltflächen, Links und ähnliches verwendet. Sie sollten eine helle Farbe mit hohem Kontrast verwenden.
Sie sollten NIE als Akzentfarbe die gleiche Farbe verwenden, die für Text oder Hintergrund verwendet wird , da diese Farbe sowohl auf dunklen als auch auf hellen Hintergründen sichtbar sein und sich vom normalen Text unterscheiden sollte, um Links und Schaltflächen sichtbar zu machen. - Primärfarben: Die Primärfarben sollen einen anderen Abschnitt der Seite als Kopfzeile, Fußzeile oder spezielle Abschnitte der Seite, die nicht der Hauptinhalt sind, hervorheben.
- Primärfarbe Text: Diese spezielle Farbe wird für den Text und die Beschriftungen im Primärbereich verwendet
Das Thema fügt auch spezielle Farben und Farbverläufe hinzu, die außerhalb der Material Design-Prinzipien liegen und nur für spezielle Zwecke verwendet werden.
Duotone-Farbe hell und dunkel:
Wird als Hover-Effekt für die Post-Elemente in den Archiven oder als Bildfarbeffekt für den Header verwendet (weitere Informationen finden Sie im Abschnitt Header-Design).
Hintergründe mit Farbverlauf
Der Verlaufshintergrund wird für spezielle Elemente des Elementor-Komponisten verwendet, in den speziellen Widgets, die durch das Design hinzugefügt werden, als Hintergrund für Karten und andere spezielle Elemente.
Weitere Informationen zur Farbpalette