Este tema tiene un esquema de color global basado en los principios consolidados de Material Design.
Áreas específicas como Menú y Pie de página pueden tener colores personalizados que pueden anular la configuración de color global establecida en esta sección específica, pero también puede establecer solo un esquema de color global, y se encargará del resto de las partes para usted.
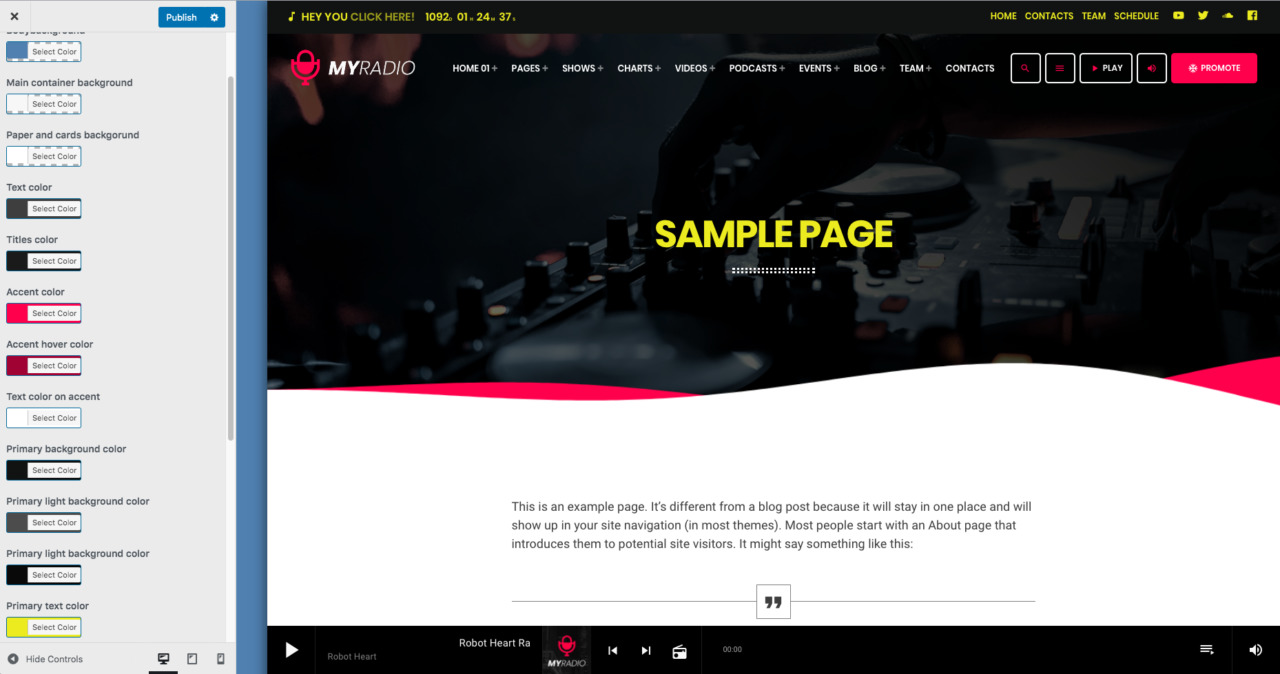
El esquema de color de Material Design se basa en un principio muy simple y en un conjunto de colores:
- Fondo del cuerpo: define el color del cuerpo
- Fondo del contenedor principal: es el contenedor del sitio principal. El texto a veces puede estar encima de este color, por lo que desea que sea un color de alto contraste, similar al fondo del papel
- Fondo de papel y tarjetas: es un color de "primera capa" que resalta el contenedor de ciertos elementos, como elementos de publicación.
- Color del texto: define el color del texto para todo el sitio, sobre el fondo del papel
- Color de títulos: se utiliza para el elemento HTML de encabezado (H1, H2, etc.)
- Color de acento y Hover de acento: estos colores se utilizan principalmente para los elementos interactivos o pequeñas decoraciones, botones, enlaces y similares. Debes usar un color brillante de alto contraste.
Debes NUNCA usar como color de énfasisel mismo color que se usa para el texto o el fondo , ya que este color debe ser visible tanto en fondos oscuros como claros, y ser diferente del texto normal para que los enlaces y botones sean visibles. - Colores primarios: los colores primarios están destinados a delinear una sección diferente de la página como encabezado, pie de página o secciones especiales de la página que no son el contenido principal.
- Texto de color principal: este color especial se utiliza para el texto y los subtítulos en el área principal
El tema también agrega colores y degradados especiales que están fuera de los principios de Material Design y se usan solo para propósitos especiales.
Color duotono claro y oscuro:
Usado como efecto de desplazamiento para los elementos de la publicación en los archivos, o como efecto de coloreado de imagen para el encabezado (consulte la sección Diseño del encabezado para obtener más información).
Fondos degradados
El fondo degradado se usa en elementos especiales del compositor de Elementor, en los widgets especiales agregados por el tema, como fondos para tarjetas y otros elementos especiales.
Más información sobre la paleta de colores