Dans cette section, vous pouvez créer et gérer les menus à afficher dans les différentes sections de votre site Web.
WordPress permet désormais de gérer vos Menus et Emplacements des Menus depuis le Customizer, quoi qu'il en soit, plusieurs options importantes ne sont pas disponibles depuis cette interface.
Pour cette raison, et pour vous assurer de pouvoir utiliser toutes les options de thème fournies avec le thème, vous devez plutôt gérer les menus depuis
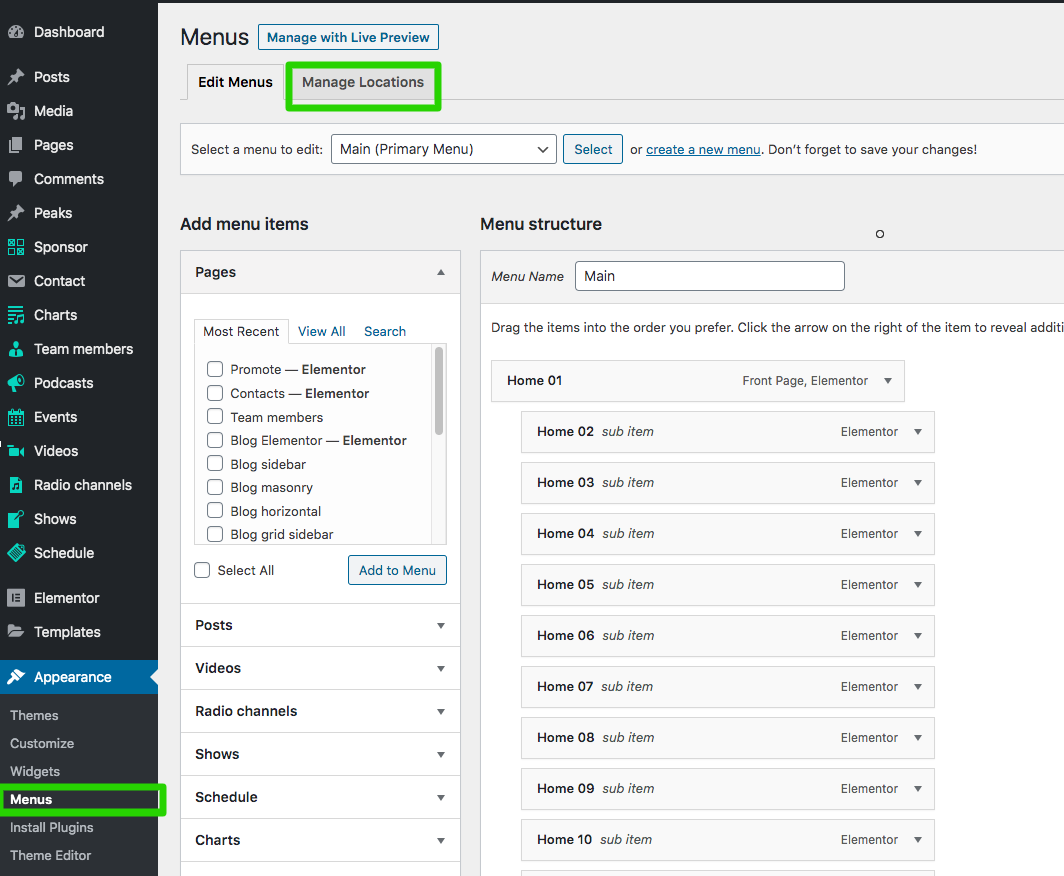
Apparence > Menus
REMARQUE : même si les menus sont également disponibles à partir des personnalisateurs, vous ne voudrez peut-être pas utiliser cet éditeur, car certaines fonctionnalités importantes ne sont pas disponibles dans le personnalisateur WordPress et ne peuvent être trouvées que dans Apparence > menu.
Nous espérons que WordPress intégrera bientôt les fonctions manquantes dans le Customizer, mais d'ici là, le gestionnaire de menu classique reste la meilleure option.
 IMPORTANT : veuillez limiter le nombre d'éléments de niveau principal pour un meilleur résultat.
IMPORTANT : veuillez limiter le nombre d'éléments de niveau principal pour un meilleur résultat.
Vous pouvez utiliser l'éditeur Menu dans Apparence > Menu pour définir un menu dans la barre principale.
Dans Menu > Les emplacements définissent le menu comme principal. Ce menu et le menu Off Canvas prennent en charge 3 niveaux de profondeur.
Le menu "Secondaire" prend en charge un seul niveau de profondeur (pas de sous-menus, ils ne seront pas visibles).
Afficher n'importe quel contenu
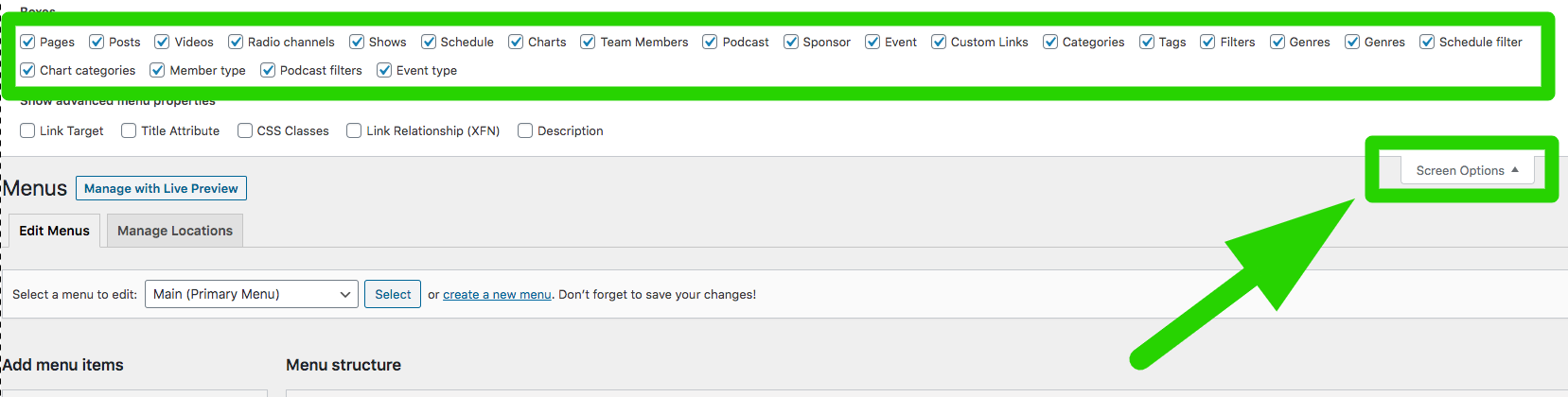
Pour vous assurer que vous pouvez ajouter n'importe quel élément que vous voulez, assurez-vous d'activer les types personnalisés et les taxonomies à l'aide du bouton Options d'écran, situé dans le coin supérieur droit de la page de gestion du menu.
Menu mobile
Si un menu mobile est défini, il sera utilisé à la place du menu principal, pour les appareils mobiles (largeur d'écran inférieure à 1 200 pixels).
Si aucun menu mobile n'est défini, le menu principal apparaîtra également dans mobile.
Le menu Mobile doit être défini en remplacement du principal, si vous utilisez un plugin de méga menu.