In dit gedeelte kunt u de menu's maken en beheren die in de verschillende gedeelten van uw website moeten worden weergegeven.
WordPress maakt het nu mogelijk om je menu's en menulocaties te beheren vanuit de Customizer, hoe dan ook, verschillende belangrijke opties zijn niet beschikbaar in deze interface.
Om deze reden, en om ervoor te zorgen dat u alle thema-opties kunt gebruiken die bij het thema worden geleverd, moet u in plaats daarvan de menu's beheren vanuit
Uiterlijk > Menu's
OPMERKING: hoewel de menu's ook beschikbaar zijn vanuit de Customizers, wilt u deze editor misschien niet gebruiken, omdat sommige belangrijke functionaliteiten niet beschikbaar zijn onder de WordPress Customizer en alleen te vinden zijn in Uiterlijk > Menu.
We hopen dat WordPress binnenkort de ontbrekende functies in de Customizer zal integreren, maar tot die tijd is de klassieke Menumanager nog steeds de beste optie.
 BELANGRIJK: beperk het aantal items op het primaire niveau voor een beter resultaat.
BELANGRIJK: beperk het aantal items op het primaire niveau voor een beter resultaat.
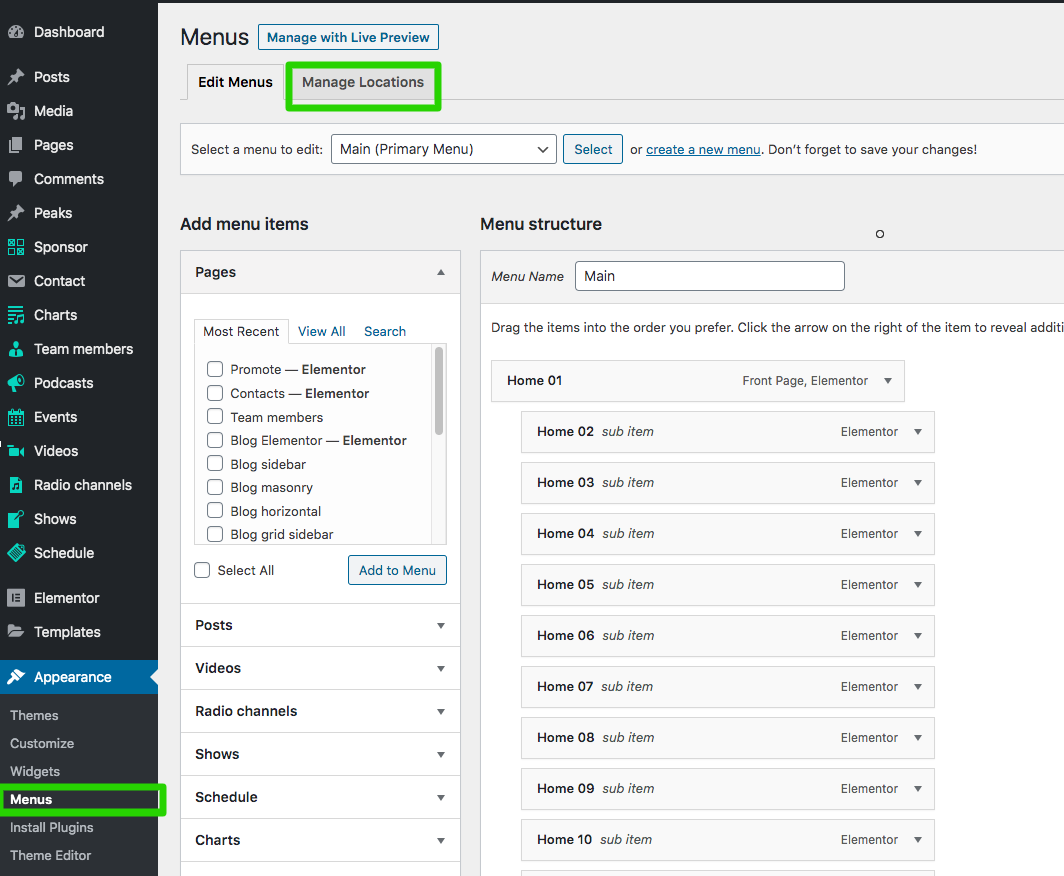
Je kunt de Menu editor gebruiken in Uiterlijk > Menu om een menu in de hoofdbalk in te stellen.
In Menu > Locaties stellen het menu in als Primair. Dit menu en het Off Canvas-menu ondersteunen drie diepteniveaus.
Het menu "Secundair" ondersteunt één enkel diepteniveau (geen submenu's, deze zijn niet zichtbaar).
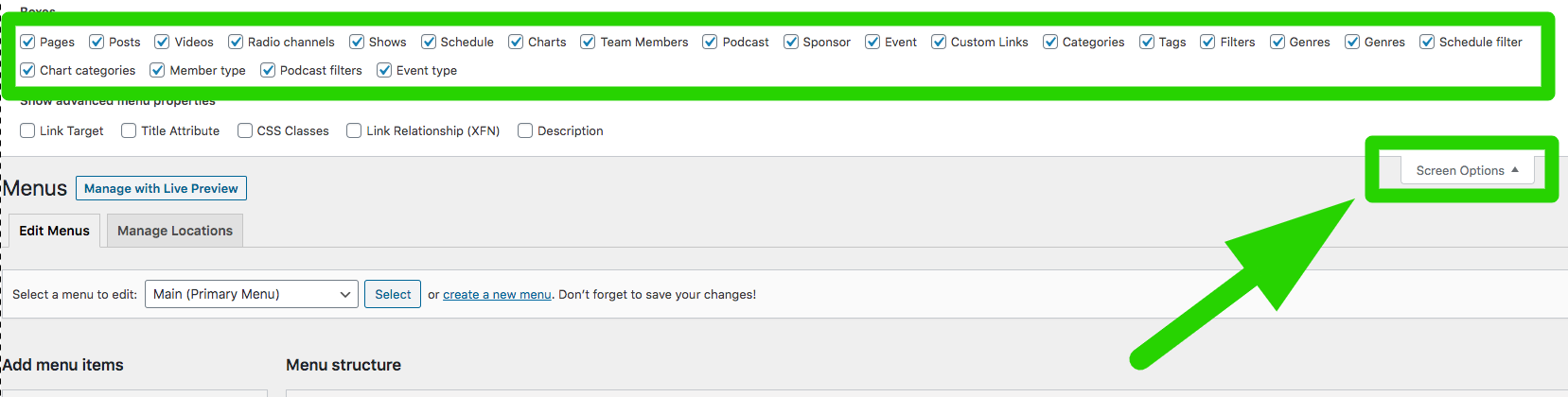
Alle inhoud weergeven
Om er zeker van te zijn dat u elk gewenst item kunt toevoegen, moet u aangepaste typen en taxonomieën inschakelen met de knop Schermopties in de rechterbovenhoek van de menubeheerpagina.
Mobiel menu
Als een mobiel menu is ingesteld, wordt dit gebruikt in plaats van het primaire menu, voor mobiele apparaten (schermbreedte kleiner dan 1200px).
Als er geen mobiel menu is ingesteld, verschijnt het primaire menu ook op mobiel.
Het mobiele menu moet worden ingesteld ter vervanging van het primaire menu als u een megamenu-plug-in gebruikt.