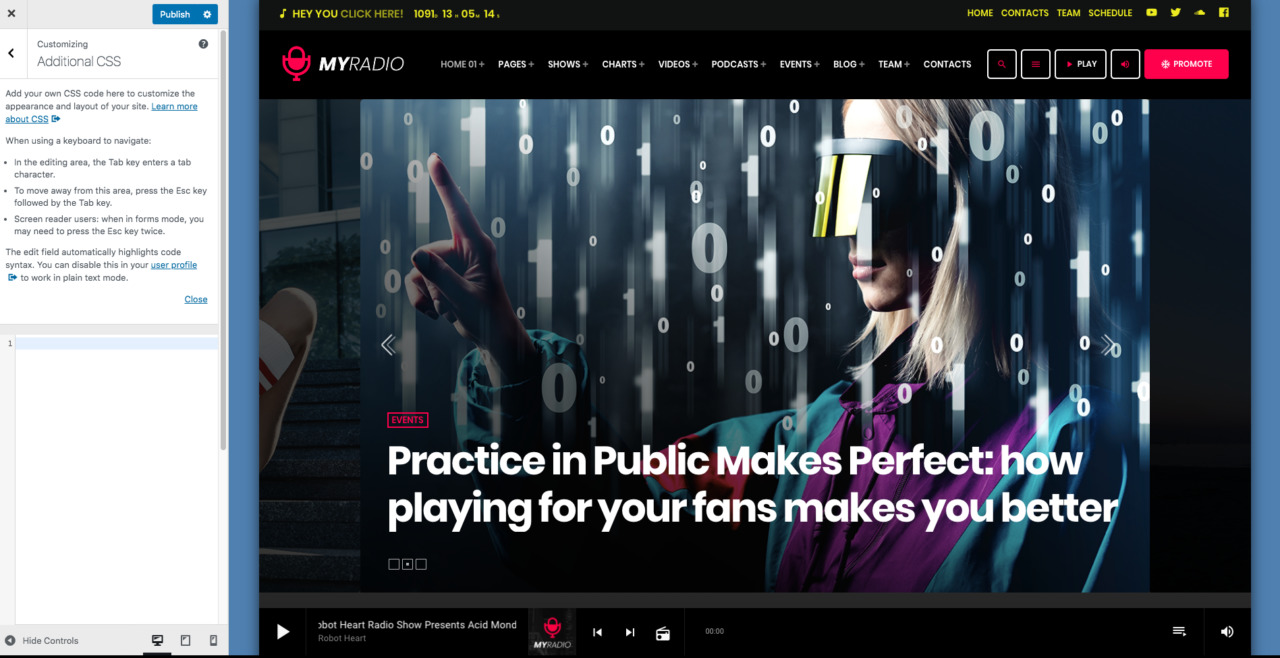
De CSS is een programmeertaal die wordt gebruikt om het uiterlijk van een website vorm te geven. Als je een ontwikkelaar bent en je moet wat aangepaste code aan je website toevoegen, dan is dit tekstgedeelte van de aanpasser iets voor jou.
in het algemeen kunt u bijna alles wijzigen vanuit het optiepaneel en u moet nooit aangepaste codering toevoegen voor normale wijzigingen. Maar in sommige gevallen, als het gaat om het verbergen van kleine delen van de site of het instellen van aangepaste kleuren voor elementen die niet kunnen worden aangepast vanuit het deelvenster Vormgeving, wilt u misschien een beetje CSS toevoegen.
Hoe dan ook, als het maar een klein beetje code is, is dit een goede plek, maar als je meer dan een paar regels moet toevoegen, is dat echt geen goed idee, omdat deze code wordt afgedrukt in de eader van uw site, ten koste van prestatievermindering.
Dus, om meer CSS toe te voegen, moet je het in het style.css-bestand van de onderliggende themamap plaatsen.
Software-ondersteuningsgebied:
Elke code die u wijzigt, toevoegt of verwijdert uit het thema, kan een onvoorspelbare cascade van problemen veroorzaken. Dit is de reden waarom, ook al bent u zeer vrij om de code van uw thema te bewerken zoals u wilt, onze ondersteuning geen problemen dekt die worden veroorzaakt door CSS/PHP/JS-aanpassingen.
Dus dit is hoe u het moet doen, maar u staat er alleen voor over codewijzigingen of daaropvolgende problemen die worden veroorzaakt door uw codewijzigingen.
De ondersteuning dekt geen enkel probleem dat wordt veroorzaakt door het bewerken van aangepaste code, of enige wijziging die aangepaste codering vereist, om resultaten te bereiken die niet beschikbaar zijn via de normale thema-instellingen en -opties.< /em>