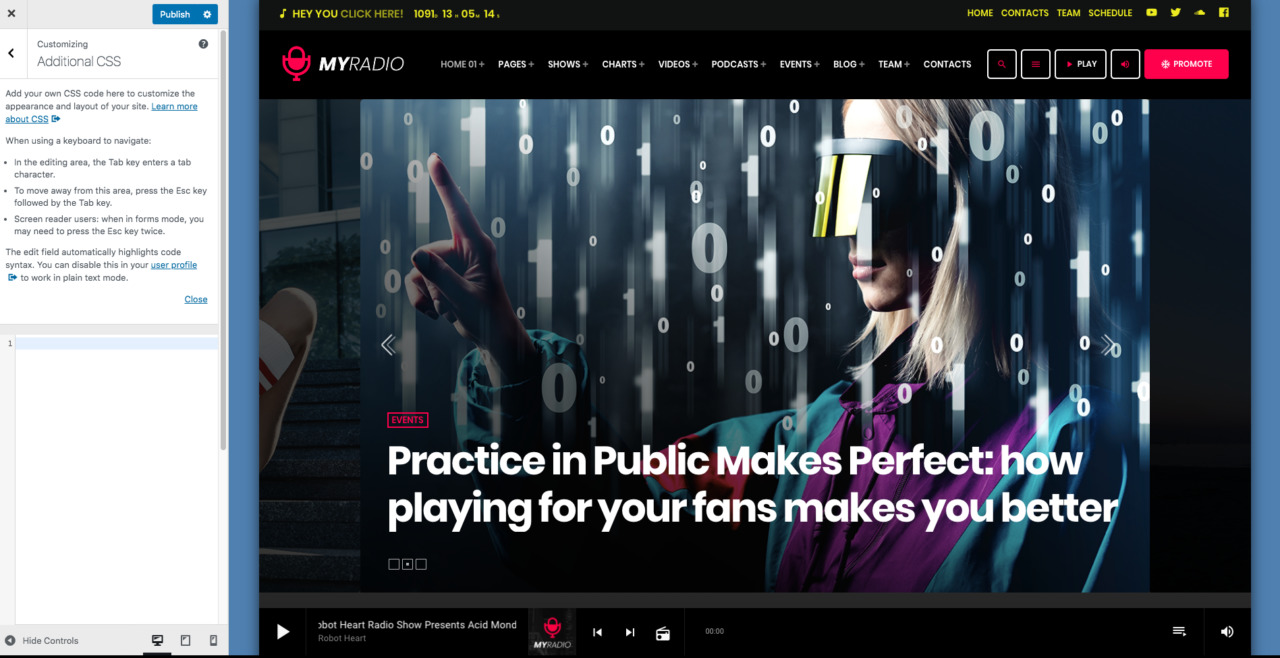
CSS ist eine Programmiersprache, die verwendet wird, um das Erscheinungsbild einer Website zu gestalten. Wenn Sie ein Entwickler sind und Ihrer Website benutzerdefinierten Code hinzufügen müssen, ist dieser Textbereich des Customizers genau das Richtige für Sie.
 Wenn es nicht verwendet werden sollte:
Wenn es nicht verwendet werden sollte:
Im Allgemeinen können Sie fast alles über das Optionsfeld ändern, und Sie sollten niemals benutzerdefinierte Codierungen für normale Änderungen hinzufügen. Aber in einigen Fällen, wenn es darum geht, winzige Teile der Website auszublenden oder benutzerdefinierte Farben für Elemente festzulegen, die nicht über das Aussehen-Bedienfeld angepasst werden können, möchten Sie vielleicht ein wenig CSS hinzufügen.
Wie auch immer, wenn es nur ein bisschen Code ist, ist dies ein guter Ort, aber wenn Sie mehr als ein paar Zeilen hinzufügen müssen, ist das wirklich keine gute Idee, da dieser Code im Kopf von gedruckt wird Ihrer Website, auf Kosten einer Leistungsverschlechterung.
Um also mehr CSS hinzuzufügen, sollten Sie es in der style.css-Datei des untergeordneten Themenordners ablegen.
Software-Support-Gebiet:
Jeder Code, den Sie ändern, hinzufügen oder aus dem Design entfernen, kann eine unvorhersehbare Kaskade von Problemen verursachen. Aus diesem Grund deckt unser Support keine Probleme ab, die durch CSS-/PHP-/JS-Anpassungen verursacht werden, auch wenn Sie den Code Ihres Designs nach Belieben bearbeiten können.
So geht das also, aber bei Codeänderungen oder nachfolgenden Problemen, die durch Ihre Codeänderungen verursacht werden, sind Sie auf sich allein gestellt.
Der Support deckt keine Probleme ab, die durch die Bearbeitung von benutzerdefiniertem Code verursacht werden, oder Änderungen, die eine benutzerdefinierte Codierung erfordern, um Ergebnisse zu erzielen, die über die normalen Designeinstellungen und -optionen nicht verfügbar sind.< /em>



























