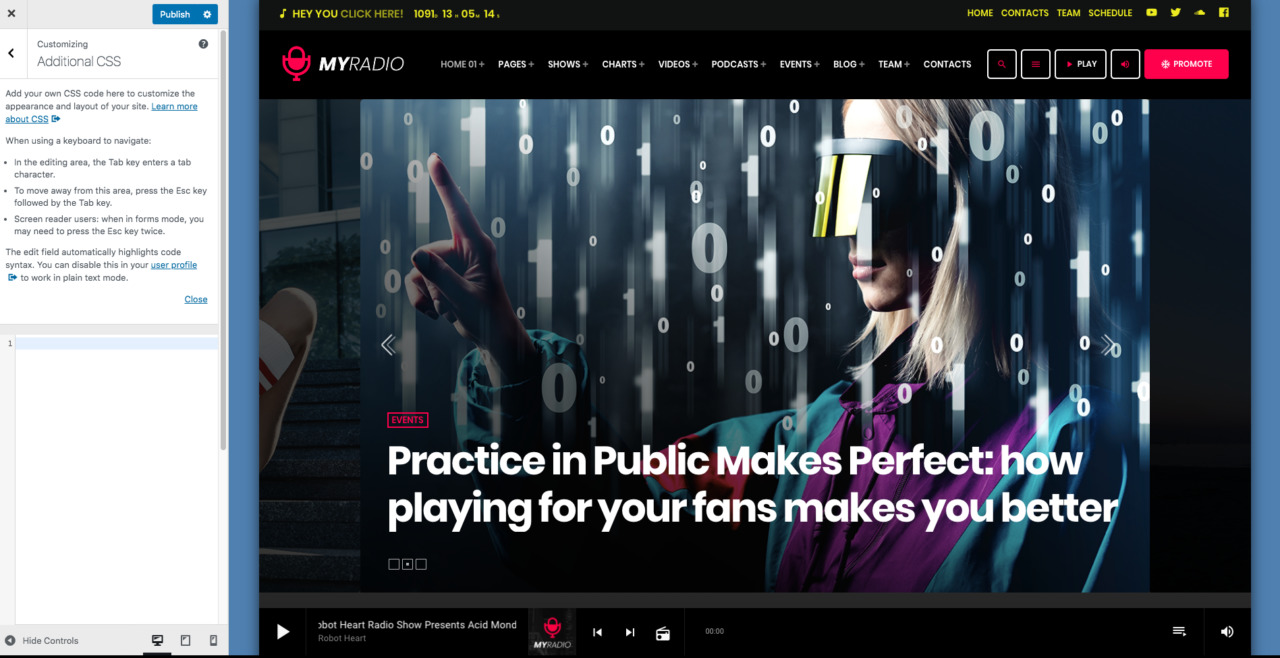
Le CSS est un langage de programmation utilisé pour styliser l'apparence d'un site Web. Si vous êtes un développeur et que vous avez besoin d'ajouter du code personnalisé à votre site Web, cette zone de texte du personnalisateur est faite pour vous.
en général, vous pouvez presque tout modifier à partir du panneau d'options, et vous ne devez jamais ajouter de codage personnalisé pour les modifications normales. Mais dans certains cas, lorsqu'il s'agit de masquer de minuscules parties du site ou de définir des couleurs personnalisées pour des éléments qui ne sont pas personnalisables à partir du panneau Apparence, vous souhaiterez peut-être ajouter un peu de CSS.
Quoi qu'il en soit, s'il ne s'agit que d'un peu de code, c'est un bon endroit, mais si vous devez ajouter plus de quelques lignes, ce n'est vraiment pas une bonne idée, car ce code sera imprimé dans le ehader de votre site, au prix d'une dégradation des performances.
Donc, pour ajouter plus de CSS, vous devez le placer dans le fichier style.css du dossier du thème enfant.
Territoire d'assistance logicielle :
Tout code que vous modifiez, ajoutez ou supprimez du thème peut entraîner une cascade imprévisible de problèmes. C'est pourquoi, même si vous êtes très libre de modifier le code de votre thème comme bon vous semble, notre support ne couvre pas les problèmes causés par les personnalisations CSS/PHP/JS.
Voici comment procéder, mais vous êtes seul à propos des modifications de code ou des problèmes ultérieurs causés par vos modifications de code.
Le support ne couvre aucun problème causé par l'édition de code personnalisé, ou tout changement nécessitant un codage personnalisé, pour obtenir des résultats qui ne sont pas disponibles via les paramètres et options de thème normaux.< /em>