Vous pouvez afficher des chansons extraites de votre archive de chansons SideKick n'importe où sur votre site web, en utilisant Elementor.
Ce widget est disponible dans les versions gratuite et Premium et inclut des options de design supplémentaires disponibles uniquement pour les utilisateurs Premium.
Comment afficher l'historique des chansons ou d'autres listes de chansons avec Elementor
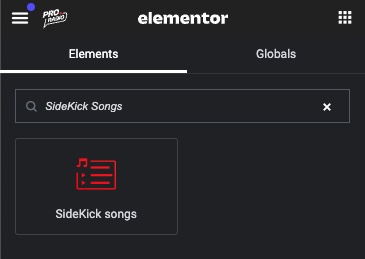
1) Dans Elementor
recherchez et ajoutez SideKick Songs à votre page

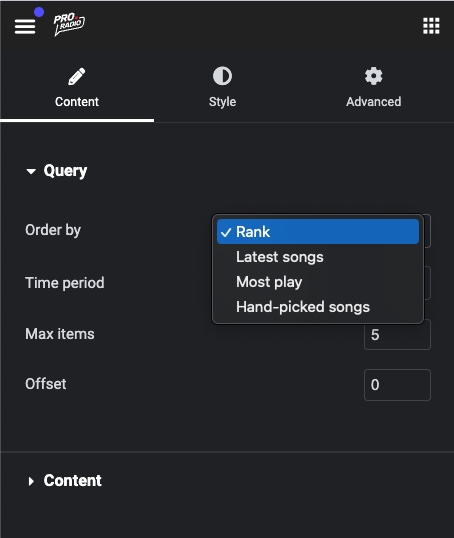
2) Requête
Dans le menu déroulant de la requête, choisissez quelles chansons vous souhaitez afficher.
N'oubliez pas que si aucune chanson n'a été lue ou n'a reçu de like, ou s'il n'y a pas d'historique de radio, la liste semblera vide.
Le paramètre de décalage indique combien de chansons sauter à partir du premier résultat (imaginez que vous voulez afficher plusieurs widgets dans la même section et que vous voulez sauter les premiers).
Pour sélectionner vos chansons manuellement, choisissez la sélection manuelle et commencez à taper un titre pour trouver la chanson.

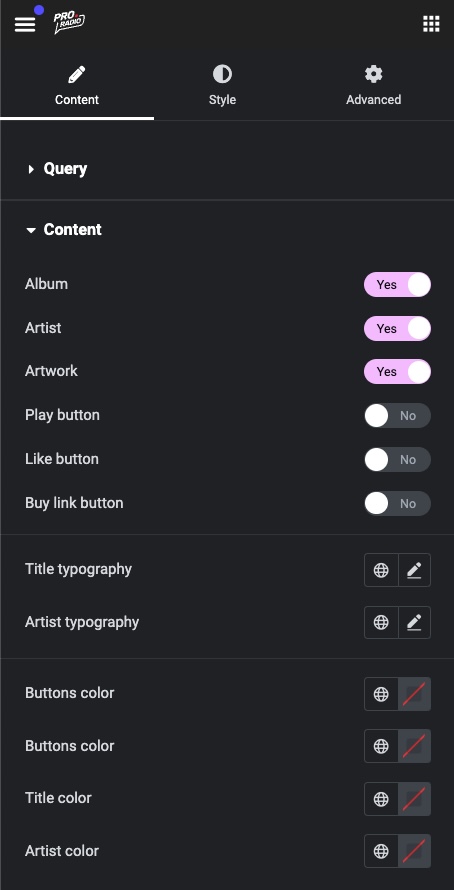
3) Section contenu
Ici, vous pouvez activer ou désactiver toute fonction de votre choix, sauf le titre car cela n'aurait pas de sens.
Si plus d'un bouton est ajouté, il sera affiché comme une action multiple (icône à 3 points).
Les options de typographie et de couleur ne sont disponibles que dans SideKick Premium.

4) Style et mise en page
En cliquant sur l'onglet Style, vous pouvez accéder à plusieurs paramètres de mise en page.
Certaines options ne sont disponibles que dans SideKick Premium.
Actualisation automatique
Ce widget dispose d'une fonction de mise en cache anti-cache et de mise à jour automatique intégrée. Toutes les 15 secondes, SideKick recherchera des modifications et mettra à jour le widget pour vous.
Avertissement : si votre serveur utilise LiteSpeed, il peut parfois ignorer complètement les en-têtes anti-cache. Vous voudrez peut-être désactiver la couche de mise en cache de LiteSpeed et utiliser Cloudflare à la place.



























