Puedes mostrar canciones tomadas de tu Archivo de Canciones de SideKick en cualquier lugar de tu sitio web, usando Elementor.
Este widget está disponible tanto en la versión gratuita como en la Premium e incluye opciones de diseño adicionales que solo están disponibles para usuarios Premium.
Cómo mostrar el historial de canciones u otras listas de canciones con Elementor
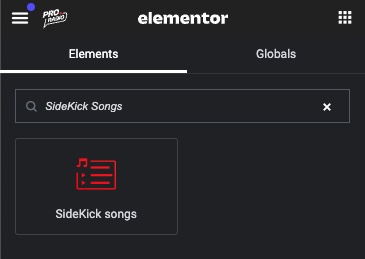
1) En Elementor
busca y agrega SideKick Songs a tu página

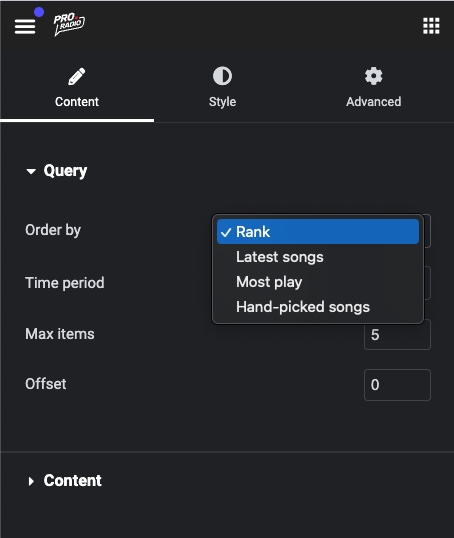
2) Consulta
En el menú desplegable de consulta, elige qué canciones quieres mostrar.
Recuerda que si ninguna canción tiene reproducciones o Me gusta, o no hay una radio con un registro de Historial, la lista se verá vacía.
El parámetro Offset indica cuántas canciones saltar desde el primer resultado (imagina que quieres mostrar varios widgets en la misma sección, por ejemplo, y quieres saltar las primeras).
Para seleccionar tus canciones manualmente, elige selección manual y comienza a escribir un título para encontrar la canción.

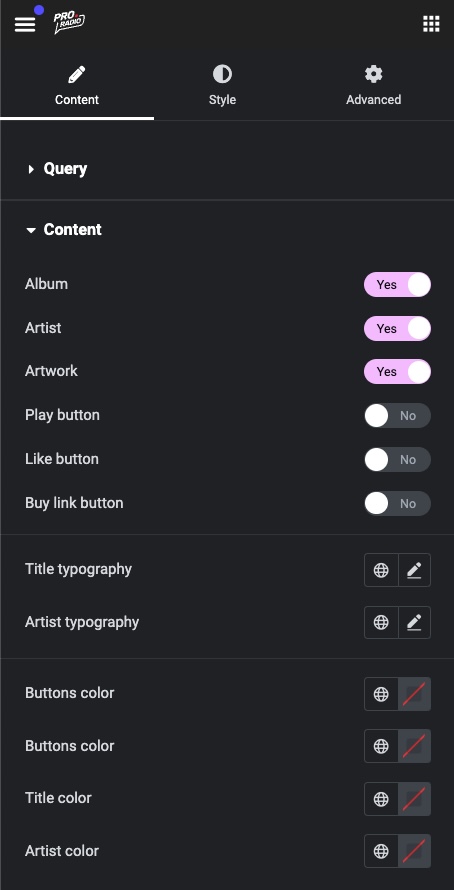
3) Sección de contenido
Aquí puedes activar o desactivar cualquier función de tu elección, excepto el título porque no tendría sentido.
Si se agrega más de un botón, se mostrará como una acción múltiple (icono de 3 puntos).
Las opciones de tipografía y color solo están disponibles en SideKick Premium.

4) Estilo y diseño
Haciendo clic en la pestaña de Estilo, puedes acceder a múltiples configuraciones de diseño.
Algunas opciones solo están disponibles en SideKick Premium.
Actualización automática
Este widget tiene una función de anti-caché y actualización automática incorporada. Cada 15 segundos, SideKick buscará cambios y actualizará el widget para ti.
Descargo de responsabilidad: si tu servidor usa LiteSpeed, a veces puede ignorar por completo las cabeceras de anti-caché. Es posible que desees desactivar la capa de caché de LiteSpeed y usar Cloudflare en su lugar.



























