Comment créer une nouvelle page
- Accédez aux pages de votre administrateur WordPress, puis cliquez sur Ajouter nouveau.
- Ajouter un titre à votre page
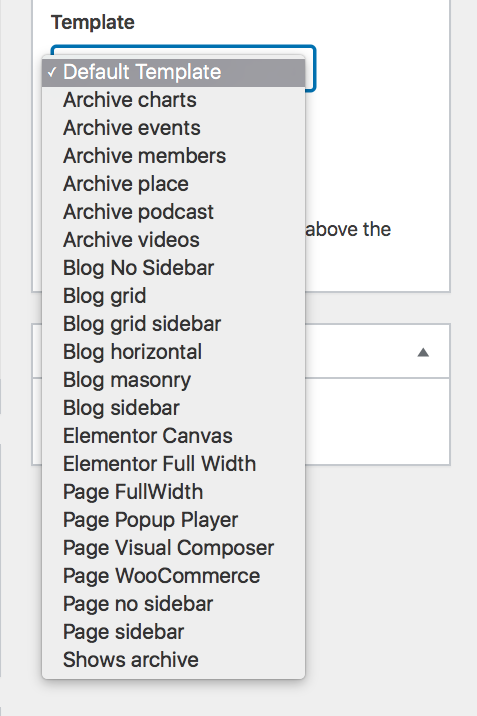
- Identifiez, dans la colonne de droite de votre éditeur, la section Attributs de la page : dans cette section, vous pouvez sélectionner une page parent, choisir un modèle personnalisé et définir un ordre pour votre page.
Comme vous pouvez le voir, il existe de nombreux modèles parmi lesquels choisir.
Certains modèles sont destinés à afficher des archives dynamiques, d'autres sont utiles pour créer des pages statiques ou des pages Elementor.
Dans cette section, nous expliquerons comment créer des pages statiques simples, en utilisant divers modèles.
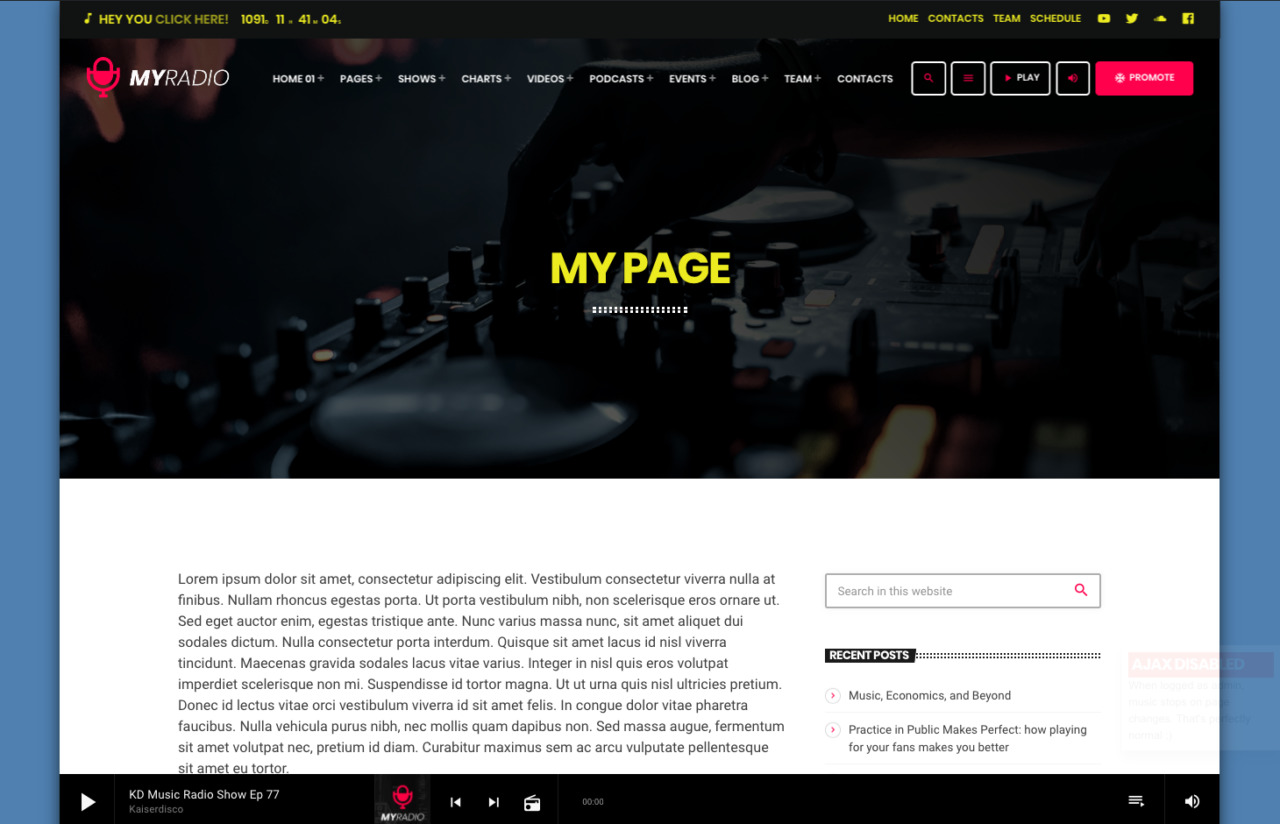
Par défaut, les pages avec en-tête utiliseront l'image en vedette comme arrière-plan d'en-tête. S'il n'est pas défini, l'arrière-plan de l'en-tête du personnalisateur sera utilisé à la place.
Modèles de pages simples
Si vous souhaitez créer une page simple, sans Elementor, comme une page "qui nous sommes" ou tout autre contenu simple, vous pouvez choisir parmi différents modèles.
IMPORTANT :
Vous devez enregistrer le brouillon ou publier afin de voir les changements du modèle, sinon l'aperçu ne "prévisualisera pas " cela change, car ces informations ne sont mises à jour que lors de l'enregistrement de la page ou du brouillon.
Par défaut :
 est le modèle de page par défaut, sans barre latérale.
est le modèle de page par défaut, sans barre latérale.
Largeur totale de la page :

ce modèle de page a un en-tête et pas de conteneur. Il est destiné à être utilisé pour des contenus spéciaux et peut être utilisé avec Elementor, pour créer un contenu personnalisé tout en conservant l'en-tête.
Compositeur visuel de la page :

ce modèle contient uniquement en-tête, pied de page et lecteur. Est le meilleur modèle pour créer une page avec Elementor. Cette utilisation sera expliquée dans le prochain chapitre du manuel.
Si votre menu est défini sur transparent, il est normal que le menu chevauche le contenu : vous devez en tenir compte lors de la création de votre page.
Il peut également être utilisé avec WPBakery Page Builder, si vous préférez cet éditeur.
Page sans barre latérale :
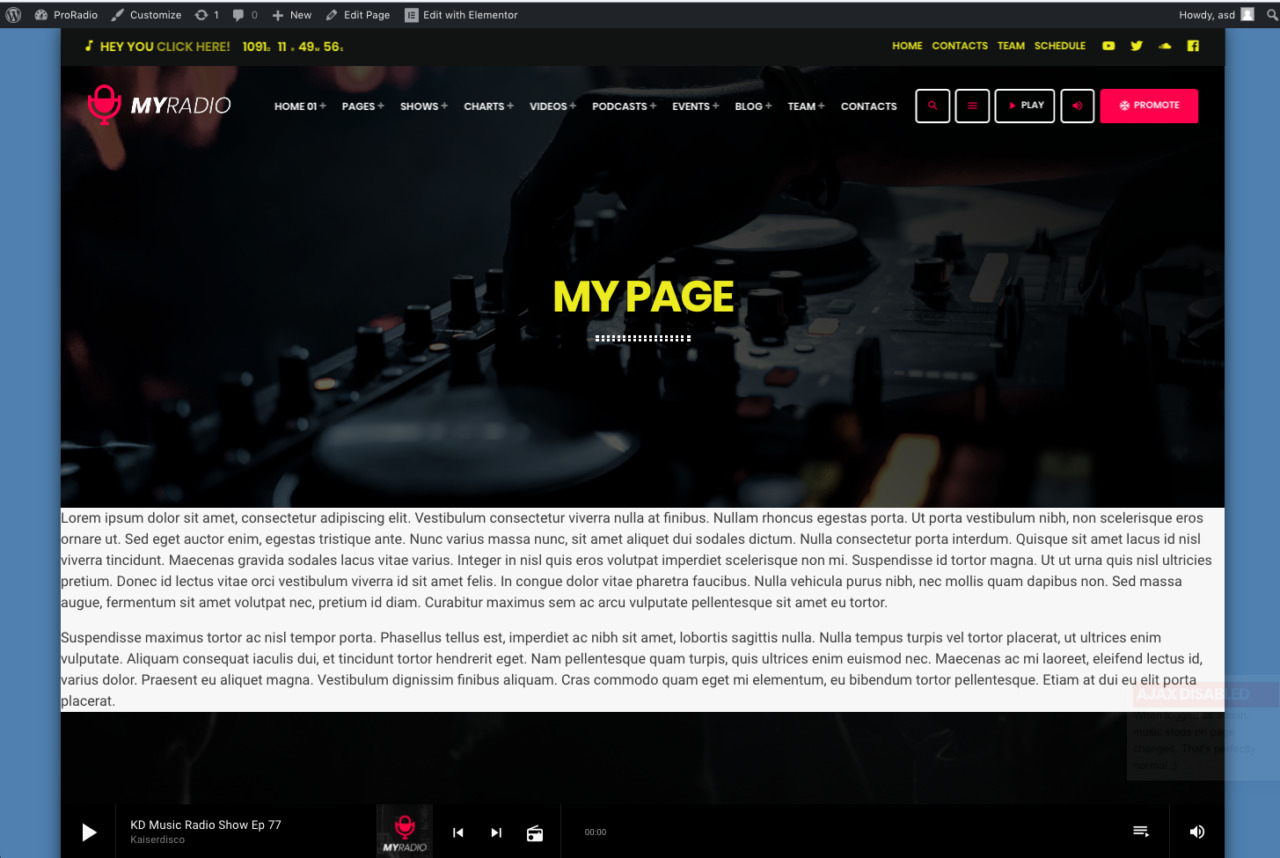
 ce modèle de page est plus large que le modèle par défaut. est un modèle de page en boîte avec en-tête et pied de page. Peut également être poursuivi avec Elementor pour les compositions de pages classiques.
ce modèle de page est plus large que le modèle par défaut. est un modèle de page en boîte avec en-tête et pied de page. Peut également être poursuivi avec Elementor pour les compositions de pages classiques.
Barre latérale de la page :
Modèle de page très classique incluant la barre latérale.
Tous les autres modèles de page sont construits à des fins spécifiques et seront expliqués dans une section dédiée.
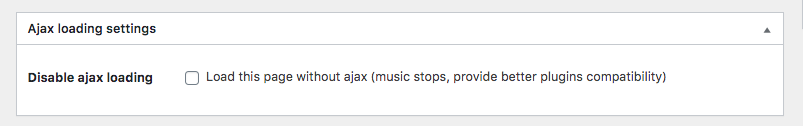
Paramètres de chargement Ajax
Ajax est une technologie qui recharge uniquement le contenu principal de votre page, tout en laissant le menu, le lecteur et le pied de page en place. Cette technologie est nécessaire pour maintenir la musique pendant la navigation sur le site Web.
Quoi qu'il en soit, certains plugins de cette partie que vous voudrez peut-être utiliser ou des widgets spéciaux ne peuvent pas fonctionner correctement lorsqu'ils sont chargés en ajax (ils peuvent par exemple n'apparaître que lors du rechargement de la page).
Ainsi, si vous souhaitez désactiver Ajax pour une page spécifique, vous pouvez utiliser cette option : cochez la case et enregistrez.
Cette page va maintenant ignorer le chargement ajax et arrêter la musique lorsque vous la visitez.
Paramètres MegaFooter
Le méga pied de page est défini globalement via Customizer, mais vous pouvez choisir un paramètre différent pour une page spécifique à l'aide de cette option.
Cette fonctionnalité nécessite de cocher "Désactiver le chargement ajax", car le MegaFooter est chargé EN DEHORS du contenu principal, donc la définition d'un MegaFooter personnalisé pour une page ne trie aucun effet si la page est chargé avec Ajax.
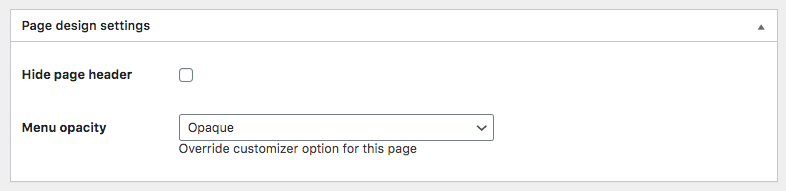
Paramètres de conception de page
Masquer l'en-tête de la page :
cette option masquera l'en-tête de la page contenant l'image et le titre en vedette. Est utile si vous souhaitez, par exemple, créer un en-tête personnalisé avec Elementor tout en utilisant un modèle Archive.
Opacité du menu :
Vous pouvez remplacer l'opacité du menu par défaut du Customizer et définir une valeur personnalisée pour une seule page spécifique.
Les "Paramètres de conception de page" sont compatibles avec le chargement de page ajax, vous n'avez donc pas besoin d'utiliser le "désactiver ajax" lors de leur utilisation.