Como criar uma nova página
- Navegue até as páginas em seu administrador do WordPress e clique em Adicionar novo.
- Adicione um título para sua página
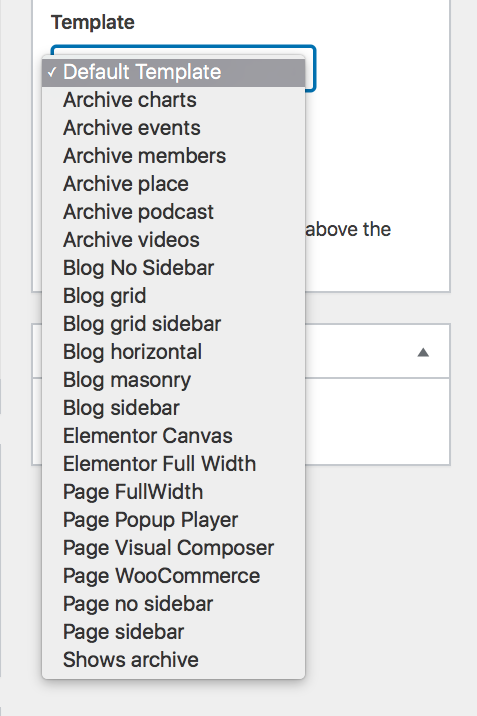
- Identifique, na coluna direita do seu editor, a seção Atributos da página: nesta seção, você pode selecionar uma página pai, escolher um modelo personalizado e definir um pedido para sua página.
Como você pode ver, há muitos modelos para escolher.
Alguns modelos destinam-se a exibir arquivos dinâmicos, outros são úteis para criar páginas estáticas ou páginas Elementor.
Nesta seção, explicaremos como criar páginas estáticas simples usando vários modelos.
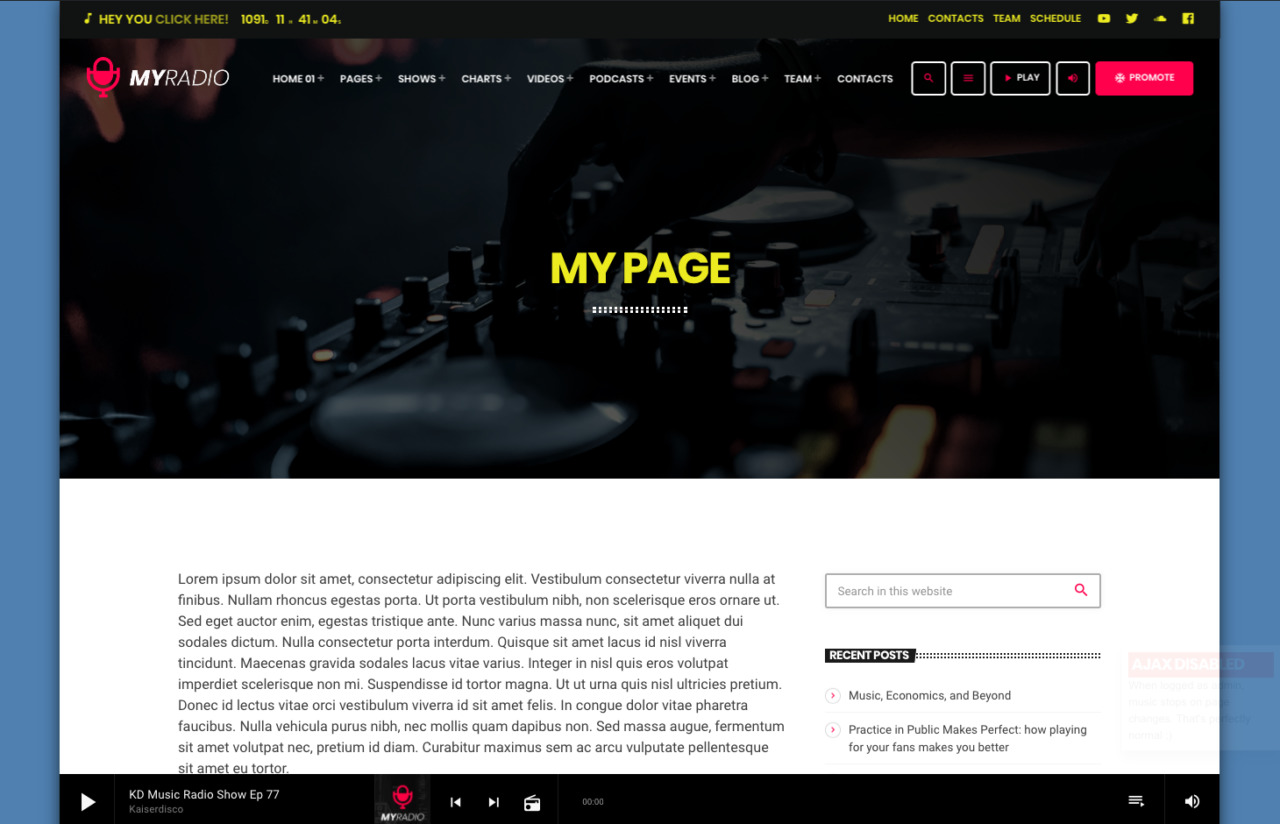
Por padrão, as páginas com cabeçalho usarão a imagem em destaque como plano de fundo do cabeçalho. Se não estiver definido, o plano de fundo do cabeçalho do personalizador será usado.
Modelos de páginas simples
Se você deseja criar uma página simples, sem Elementor, como uma página "quem somos" ou qualquer outro conteúdo simples, existem diferentes modelos que você pode escolher.
IMPORTANTE:
Você precisa salvar o rascunho ou publicar para ver as alterações do modelo, caso contrário a visualização não "visualizará " isso muda, porque essas informações são atualizadas apenas ao salvar a página ou o rascunho.
Padrão:
 é o modelo de página padrão, sem barra lateral.
é o modelo de página padrão, sem barra lateral.
Largura total da página:

este modelo de página tem um cabeçalho e nenhum contêiner. Ele deve ser usado para conteúdo especial e pode ser usado com Elementor, para criar um conteúdo personalizado enquanto mantém o cabeçalho.
Compositor visual de página:

este modelo contém apenas cabeçalho, rodapé e jogador. É o melhor modelo para construir uma página com o Elementor. Esse uso será explicado no próximo capítulo do manual.
Se o seu menu estiver definido como transparente, é normal que o menu se sobreponha ao conteúdo: você precisa levar isso em consideração ao criar sua página.
Também pode ser usado com o WPBakery Page Builder, se você preferir este editor.
Página sem barra lateral:
 este modelo de página é mais largo que o modelo padrão. é um modelo de página em caixa com cabeçalho e rodapé. Também pode ser processado com o Elementor para composições de página clássicas.
este modelo de página é mais largo que o modelo padrão. é um modelo de página em caixa com cabeçalho e rodapé. Também pode ser processado com o Elementor para composições de página clássicas.
Barra lateral da página:
Modelo de página muito clássico, incluindo a barra lateral.
Todos os outros modelos de página são criados para fins específicos e serão explicados em uma seção dedicada.
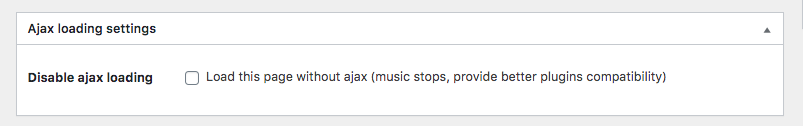
Configurações de carregamento do Ajax
Ajax é uma tecnologia que recarrega apenas o conteúdo principal da sua página, deixando o menu, o player e o rodapé no lugar. Essa tecnologia é necessária para manter a música tocando durante a navegação no site.
De qualquer forma, alguns plugins de terceiros que você pode querer usar ou widgets especiais não podem funcionar corretamente enquanto carregados em ajax (eles podem, por exemplo, aparecer apenas ao recarregar a página).
Então, se você quiser desabilitar o Ajax para uma página específica, você pode usar esta opção: habilite a caixa de seleção e salve.
Esta página agora ignora o carregamento do ajax e interrompe a música quando você a visita.
Configurações do MegaFooter
O Mega Footer é definido globalmente por meio do Customizer, mas você pode escolher uma configuração diferente para uma página específica usando esta opção.
Este recurso requer a verificação de "Desativar carregamento de ajax", pois o MegaFooter é carregado FORA do conteúdo principal, portanto, definir um MegaFooter personalizado para uma página não classifica nenhum efeito se a página estiver carregado usando Ajax.
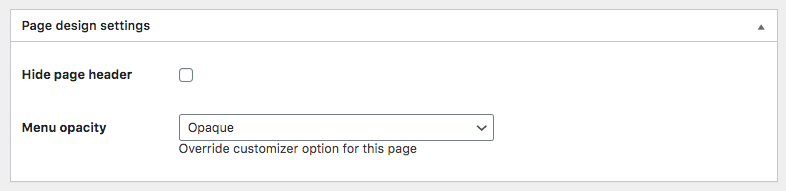
Configurações de design da página
Ocultar cabeçalho da página:
esta opção ocultará o cabeçalho da página que contém a imagem e o título em destaque. É útil se você deseja, por exemplo, criar um cabeçalho personalizado com o Elementor enquanto usa um modelo de arquivo.
Opacidade do menu:
Você pode substituir a opacidade do menu padrão do Personalizador e definir um valor personalizado para uma única página específica.
As "Configurações de design de página" são compatíveis com o carregamento de página ajax, portanto, você não precisa usar o "desativar ajax" ao usá-las.