Een nieuwe pagina maken
- Navigeer naar pagina's in uw WordPress-beheerder en klik op Nieuwe toevoegen.
- Voeg een titel voor je pagina toe
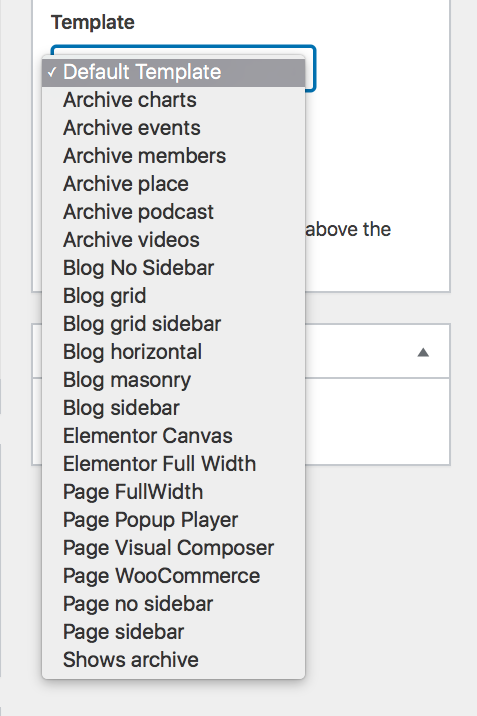
- Identificeer in de rechterkolom van uw editor de sectie Paginakenmerken: in deze sectie kunt u een bovenliggende pagina selecteren, een aangepaste sjabloon kiezen en een volgorde voor uw pagina instellen.
Zoals je kunt zien, zijn er veel sjablonen om uit te kiezen.
Sommige sjablonen zijn bedoeld om dynamische archieven weer te geven, andere zijn handig om statische pagina's of Elementor-pagina's te maken.
In dit gedeelte leggen we uit hoe u eenvoudige statische pagina's kunt maken met behulp van verschillende sjablonen.
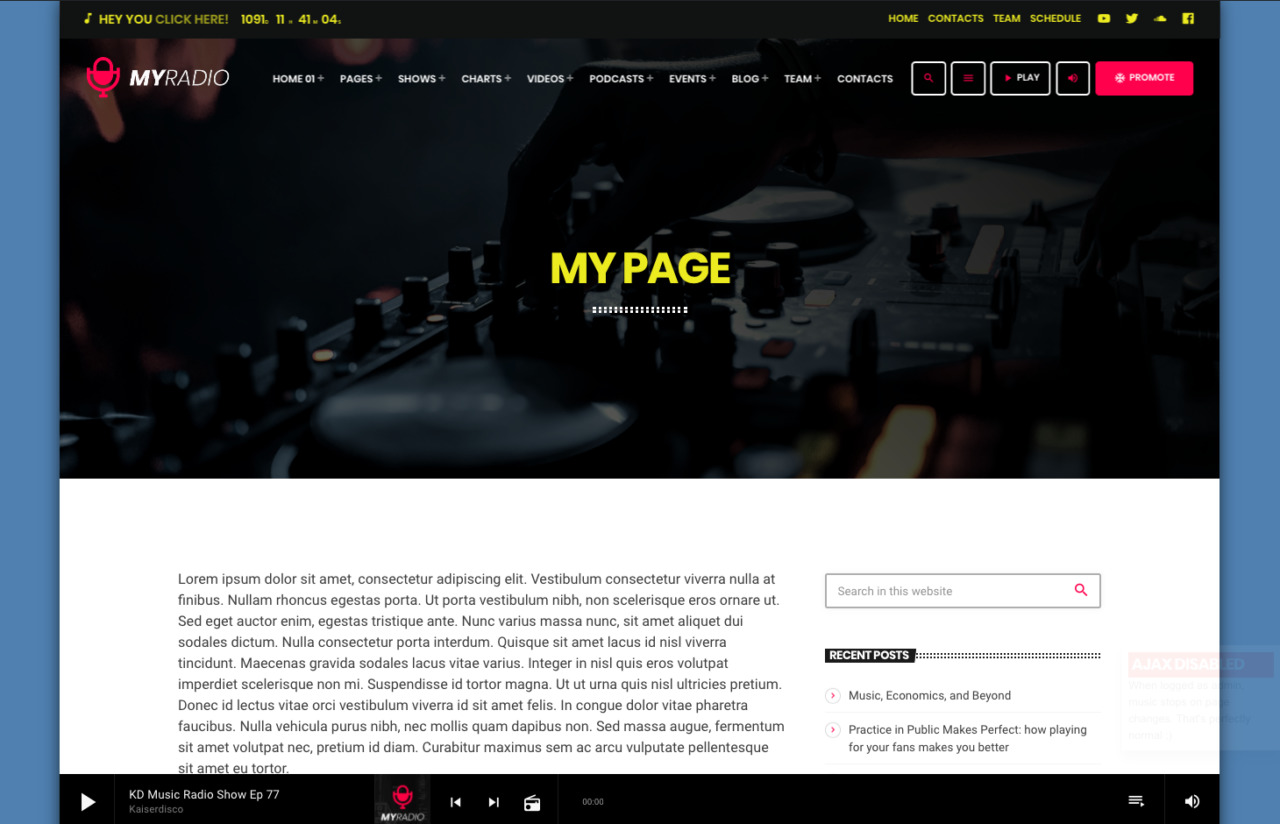
Standaard gebruiken pagina's met koptekst de uitgelichte afbeelding als koptekstachtergrond. Als dit niet is ingesteld, wordt in plaats daarvan de achtergrond van de aanpaskop gebruikt.
Sjablonen voor eenvoudige pagina's
Als je een eenvoudige pagina wilt maken, zonder Elementor, zoals een "wie we zijn"-pagina of andere eenvoudige inhoud, zijn er verschillende sjablonen waaruit je kunt kiezen.
BELANGRIJK:
U moet het concept opslaan of publiceren om de sjabloon wijzigingen te zien, anders zal het voorbeeld geen "voorbeeld weergeven" " dit verandert, omdat deze informatie alleen wordt bijgewerkt wanneer de pagina of het concept wordt opgeslagen.
Standaard:
 is de standaard paginasjabloon, zonder zijbalk.
is de standaard paginasjabloon, zonder zijbalk.
Volledige paginabreedte:

deze paginasjabloon heeft een koptekst en geen container. Het is bedoeld om te worden gebruikt voor speciale inhoud en kan worden gebruikt met Elementor, om aangepaste inhoud te maken terwijl de koptekst behouden wordt behouden.
Page Visual Composer:

deze sjabloon bevat alleen koptekst, voettekst en speler. Is de beste sjabloon om een pagina te bouwen met Elementor. Dit gebruik wordt uitgelegd in het volgende hoofdstuk van de handleiding.
Als uw menu is ingesteld op transparant, is het normaal dat het menu de inhoud overlapt: u moet hier rekening mee houden bij het samenstellen van uw pagina.
Het kan ook worden gebruikt met WPBakery Page Builder, als u de voorkeur geeft aan deze editor.
Pagina geen zijbalk:
 deze paginasjabloon is breder dan de standaardsjabloon. is een omkaderde paginasjabloon met kop- en voettekst. Kan ook worden aangeklaagd bij Elementor voor klassieke paginacomposities.
deze paginasjabloon is breder dan de standaardsjabloon. is een omkaderde paginasjabloon met kop- en voettekst. Kan ook worden aangeklaagd bij Elementor voor klassieke paginacomposities.
Paginazijbalk:
Zeer klassieke paginasjabloon inclusief de zijbalk.
Elke andere paginasjabloon is gemaakt voor specifieke doeleinden en wordt uitgelegd in een speciale sectie.
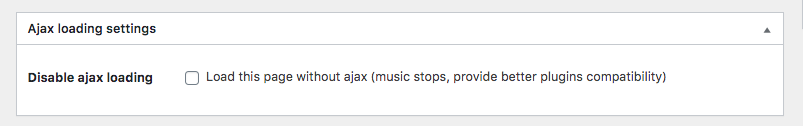
Ajax laadinstellingen
Ajax is een technologie die alleen de hoofdinhoud van uw pagina herlaadt, terwijl het menu, de speler en de voettekst op hun plaats blijven. Deze technologie is vereist om de muziek die wordt afgespeeld te behouden tijdens het navigeren op de website.
Hoe dan ook, sommige plug-ins van deze partij die u misschien wilt gebruiken of speciale widgets werken niet correct wanneer ze in ajax zijn geladen (ze kunnen bijvoorbeeld alleen verschijnen wanneer de pagina opnieuw wordt geladen).
Dus als je Ajax voor een specifieke pagina wilt uitschakelen, kun je deze optie gebruiken: schakel het selectievakje in en sla op.
Deze pagina zal nu het laden van ajax overslaan en de muziek stoppen wanneer je deze bezoekt.
MegaFooter-instellingen
De Mega Footer wordt globaal ingesteld via Customizer, maar je kunt met deze optie een andere instelling voor een specifieke pagina kiezen.
Voor deze functie moet u "Ajax laden uitschakelen" aanvinken, aangezien de MegaFooter BUITEN de hoofdinhoud wordt geladen, dus het instellen van een aangepaste MegaFooter voor een pagina sorteert geen enkel effect als de pagina is geladen met Ajax.
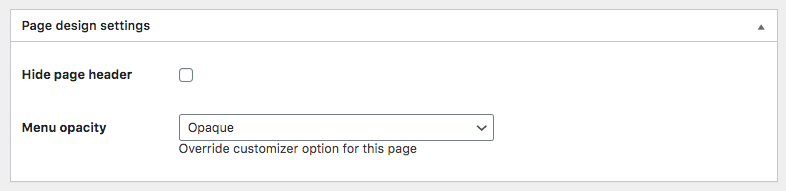
Instellingen voor pagina-ontwerp
Paginakoptekst verbergen:
deze optie verbergt de paginakop met de uitgelichte afbeelding en titel. Is handig als je bijvoorbeeld een aangepaste header wilt maken met Elementor terwijl je een Archief-sjabloon gebruikt.
Menudekking:
Je kunt de standaard menudekking overschrijven vanuit de Customizer en een aangepaste waarde instellen voor een enkele specifieke pagina.
De "Pagina-ontwerpinstellingen" zijn compatibel met het laden van ajax-pagina's, dus u hoeft de "ajax uitschakelen" niet te gebruiken terwijl u ze gebruikt.