So erstellen Sie eine neue Seite
- Navigieren Sie zu Seiten in Ihrem WordPress-Adminbereich und klicken Sie auf Neu hinzufügen.
- Fügen Sie einen Titel für Ihre Seite hinzu
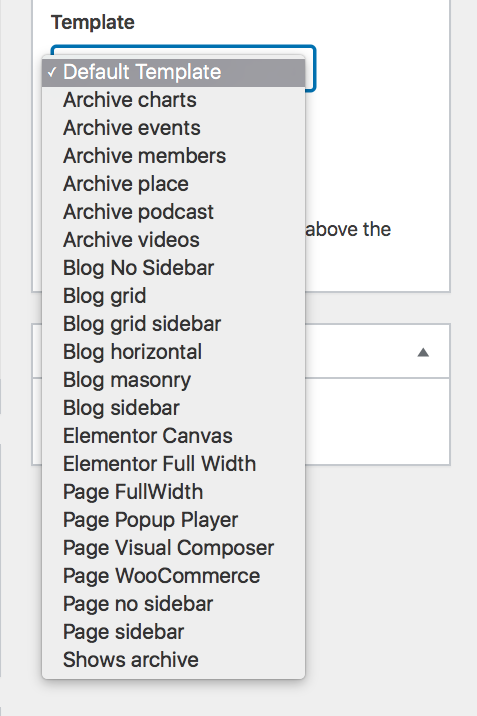
- Identifizieren Sie in der rechten Spalte Ihres Editors den Abschnitt Seitenattribute: In diesem Abschnitt können Sie eine übergeordnete Seite auswählen, eine benutzerdefinierte Vorlage auswählen und eine Reihenfolge für Ihre Seite festlegen.
Wie Sie sehen können, stehen viele Vorlagen zur Auswahl.
Einige Vorlagen sind dazu gedacht, dynamische Archive anzuzeigen, andere sind nützlich, um statische Seiten oder Elementor-Seiten zu erstellen.
In diesem Abschnitt erklären wir, wie Sie einfache statische Seiten erstellen und dabei verschiedene Vorlagen verwenden.
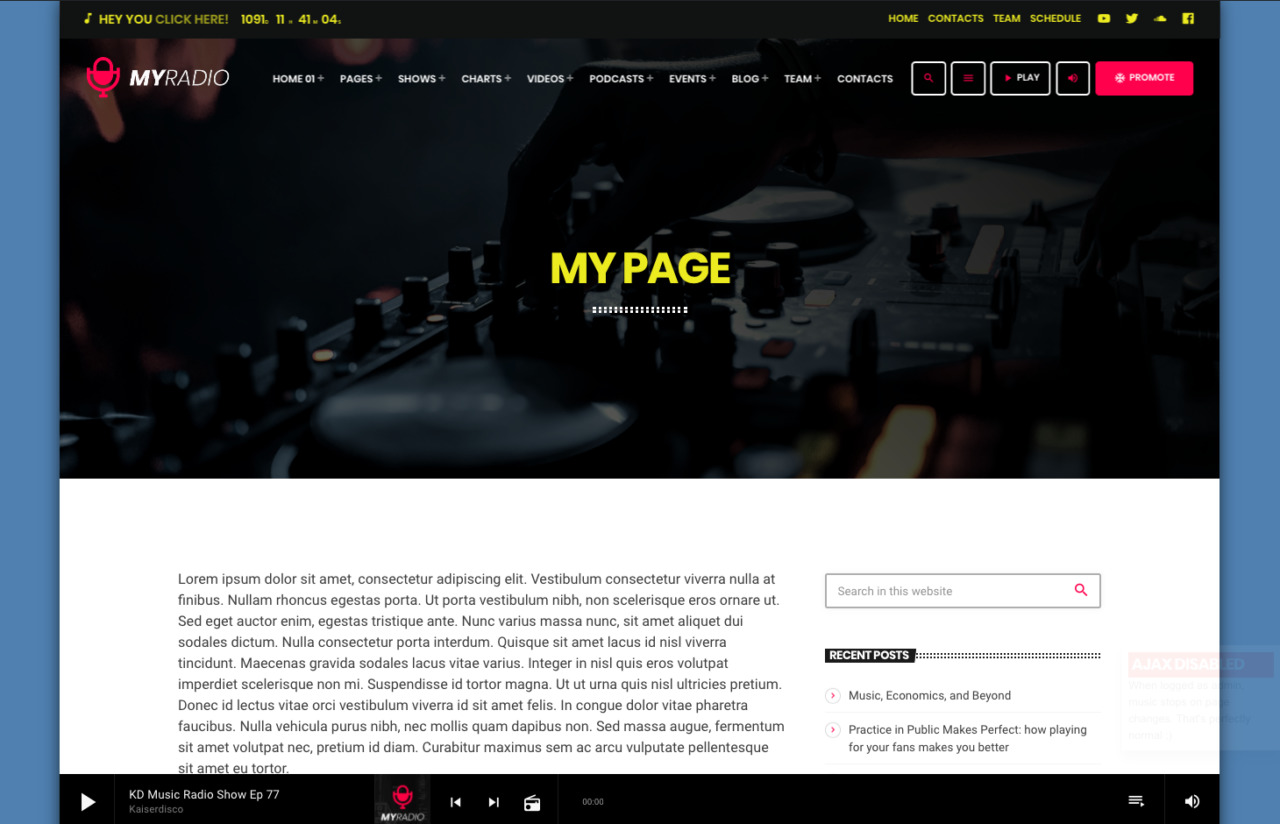
Standardmäßig verwenden Seiten mit Header das vorgestellte Bild als Header-Hintergrund. Wenn nicht gesetzt, wird stattdessen der Header-Hintergrund des Customizers verwendet.
Einfache Seitenvorlagen
Wenn Sie eine einfache Seite ohne Elementor erstellen möchten, wie z. B. eine „Wer wir sind“-Seite oder andere einfache Inhalte, stehen Ihnen verschiedene Vorlagen zur Auswahl.
WICHTIG:
Sie müssen den Entwurf speichern oder veröffentlichen, um die Änderungen der Vorlage zu sehen, andernfalls wird die Vorschau nicht "Vorschau " Dies ändert sich, da diese Informationen nur beim Speichern der Seite oder des Entwurfs aktualisiert werden.
Standard:
 ist die Standardseitenvorlage ohne Seitenleiste.
ist die Standardseitenvorlage ohne Seitenleiste.
Volle Seitenbreite:

Diese Seitenvorlage hat eine Kopfzeile und keinen Container. Es ist für spezielle Inhalte gedacht und kann mit Elementor verwendet werden, um einen benutzerdefinierten Inhalt zu erstellen, während die Kopfzeile beibehalten wird.
Seiten-Visual Composer:

Diese Vorlage enthält nur Kopfzeile, Fußzeile und Player. Ist die beste Vorlage, um eine Seite mit Elementor zu erstellen. Diese Verwendung wird im nächsten Handbuchkapitel erklärt.
Wenn Ihr Menü auf transparent eingestellt ist, ist es normal, dass das Menü den Inhalt überlappt: Sie müssen dies beim Erstellen Ihrer Seite berücksichtigen.
Es kann auch mit WPBakery Page Builder verwendet werden, wenn Sie diesen Editor bevorzugen.
Seite ohne Seitenleiste:
 Diese Seitenvorlage ist breiter als die Standardvorlage. ist eine eingerahmte Seitenvorlage mit Kopf- und Fußzeile. Kann auch mit Elementor für klassische Seitenkompositionen verklagt werden.
Diese Seitenvorlage ist breiter als die Standardvorlage. ist eine eingerahmte Seitenvorlage mit Kopf- und Fußzeile. Kann auch mit Elementor für klassische Seitenkompositionen verklagt werden.
Seitenleiste:
Sehr klassisches Seiten-Template inklusive Seitenleiste.
Jede andere Seitenvorlage wird für bestimmte Zwecke erstellt und wird in einem eigenen Abschnitt erklärt.
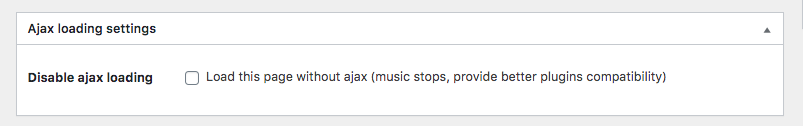
Ajax-Ladeeinstellungen
Ajax ist eine Technologie, die nur den Hauptinhalt Ihrer Seite neu lädt, während das Menü, der Player und die Fußzeile an Ort und Stelle bleiben. Diese Technologie ist erforderlich, um die Musikwiedergabe während der Navigation auf der Website aufrechtzuerhalten.
Jedenfalls können einige dieser Party-Plugins, die Sie vielleicht verwenden möchten, oder spezielle Widgets nicht richtig funktionieren, während sie in Ajax geladen werden (sie können zum Beispiel nur erscheinen, wenn die Seite neu geladen wird).
Wenn Sie also Ajax für eine bestimmte Seite deaktivieren möchten, können Sie diese Option verwenden: Aktivieren Sie das Kontrollkästchen und speichern Sie.
Diese Seite wird jetzt das Laden von Ajax überspringen und die Musik stoppen, wenn Sie sie besuchen.
MegaFooter-Einstellungen
Der Mega Footer wird global über den Customizer eingestellt, aber Sie können mit dieser Option eine andere Einstellung für eine bestimmte Seite auswählen.
Für diese Funktion muss "Laden von Ajax deaktivieren" aktiviert werden, da der MegaFooter AUSSERHALB des Hauptinhalts geladen wird, sodass das Festlegen eines benutzerdefinierten MegaFooters für eine Seite keine Auswirkung hat, wenn die Seite es ist mit Ajax geladen.
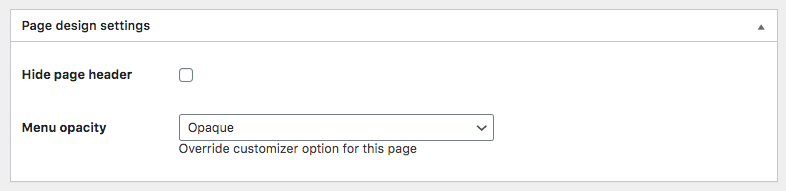
Seitendesign-Einstellungen
Seitenkopf ausblenden:
diese Option verbirgt den Seitenkopf, der das vorgestellte Bild und den Titel enthält. Dies ist nützlich, wenn Sie beispielsweise einen benutzerdefinierten Header mit Elementor erstellen möchten, während Sie eine Archivvorlage verwenden.
Deckkraft des Menüs:
Sie können die standardmäßige Menüdeckkraft im Customizer überschreiben und einen benutzerdefinierten Wert für eine einzelne spezifische Seite festlegen.
Die „Seitendesign-Einstellungen“ sind mit dem Laden von Ajax-Seiten kompatibel, sodass Sie „Ajax deaktivieren“ nicht verwenden müssen, während Sie sie verwenden.