Come creare una nuova pagina
- Vai alla sezione Pagine nel tuo pannello di amministrazione di WordPress e fai clic su Aggiungi nuovo.
- Aggiungi un titolo per la tua pagina
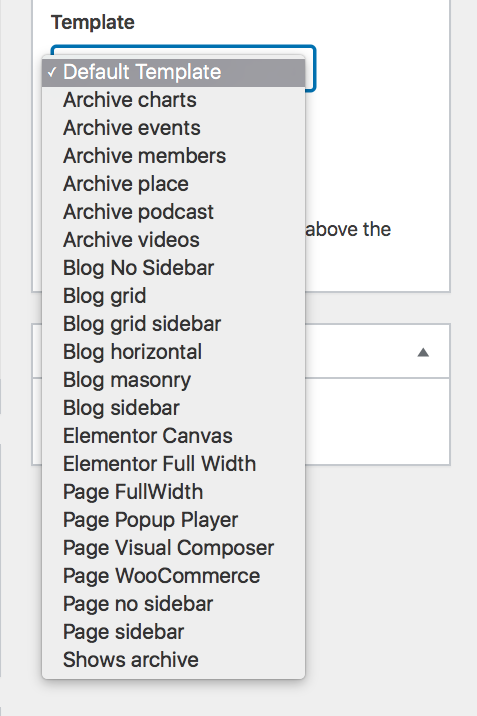
- Identifica, nella colonna di destra del tuo editor, la sezione Attributi di pagina: in questa sezione puoi selezionare una Pagina di primo livello, scegliere un Modello personalizzato e impostare un Ordine per la tua pagina.
Come puoi vedere, ci sono molti modelli tra cui scegliere.
Alcuni modelli sono pensati per visualizzare archivi dinamici, altri sono utili per creare pagine statiche o pagine Elementor.
In questa sezione spiegheremo come creare semplici pagine statiche utilizzando vari modelli.
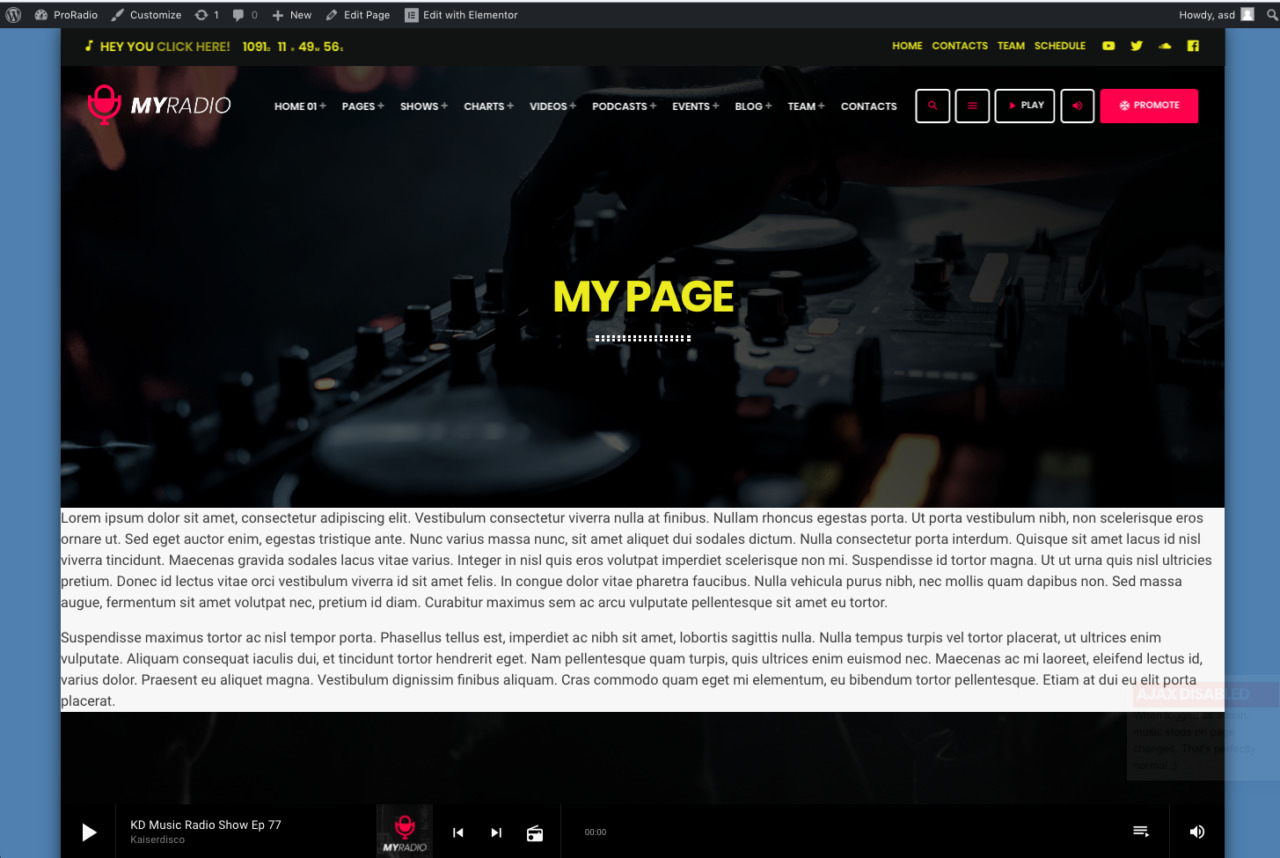
Per impostazione predefinita, le pagine con intestazione utilizzeranno l'immagine in primo piano come sfondo dell'intestazione. Se non è impostato, verrà utilizzato lo sfondo dell'intestazione del Customizer.
Modelli di pagine semplici
Se vuoi creare una pagina semplice, senza Elementor, come una pagina "chi siamo" o qualsiasi altro contenuto semplice, puoi scegliere tra diversi modelli.
IMPORTANTE:
Devi salvare la bozza o pubblicare per vedere i cambiamenti, altrimenti l'anteprima non verrà "visualizzata in anteprima", perché queste informazioni vengono aggiornate solo quando si salva la pagina o la bozza.
Predefinito:
È il modello di pagina predefinito, senza barra laterale.
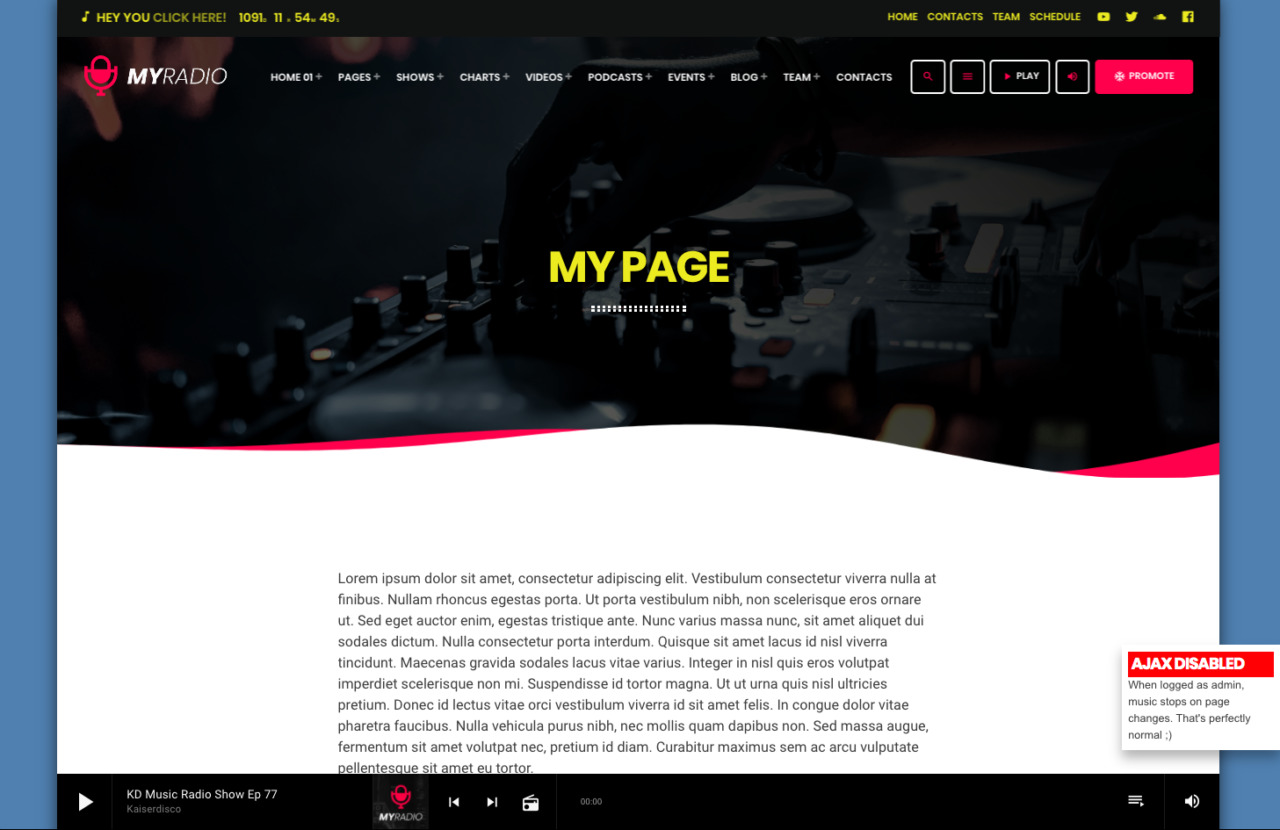
Pagina a larghezza massima:

Questo modello di pagina ha un'intestazione e nessun container. È pensato per essere utilizzato per contenuti speciali e può essere utilizzato con Elementor, per creare un contenuto personalizzato mantenendo l'intestazione.
Pagina Visual Composer

Questo modello contiene solo intestazione, piè di pagina ed il player. È il miglior modello per costruire una pagina con Elementor. Questo utilizzo verrà spiegato nel prossimo capitolo del manuale.
Se il tuo menu è impostato su trasparente, è normale che il menu si sovrapponga al contenuto: devi tenerlo in considerazione durante la creazione della tua pagina.
Può essere utilizzato anche con WPBakery Page Builder, se preferisci questo editor.
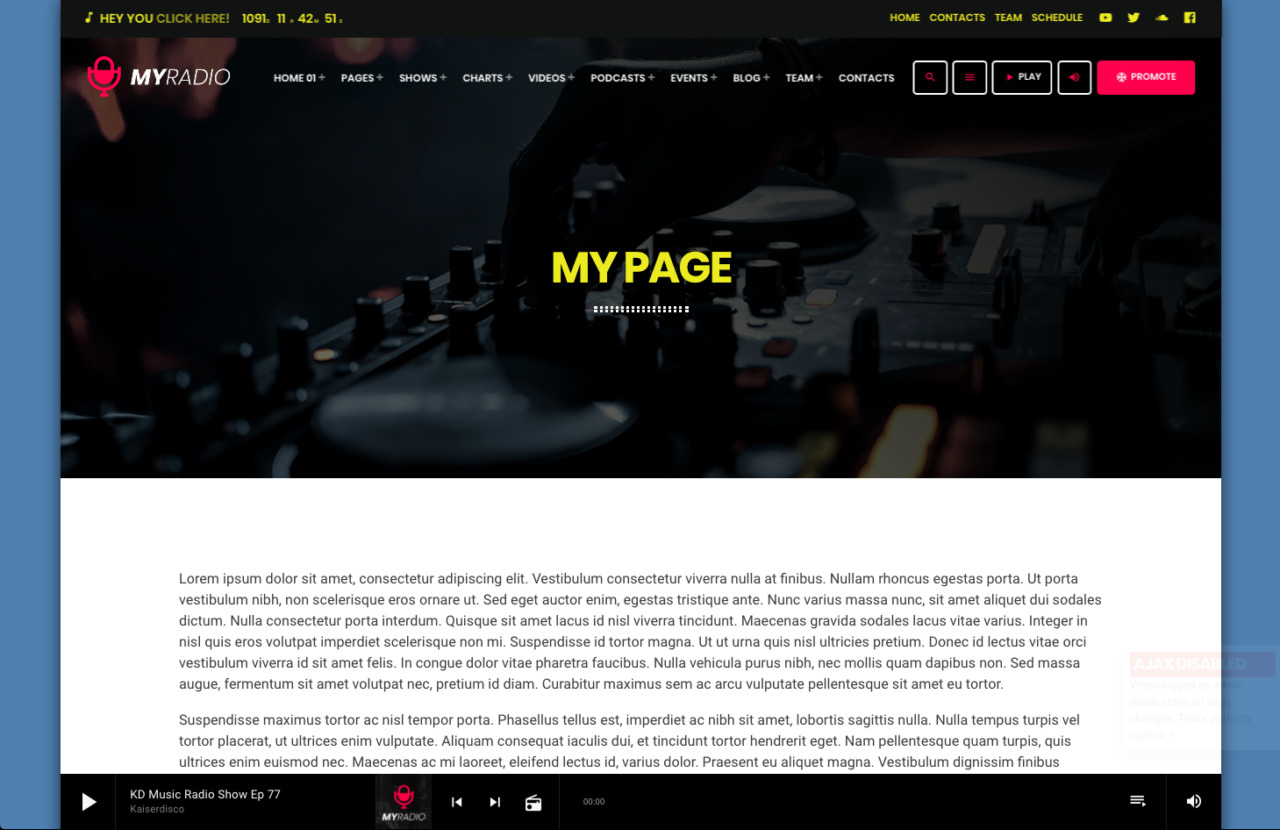
Pagina senza barra laterale:

Questo modello di pagina è più largo del modello predefinito. È un modello di pagina in box con intestazione e piè di pagina. Può anche essere utilizzato con Elementor per la costruzioni di pagine classiche.
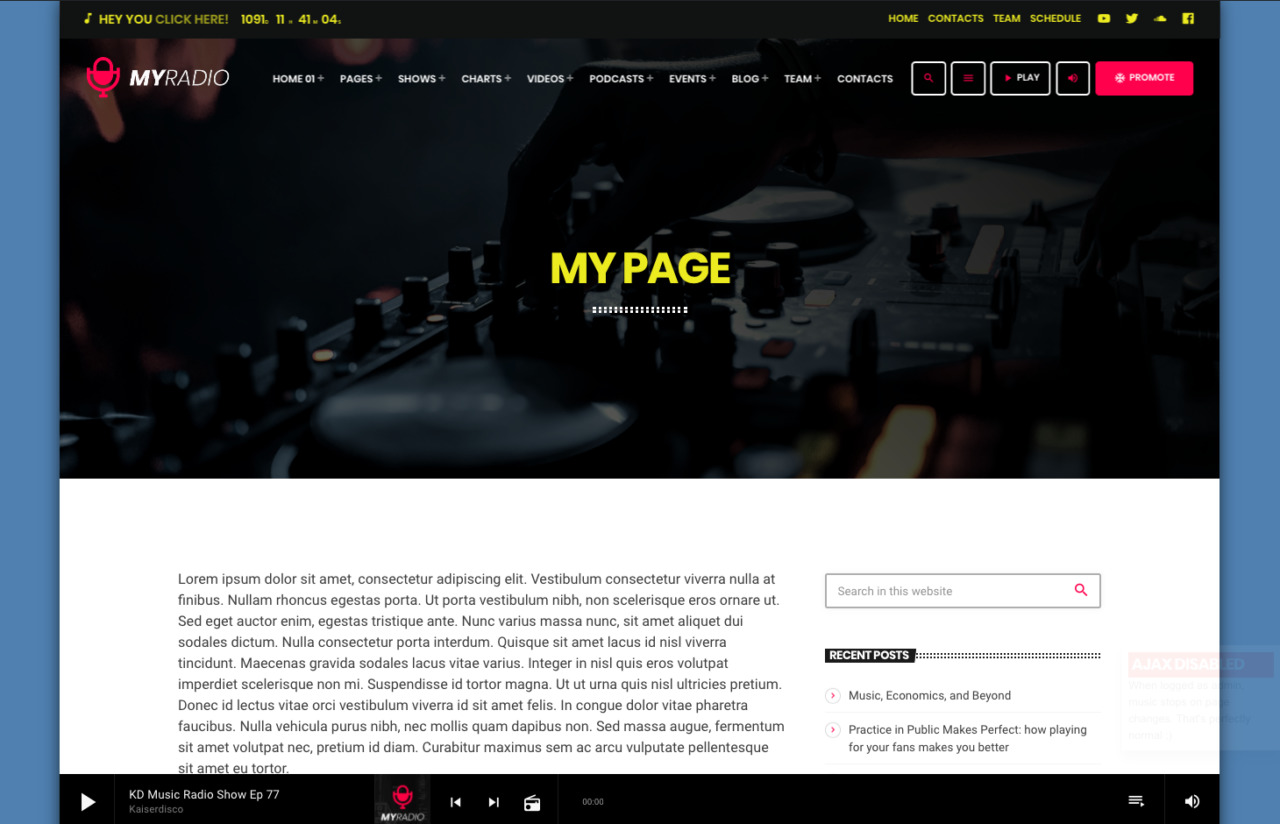
Pagina con barra laterale:
Modello di pagina molto classico, inclusa la barra laterale.
Ogni altro modello di pagina è costruito per scopi specifici e verrà spiegato in una sezione dedicata.
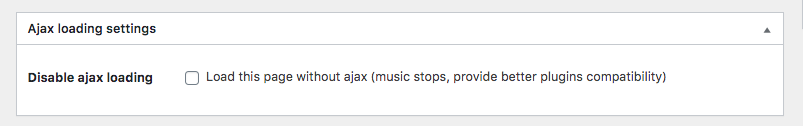
Impostazioni caricamento Ajax
Ajax è una tecnologia che ricarica solo il contenuto principale della tua pagina, lasciando al loro posto menu, player e footer. Questa tecnologia è necessaria per mantenere la riproduzione della musica durante la navigazione nel sito web.
Considera che alcuni plugin di terze parti che potresti voler utilizzare o widget speciali non possono funzionare correttamente durante il caricamento in Ajax (possono ad esempio apparire solo quando si ricarica la pagina).
Quindi, se vuoi disabilitare Ajax per una pagina specifica, puoi utilizzare questa opzione: abilita la casella e salva.
Questa pagina ora salta il caricamento Ajax e interrompe la musica quando la visiti.
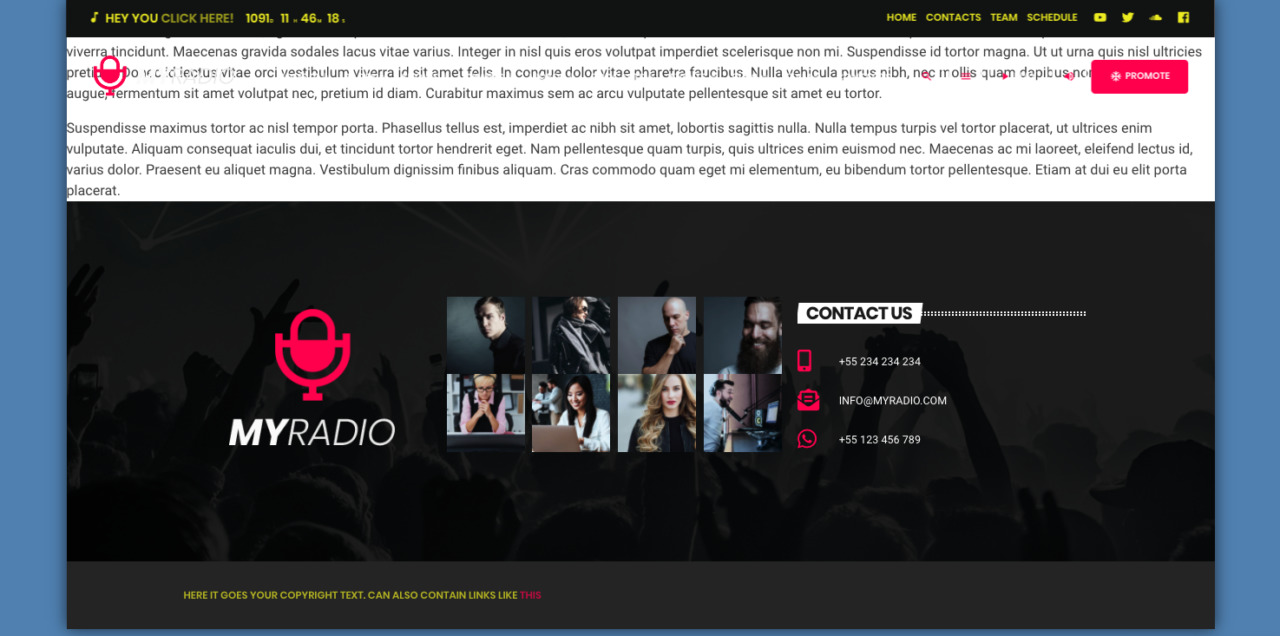
Impostazioni MegaFooter
Il MegaFooter è impostato globalmente tramite Customizer, ma puoi scegliere un'impostazione diversa per una pagina specifica utilizzando questa opzione.
Questa funzione richiede di selezionare "Disabilita caricamento Ajax", poiché il MegaFooter viene caricato esternamente al contenuto principale, quindi l'impostazione di un MegaFooter personalizzato per una pagina non ha alcun effetto se la pagina è caricata usando Ajax.
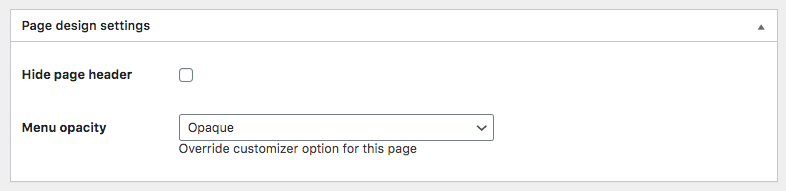
Impostazioni di design della pagina
Nascondi intestazione pagina:
questa opzione nasconderà l'intestazione della pagina contenente l'immagine e il titolo in primo piano. È utile se vuoi, ad esempio, creare un'intestazione personalizzata con Elementor mentre usi un modello di archivio.
Opacità del menu:
Puoi sovrascrivere l'opacità del menu predefinita dal Customizer e impostare un valore personalizzato per una singola pagina specifica.
Le "Impostazioni di deisgn della pagina" sono compatibili con il caricamento della pagina Ajax, quindi non è necessario utilizzare "disabilita Ajax" durante l'utilizzo.