So erstellen Sie eine neue Seite mit Elementor:
Schnelle 30-Minuten-Lektion: Erstellen Sie eine Radio-Homepage-Vorlage von Grund auf neu. Bitte lesen Sie auch die Dokumentation, um mehr über alle verfügbaren Funktionen und Widgets zu erfahren.
Elementor-Funktionen
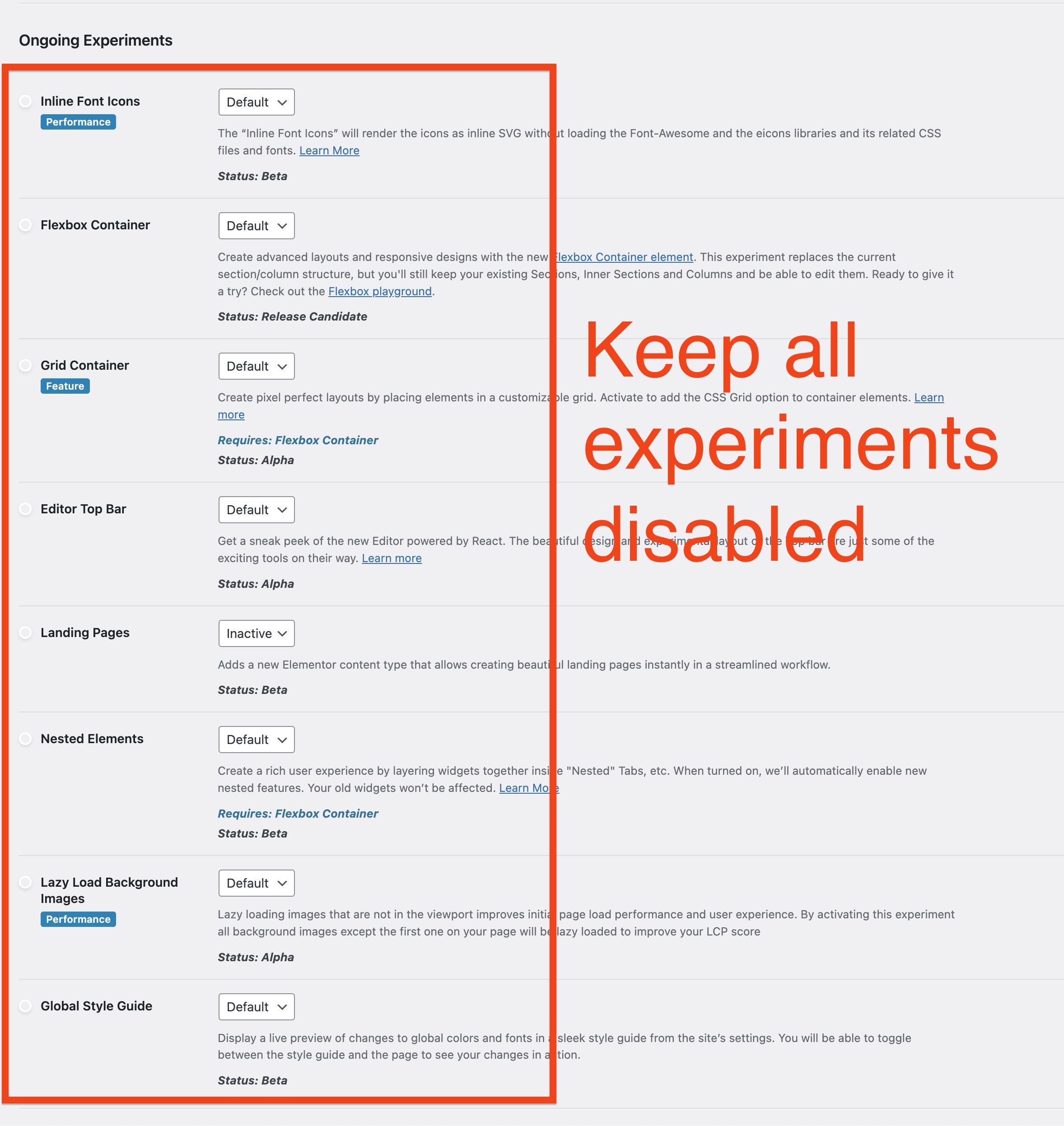
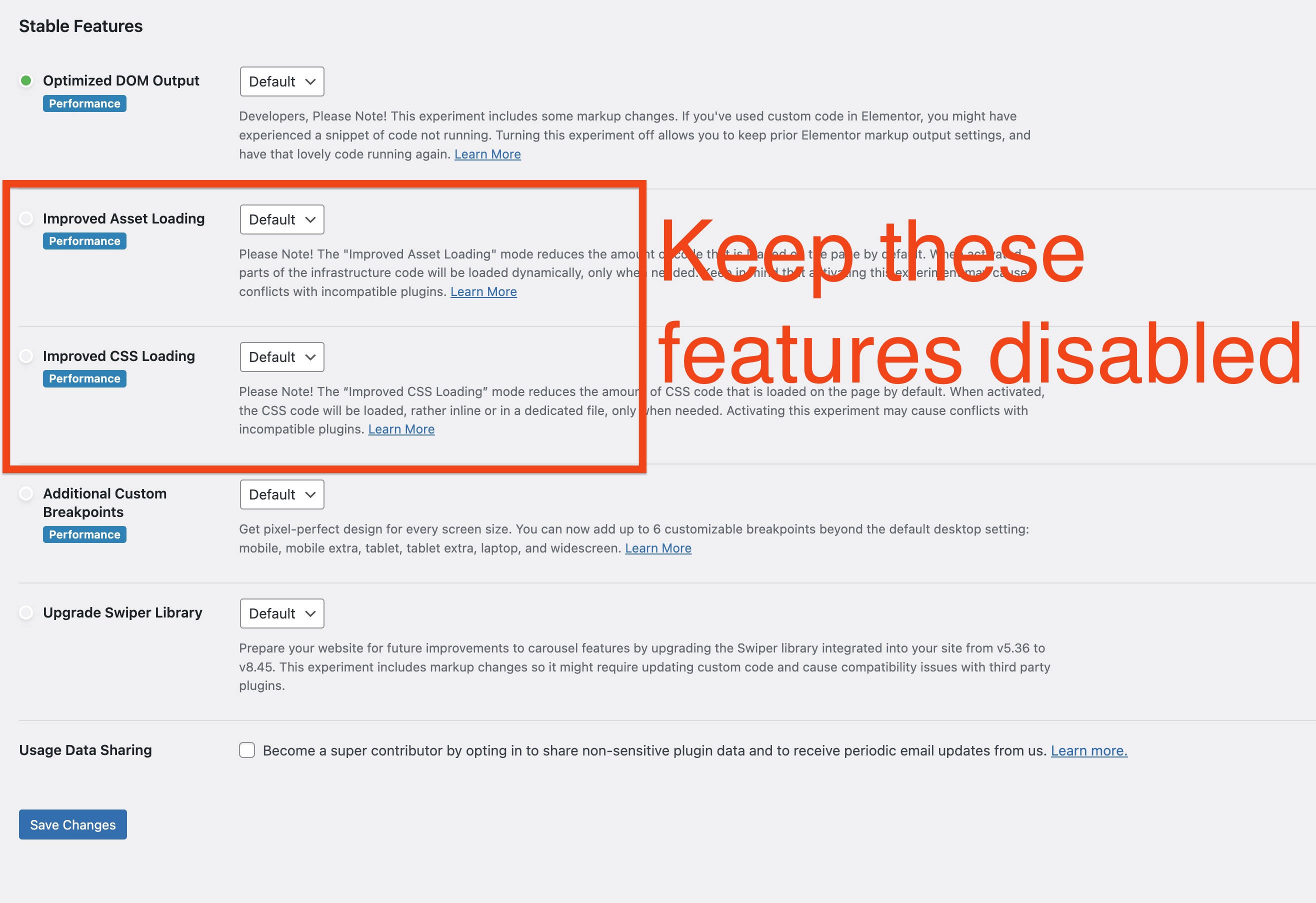
Bitte achten Sie in den Elemetor-Einstellungen darauf, Folgendes beizubehalten:
- Alle experimentellen Funktionen DEAKTIVIERT
- Verbessertes Laden von Assets und CSS DEAKTIVIERT


Um diese Funktion zu nutzen, stellen Sie bitte sicher, dass alle Plugins installiert sind, einschließlich des Elementor-Plugins (kostenlose Version). Sie benötigen Elementor Pro nicht, um dieses Design zu verwenden.
Schritt 1: Gehen Sie in Ihrem WordPress-Adminbereich zu Seiten > Neu hinzufügen
Schritt 2: Legen Sie einen Titel fest und wählen Sie die Seitenvorlage „Page Visual Composer“ aus. Diese spezielle Vorlage hat Kopf-, Fußzeile und Player. Der Inhalt ist in voller Breite (nicht umrandet).
Schritt 3: Klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“
Schritt 4: Wenn Sie fertig sind, klicken Sie auf Mit Elementor bearbeiten
Allgemeine Gebrauchsanweisung für Elementor
Wenn Sie Elementor zum ersten Mal verwenden, empfehlen wir, mit der offiziellen Dokumentation zu beginnen, um die grundlegende Struktur einer Seite und die globalen Parameter der Seiteneinstellungen zu verstehen.
Benutzerdefinierte Design-Elementor-Widgets
Dieses Design erfordert die Installation eines Plugins namens Pro.Radio Elementor, das mit dem in diesem Handbuch beschriebenen Standardverfahren installiert wird.
Dieses Plugin fügt mehr als 20 benutzerdefinierte Elementor-Widgets hinzu, um die Elementor-Funktionalitäten zu erweitern und die benutzerdefinierten Beitragstypen, Zeitpläne, Banner, Mitglieder und Veranstaltungen zu Ihren Seiten hinzuzufügen.
Jedes Widget wird auf seiner spezifischen Seite beschrieben.
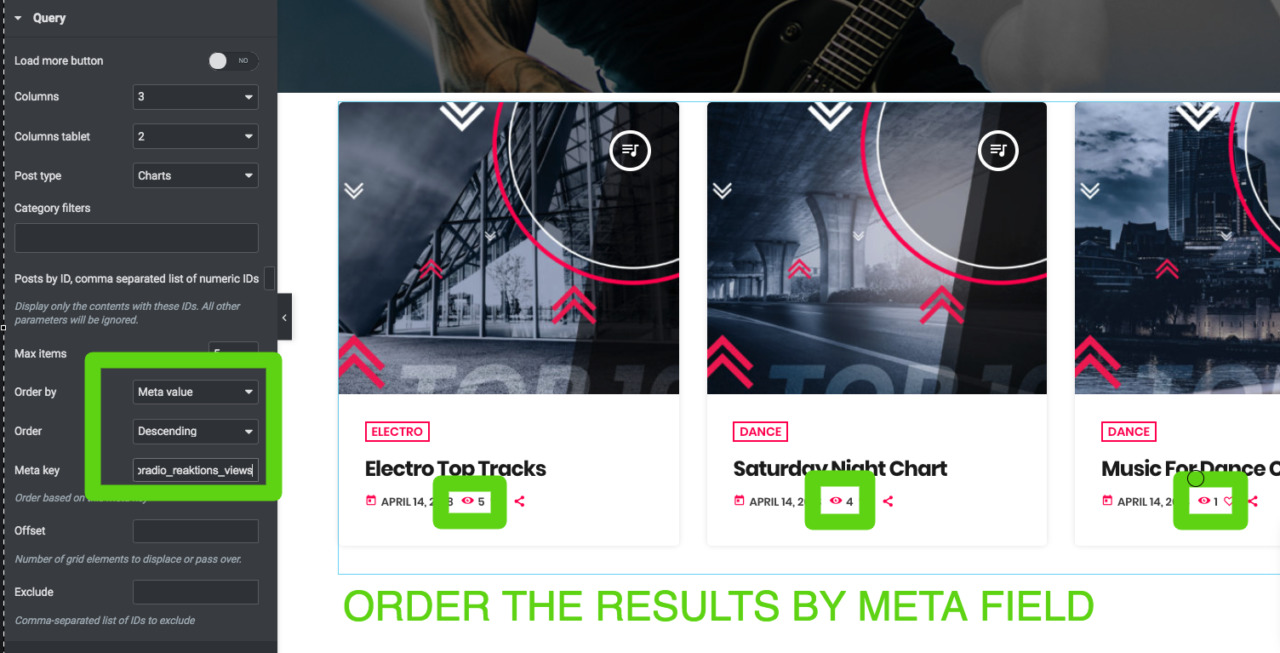
 Widget-Ergebnisse anordnen
Widget-Ergebnisse anordnen
Dies sind allgemeine Informationen, die für mehrere Elementor-Widgets nützlich sind.
Viele Widgets wie Post Inline, Post-Liste, Blog-Karten, Post-Raster und viele andere haben spezifische Parameter, um die Ergebnisse zu ordnen.
Sie können Standard-WordPress-Parameter wie Menüreihenfolge oder Post-Datum verwenden.
Bestellung nach Reaktion (Aufrufe, Bewertung, Teilen)
Wenn Sie das ReAktions-Plugin installiert haben, können Sie auch benutzerdefinierte Parameter verwenden, um die Widget-Ergebnisse zu extrahieren:
- Post-Aufrufe
- Gefällt mir
- Bewertung
- Teilen
Sie können die Diagramme nach den beliebtesten oder meistgesehenen extrahieren. Um diese Parameter zu verwenden, setzen Sie Ordnen nach auf Metawert.
Geben Sie im Feld Meta Key ein:
- proradio_reaktions_views zum Sortieren nach Aufrufen
- proradio_reaktions_votes_count zum Sortieren nach Likes
- proradio_reaktions_shares_count zum Sortieren nach Teilen (bitte beachten Sie, dass dies die Klicks auf die Schaltfläche "Teilen" verfolgt und nicht überprüft, ob die Aktion zum Teilen vom Kunden abgeschlossen wird, da dies API-Integrationen erfordert, die dies nicht sind Teil des Reaktions-Plugins. Weitere Informationen finden Sie auf der ReAktions-Plugin-Seite)
- ttg_rating_average zum Sortieren nach Anteil