De 3D Header-widget is gebaseerd op 3 lagen:
- Een 3D parallax onderlaag
- Een tweede 3D-parallax-beeldlaag die onafhankelijk van de achtergrond beweegt
- Een bovenste inhoudslaag met een animatie in 3D-perspectief
 Inhoud:
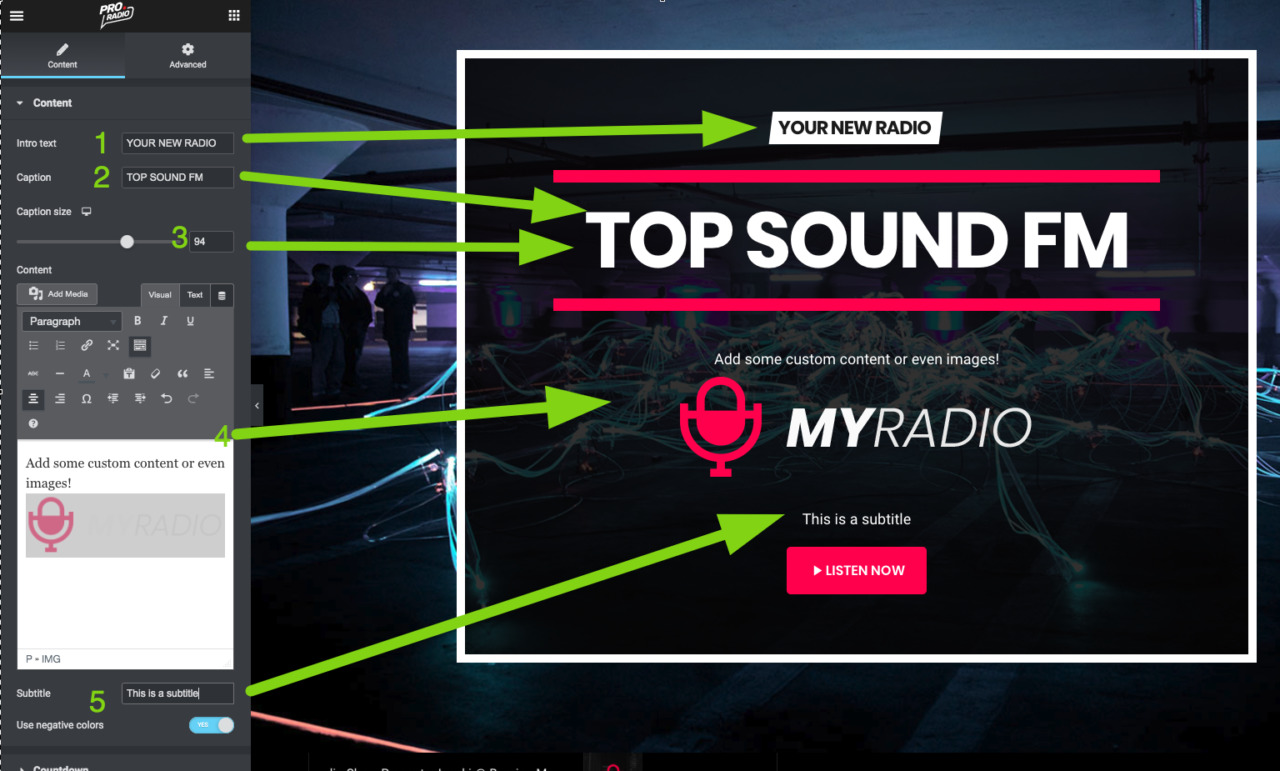
Inhoud:
1 - introtekst: is de kleine tekst die het bijschriftontwerp gebruikt
2 - Bijschrift: de grote tekst. U kunt daarna kleuren en effecten instellen op het speciale tabblad
3 - Ondertitelingsformaat: stel een aangepast formaat in voor elk schermformaat. Belangrijk: zorg ervoor dat de tekst op één regel blijft staan, aangezien de ondertitelingseffecten niet op 2 regels moeten staan.
4 - Inhoud: u kunt aangepaste inhoud en opmaak, shortcodes en afbeeldingen gebruiken.
5. Ondertitel: een kleine tekst die onder de inhoud moet worden geladen.
Aftellen
Deze functie is gebaseerd op het berichttype Evenementen. Als je een geldig evenement hebt met een evenementdatum in de toekomst, kies het dan in de vervolgkeuzelijst en er verschijnt een aftelling in de inhoud van de 3D-koptekst
Intro-effect
Pas het uiterlijk van het hoofdonderschrift aan door je favoriete effecten en kleuren in te stellen.
Achtergrond
Je kunt 2 afzonderlijke afbeeldingen uploaden die met verschillende snelheden bewegen met de muisbeweging, waardoor een 3D-omgeving wordt nagebootst.
De tweede achtergrond moet een PNG zijn met een transparante achtergrond.
Knop
De knop is standaard een gewone link.
Je kunt het optioneel gebruiken om de afspeelfunctie van een bepaald radiokanaal te activeren.
De standaardkleuren van de knop worden ingesteld door de aanpasser (in Uiterlijk > Aanpassen).