Le widget 3D Header est basé sur 3 calques :
- Une couche inférieure de parallaxe 3D
- Une deuxième couche d'image de parallaxe 3D qui se déplace indépendamment de l'arrière-plan
- Une couche de contenu supérieure avec une animation en perspective 3D
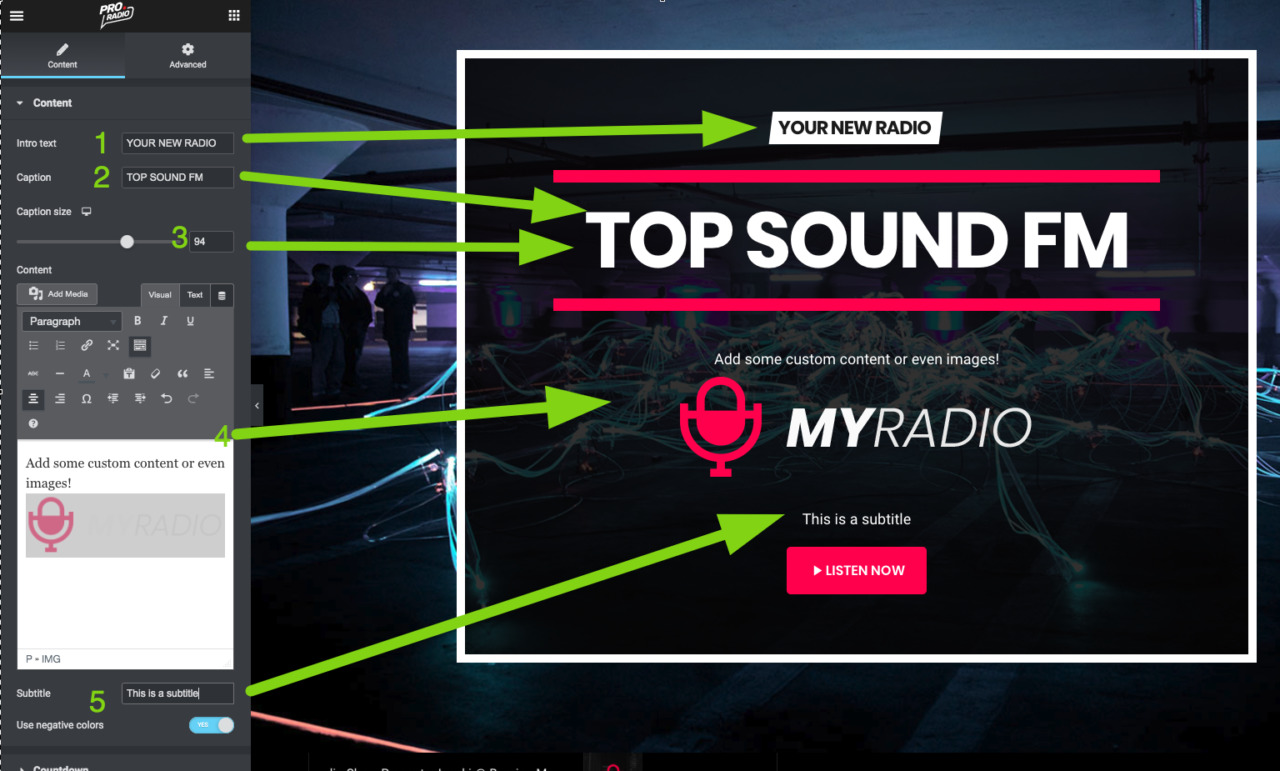
 Contenu :
Contenu :
1 - texte d'introduction : est le petit texte utilisant le design Caption
2 - Légende : le gros texte. Vous pouvez définir les couleurs et l'effet dans l'onglet dédié par la suite
3 - Taille des sous-titres : définissez une taille personnalisée pour chaque taille d'écran. Important : assurez-vous que le texte reste sur une seule ligne car les effets de légende ne sont pas faits pour tenir sur 2 lignes.
4 - Contenu : vous pouvez utiliser un contenu et une mise en forme personnalisés, des codes abrégés et des images.
5. Sous-titre : un petit texte à charger sous le contenu.
Compte à rebours
Cette fonctionnalité est basée sur le type de publication Événements. Si vous avez un événement valide avec une date d'événement située dans le futur, choisissez-le dans la liste déroulante et un compte à rebours apparaîtra dans le contenu de l'en-tête 3D
Effet d'introduction
Personnalisez l'apparence de la légende principale en définissant vos effets et couleurs préférés.
Contexte
Vous pouvez télécharger 2 images distinctes qui se déplaceront à une vitesse différente avec le mouvement de la souris, émulant un environnement 3D.
Le deuxième arrière-plan doit être un PNG avec un arrière-plan transparent.
Bouton
Par défaut, le bouton est un lien normal.
Vous pouvez éventuellement l'utiliser pour déclencher la fonction de lecture d'une chaîne radio particulière.
Les couleurs par défaut du bouton sont définies par le Customizer (dans Apparence > Personnaliser).