O widget de cabeçalho 3D é baseado em 3 camadas:
- Uma camada inferior de paralaxe 3D
- Uma segunda camada de imagem de paralaxe 3D que se move independentemente do backgorund
- Uma camada de conteúdo superior com uma animação em perspectiva 3D
 Conteúdo:
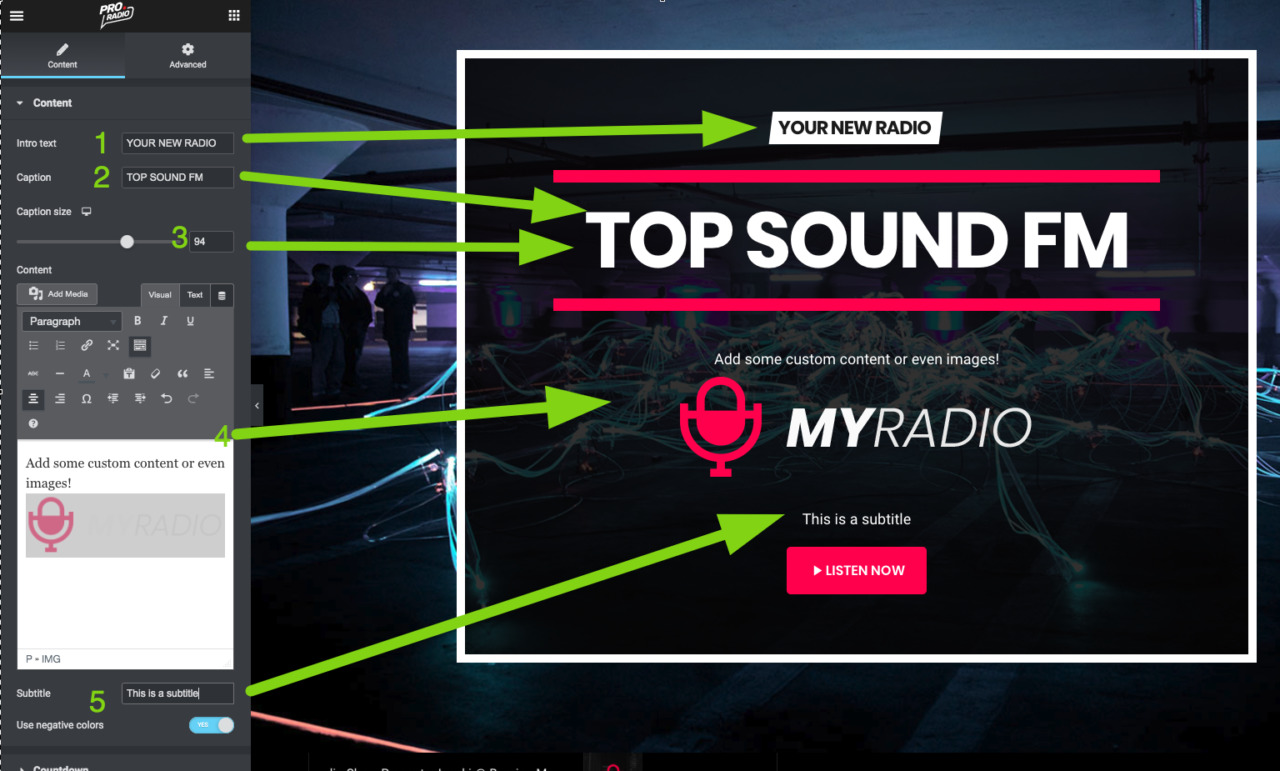
Conteúdo:
1 - texto de introdução: é o texto pequeno usando o design da legenda
2 - Legenda: o texto grande. Você pode definir cores e efeitos na guia dedicada posteriormente
3 - Tamanho da legenda: defina um tamanho personalizado para cada tamanho de tela. Importante: certifique-se de que o texto permaneça em uma única linha, pois os efeitos de legenda não são feitos para ir em 2 linhas.
4 - Conteúdo: você pode usar conteúdo e formatação personalizados, códigos de acesso e imagens.
5. Legenda: um pequeno texto a ser carregado abaixo do conteúdo.
Contagem regressiva
Esse recurso é baseado no tipo de postagem de eventos. Se você tiver um evento válido com uma data de evento situada no futuro, escolha-o na lista suspensa e uma contagem regressiva aparecerá no conteúdo do cabeçalho 3D
Efeito de introdução
Personalize a aparência da legenda principal definindo seu efeito e cores favoritos.
Plano de fundo
Você pode fazer upload de 2 imagens separadas que se moverão em velocidades diferentes com o movimento do mouse, emulando um ambiente 3D.
O segundo plano de fundo deve ser um PNG com plano de fundo transparente.
Botão
Por padrão, o botão é um link normal.
Opcionalmente, você pode usá-lo para acionar a função de reprodução de um canal de rádio específico.
As cores padrão do botão são definidas pelo Personalizador (em Aparência > Personalizar).