Das 3D-Header-Widget basiert auf 3 Ebenen:
- Eine untere 3D-Parallaxenschicht
- Eine zweite 3D-Parallaxenbildebene, die sich unabhängig vom Hintergrund bewegt
- Eine oberste Inhaltsebene mit einer 3D-Perspektivanimation
 Inhalt:
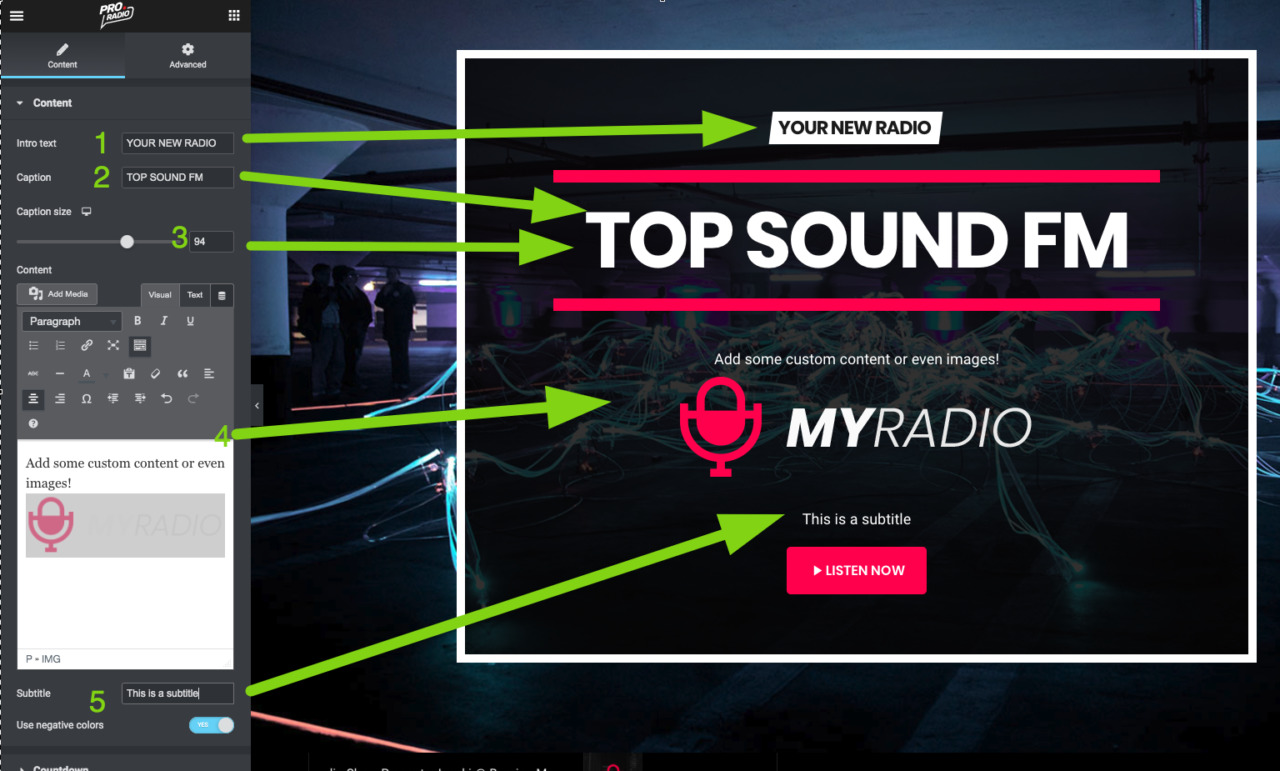
Inhalt:
1 - Intro-Text: ist der kleine Text mit dem Caption-Design
2 - Beschriftung: der große Text. Anschließend können Sie Farben und Effekte in der dafür vorgesehenen Registerkarte einstellen
3 - Untertitelgröße: Legen Sie eine benutzerdefinierte Größe für jede Bildschirmgröße fest. Wichtig: Stellen Sie sicher, dass der Text in einer einzigen Zeile bleibt, da die Beschriftungseffekte nicht für zwei Zeilen ausgelegt sind.
4 - Inhalte: Sie können benutzerdefinierte Inhalte und Formatierungen, Shortcodes und Bilder verwenden.
5. Untertitel: ein kleiner Text, der unterhalb des Inhalts geladen werden soll.
Countdown
Diese Funktion basiert auf dem Beitragstyp „Ereignisse“. Wenn Sie ein gültiges Event mit einem Event-Datum in der Zukunft haben, wählen Sie es aus der Dropdown-Liste aus und ein Countdown erscheint im Inhalt der 3D-Kopfzeile
Intro-Effekt
Passen Sie das Erscheinungsbild der Hauptunterschrift mit Ihren bevorzugten Effekten und Farben an.
Hintergrund
Sie können 2 separate Bilder hochladen, die sich mit der Mausbewegung mit unterschiedlicher Geschwindigkeit bewegen und eine 3D-Umgebung emulieren.
Der zweite Hintergrund muss ein PNG mit transparentem Hintergrund sein.
Schaltfläche
Standardmäßig ist die Schaltfläche ein normaler Link.
Sie können es optional verwenden, um die Wiedergabefunktion eines bestimmten Radiosenders auszulösen.
Die Standardfarben der Schaltfläche werden vom Customizer festgelegt (unter Aussehen > Anpassen).