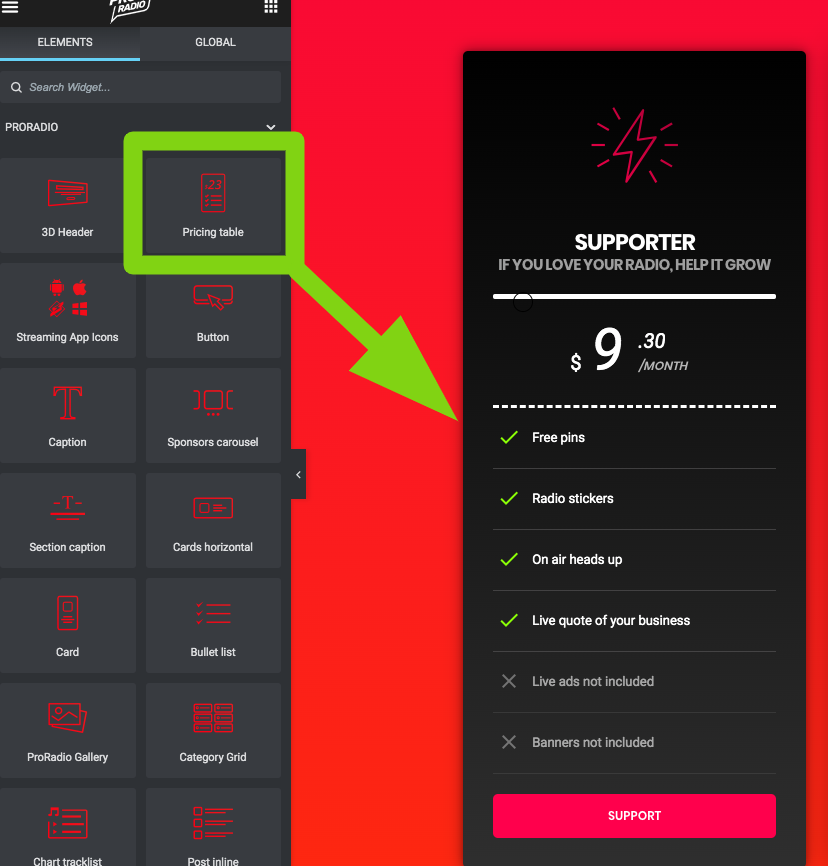
Aggiungi bellissime tabelle dei prezzi con Elementor. Il widget produrrà una colonna per una tabella dei prezzi che include caratteristiche, prezzo e pulsante.
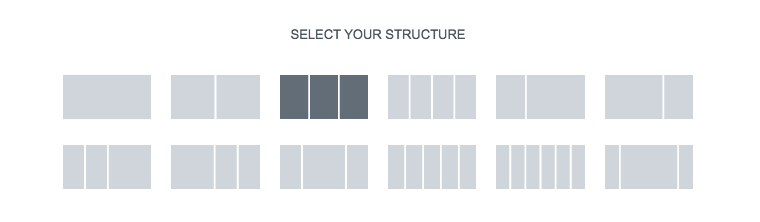
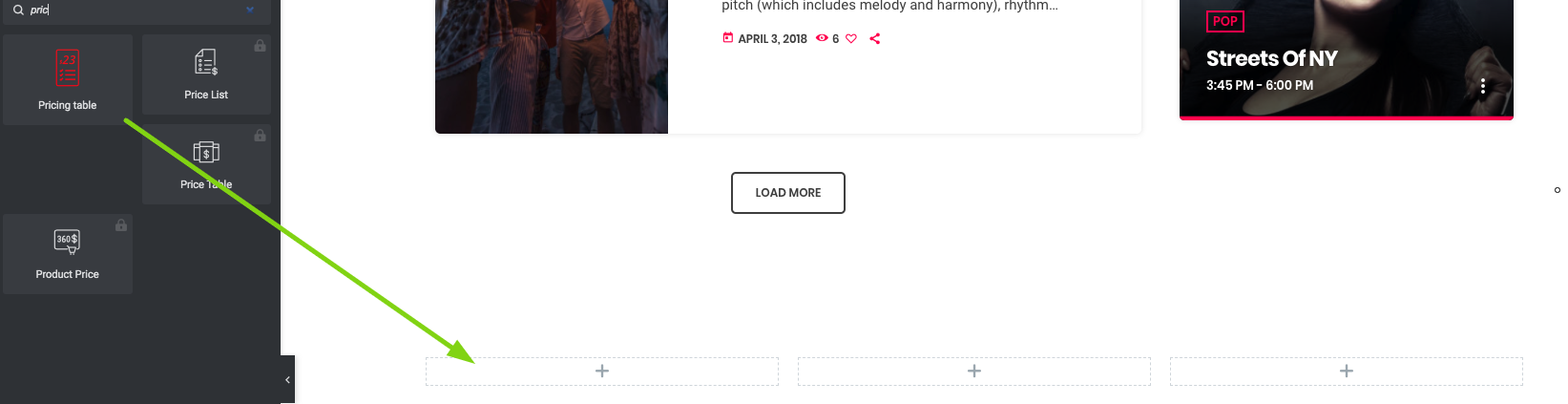
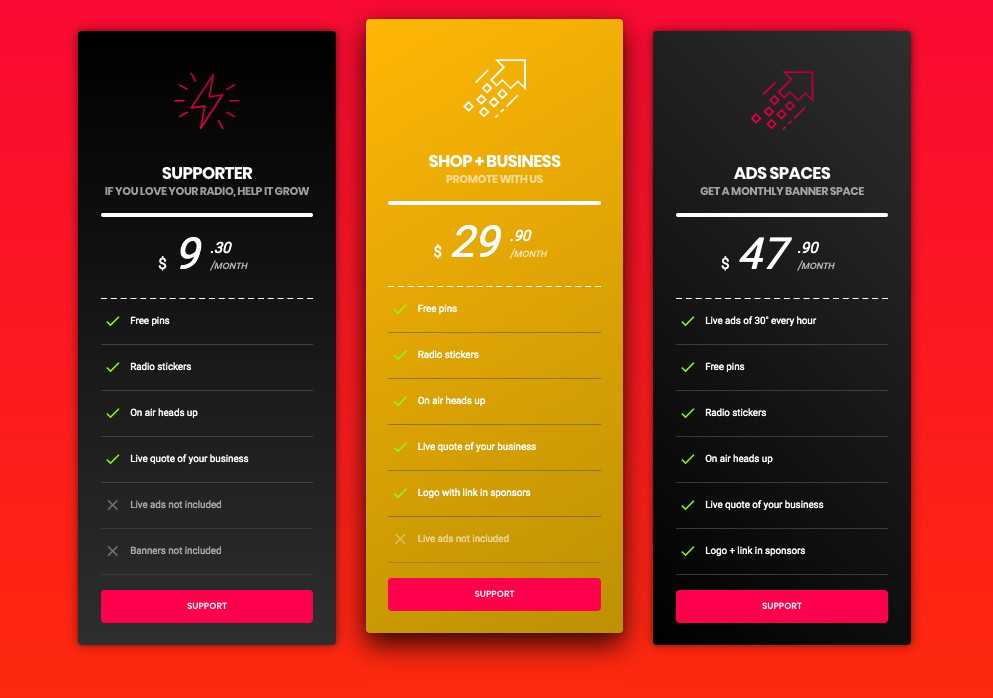
Per aggiungere una tabella dei prezzi a più colonne, puoi dividere la sezione Elementor in colonne e aggiungere la tabella dei prezzi più volte.
Una volta aggiunto alla pagina, puoi impostare il contenuto e lo stile della tabella dei prezzi.
Ci sono 4 pannelli:
- Impostazioni generali
- Impostazioni dei prezzi
- Articoli
- Pulsante
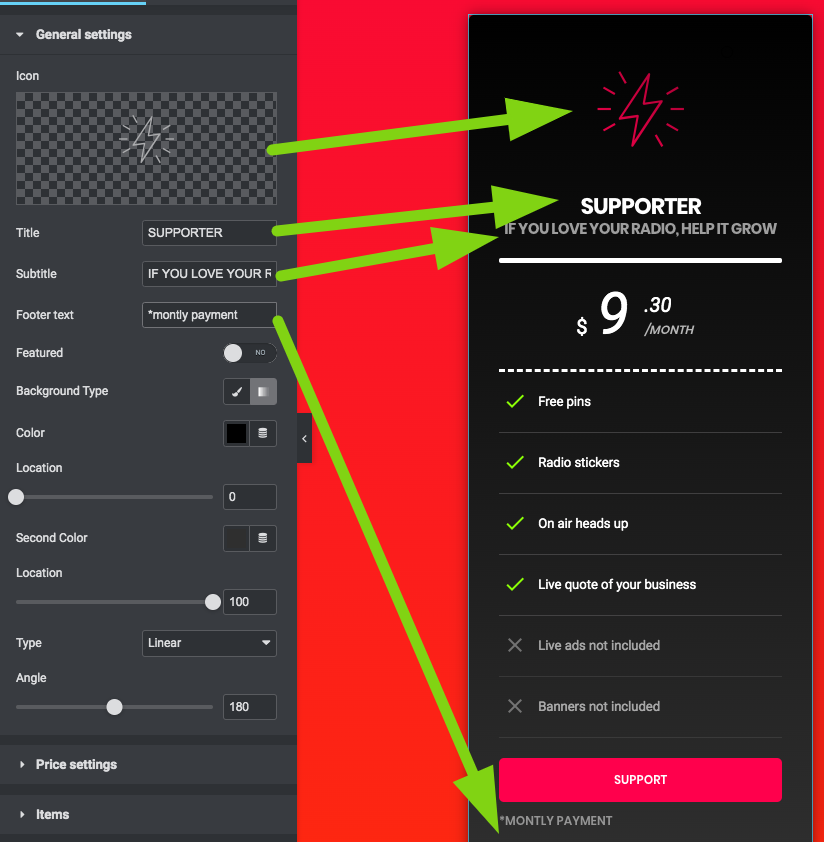
Impostazioni generali
Icona: puoi utilizzare le icone predefinite fornite con Elementor builder o abilitare icone personalizzate impostate dal plugin premium in bundle con il tema chiamato Icons2Go.
La documentazione completa di Icons2Go può essere scaricata qui.
Per abilitare i set di icone personalizzati, visita Impostazioni > Icons2Go.
Impostazioni dei prezzi
- Prezzo: è il numero di dimensioni maggiori.
- Centesimi: possono essere utilizzati per un numero inferiore.
- Valuta: è il testo per la tua moneta, come $ o €.
- Dettagli: è una stringa facoltativa che va a destra del prezzo.
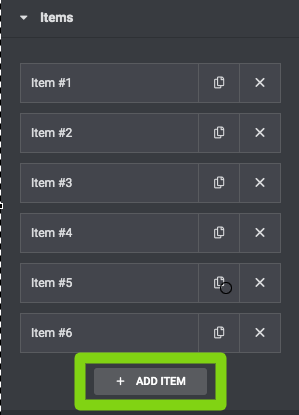
Articoli
Questo è un campo ripetibile, dove puoi aggiungere un nuovo elemento usando il pulsante "Aggiungi elemento".
Una volta aggiunto un elemento, fai clic sul suo titolo per modificarne il contenuto.
1. Aggiungi il testo dell'elemento
2. Imposta un'icona dal menu a discesa
3. Imposta lo stato (sì, no) questo cambierà il colore dell'icona
Pulsante
Il pulsante utilizza lo stile predefinito dalle impostazioni globali dell'aspetto del personalizzatore di WordPress (vedi le impostazioni delle personalizzazioni per maggiori dettagli).
Etichetta pulsante: il testo del pulsante
Collegamento pulsante: l'URL da aprire. Per collegarti a un'altra sezione, usa #secitonname, dove "sectionname" è l'ID dato a quella sezione.
Destinazione pulsante: scegli se vuoi che il link si apra in una nuova scheda o in quella corrente.