Voeg prachtige prijstabellen toe met Elementor. De widget geeft een kolom weer voor een prijstabel inclusief functies, prijs en knop.
Als u een prijstabel met meerdere kolommen wilt toevoegen, kunt u de Elementor-sectie in kolommen verdelen en de prijstabel meerdere keren toevoegen.
 Eenmaal toegevoegd aan de pagina, kunt u de inhoud en stijl van de prijstabel instellen.< /p>
Eenmaal toegevoegd aan de pagina, kunt u de inhoud en stijl van de prijstabel instellen.< /p>
Er zijn 4 panelen:
- Algemene instellingen
- Prijsinstellingen
- Artikelen
- Knop
Algemene instellingen
Icoon: u kunt de standaardpictogrammen gebruiken die bij de Elementor-builder zijn geleverd of aangepaste pictogrammen inschakelen die zijn ingesteld via de premium plug-in die is gebundeld met het thema Icons2Go.
De volledige documentatie van Icons2Go kan worden gedownload hier
Als u aangepaste pictogrammensets wilt inschakelen, gaat u naar Instellingen > Icons2Go.
Prijsinstellingen
- Prijs: is het hoogste aantal.
- Centen: kan worden gebruikt voor een kleiner aantal.
- Muntsymbool: is de tekst voor uw eigen munt, zoals $ of €.
- Details: is een optionele tekenreeks die rechts van de prijs staat.
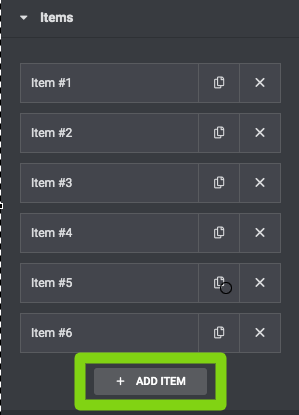
Artikelen
Dit is een herhaalbaar veld, waar u een nieuw item kunt toevoegen met de knop "Item toevoegen".
Zodra je een item hebt toegevoegd, klik je op de titel om de inhoud te wijzigen. 1. Voeg de tekst van het item toe
1. Voeg de tekst van het item toe
2. Stel een pictogram in uit de vervolgkeuzelijst
3. Stel de status in (ja, nee) dit verandert de kleur van het pictogram
Knop
De knop gebruikt de standaardstijl van de algemene Uiterlijk-instellingen van de WordPress-aanpasser (zie de Aanpassingsinstellingen voor meer details).
Knoplabel: de tekst van de knop
Knoplink: de te openen URL. Gebruik #secitonname om naar een andere sectie te linken, waarbij "sectienaam" de ID is die aan die sectie is gegeven.
Knopdoel: kies of je wilt dat de link in een nieuw of in het huidige tabblad wordt geopend.