Adicione belas tabelas de preços com o Elementor. O widget exibirá uma coluna para uma tabela de preços, incluindo recursos, preço e botão.
Para adicionar uma tabela de preços com várias colunas, você pode dividir a seção Elementor em colunas e adicionar a tabela de preços várias vezes.
 Depois de adicionado à página, você pode definir o conteúdo e o estilo da tabela de preços.< /p>
Depois de adicionado à página, você pode definir o conteúdo e o estilo da tabela de preços.< /p>
Existem 4 painéis:
- Configurações gerais
- Configurações de preço
- Itens
- Botão
Configurações gerais
Ícone: você pode usar os ícones padrão fornecidos com o construtor Elementor ou habilitar ícones personalizados definidos no plug-in premium incluído no tema chamado Icons2Go.
A documentação completa do Icons2Go pode ser baixada aqui
Para ativar conjuntos de ícones personalizados, visite Configurações > Icons2Go.
Configurações de preço
- Preço: é o número maior.
- Cents: pode ser usado para um número menor.
- Símbolo da moeda: é o texto da sua própria moeda, como $ ou €.
- Detalhes: é uma string opcional que fica à direita do preço.
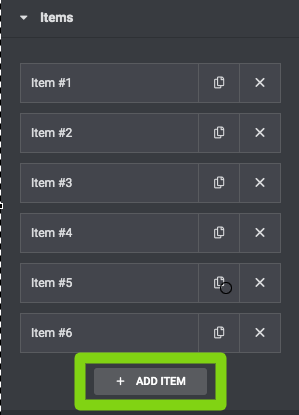
Itens
Este é um campo repetível, onde você pode adicionar um novo item usando o botão "Adicionar item".
Depois de adicionar um item, clique em seu título para modificar o conteúdo. 1. Adicione o texto do item
1. Adicione o texto do item
2. Defina um ícone na lista suspensa
3. Defina o status (sim, não) isso mudará a cor do ícone
Botão
O botão usa o estilo padrão das configurações globais de Aparência do personalizador do WordPress (consulte as configurações de Personalizações para obter mais detalhes).
Rótulo do botão: o texto do botão
Link do botão: o URL a ser aberto. Para vincular a outra seção, use #secitonname, em que "sectionname" é o ID fornecido a essa seção.
Destino do botão: escolha se deseja que o link seja aberto em uma nova guia ou na guia atual.