Il widget Pulsante personalizzato è diverso dal pulsante Elementor perché:
- Si basa sullo stile del tema personalizzato
- Ha più funzioni e possibilità
- Ha una funzionalità personalizzata per riprodurre un canale radio
Come aggiungere un pulsante personalizzato
Passaggio 1: modifica la pagina utilizzando Elementor
Passaggio 2: cerca Button (Pulsante) e trascina sulla pagina il widget Button in primo piano da Pro.Radio
Passaggio 3: imposta le opzioni principali:
- Testo (solo l'etichetta per il pulsante)
- Riproduci canale radio: se abilitato puoi scegliere un canale radio esistente dal tuo archivio (vedi Canali Radio nella documentazione per maggiori informazioni). Se disabilitato, puoi aggiungere un URL personalizzato.
- Collegamento pulsante: aggiungi un URL assoluto (come http://yourwebsite.com) o un URL relativo (#qualcosa, dove "qualcosa" è l'ID di una sezione)
- Destinazione pulsante: disponibile per funzionalità standard, non per canali radio: scegli di aprire facoltativamente il collegamento in una nuova scheda del browser.
- Stile: questo menu a discesa si basa sugli stili Pro.Radio loro, per impostare rapidamente un design allineato con le impostazioni di design globali. Sarai in grado di sovrascrivere lo stile predefinito nella parte successiva.
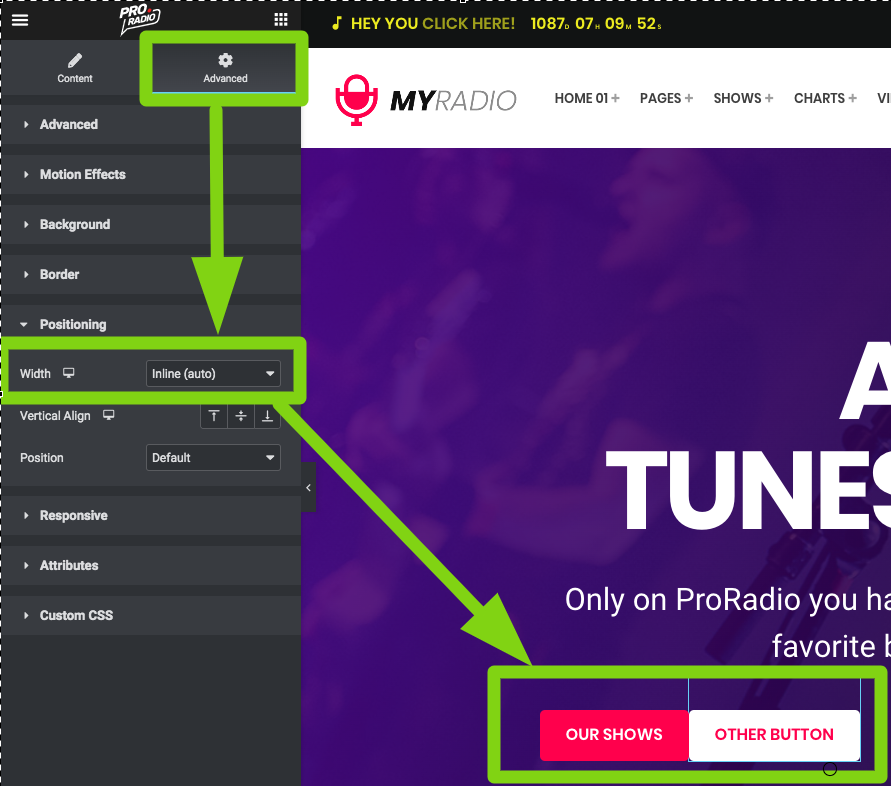
- Allineamento: se vuoi creare una riga con 2 pulsanti nella stessa riga allineati insieme, assicurati di impostarla come PREDEFINITA. Quindi, nella scheda Avanzate, imposta Larghezza su Inline (auto).

- Design: imposta una dimensione personalizzata, un padding e un bordo arrotondato. Assicurati di utilizzare le opzioni Responsività per visualizzare correttamente il pulsante su tutte le dimensioni dello schermo.
- Colori: imposta colori e bordi personalizzati. La larghezza del bordo è disponibile in diverse dimensioni per qualsiasi dimensione dello schermo, utilizzando le opzioni di responsività.

I colori al passaggio del mouse
Definisci l'aspetto del pulsante al passaggio del mouse. Ciò influenzerà solo l'esperienza desktop.