Das benutzerdefinierte Schaltflächen-Widget unterscheidet sich von der Elementor-Schaltfläche aus folgenden Gründen:
- Basiert auf dem benutzerdefinierten Designstil
- Hat mehr Funktionen und Möglichkeiten
- Hat eine benutzerdefinierte Funktion zum Abspielen eines Radiosenders
So fügen Sie eine benutzerdefinierte Schaltfläche hinzu
Schritt 1: Bearbeiten Sie die Seite mit Elementor
Schritt 2: Suchen Sie nach Button und ziehen Sie das vorgestellte Button-Widget von Pro.Radio auf die Seite.
Schritt 3: Legen Sie die Hauptoptionen fest:
- Text (nur die Bezeichnung für die Schaltfläche)
- Radiosender abspielen: Wenn diese Option aktiviert ist, können Sie einen vorhandenen Radiosender aus Ihrem Archiv auswählen (siehe Radiosender in der Dokumentation für weitere Informationen). Wenn deaktiviert, können Sie eine benutzerdefinierte URL hinzufügen.
- Button-Link: Fügen Sie eine absolute URL (wie http://something.com) oder eine relative URL (#something, wobei "something" die ID eines Abschnitts ist) hinzu
- Schaltflächenziel: verfügbar für Standardfunktionalität, nicht für Radiosender: Wählen Sie, ob der Link optional in einem neuen Tab des Browsers geöffnet werden soll.
- Stil: Dieses Dropdown-Menü basiert auf den Stilen von Pro.Radio them, um schnell ein Design festzulegen, das an den globalen Designeinstellungen ausgerichtet ist. Sie können den Standardstil im nächsten Teil überschreiben.
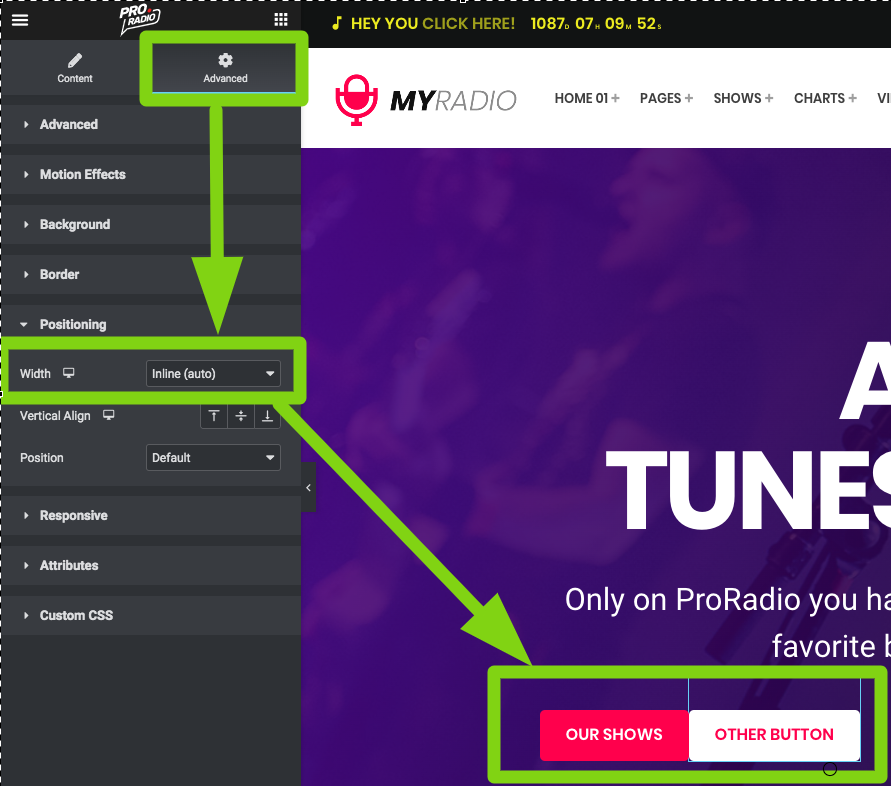
- Ausrichtung: Wenn Sie eine Reihe mit 2 aneinander ausgerichteten Schaltflächen in derselben Reihe erstellen möchten, stellen Sie sicher, dass dies als STANDARD eingestellt ist. Stellen Sie dann auf der Registerkarte Erweitert die Breite auf Inline (auto) ein.
 < /li>
< /li> - Design: Legen Sie eine benutzerdefinierte Größe, Polsterung und Rahmenradios fest. Vergewissern Sie sich, dass Sie die Responsivitätsoptionen verwenden, damit die Schaltfläche auf jeder Bildschirmgröße korrekt angezeigt wird.
- Farben: Legen Sie benutzerdefinierte Farben und Rahmen fest. Die Rahmenbreite ist in verschiedenen Größen für jede unterschiedliche Bildschirmgröße verfügbar, indem Sie die Responsivitätsoptionen verwenden

Farben "schweben"
Bestimmen Sie das Aussehen des Buttons mit Mouseover. Dies wirkt sich nur auf das Desktop-Erlebnis aus.