De aangepaste knopwidget verschilt van de Elementor-knop omdat:
- Is gebaseerd op de stijl van het aangepaste thema
- Heeft meer functies en mogelijkheden
- Heeft een aangepaste functionaliteit om een radiozender af te spelen
Een aangepaste knop toevoegen
Stap 1: Bewerk de pagina met Elementor
Stap 2: zoek naar Button en sleep de uitgelichte Button-widget van Pro.Radio naar de pagina
Stap 3: stel de belangrijkste opties in:
- Tekst (alleen het label voor de knop)
- Speel radiozender af: indien ingeschakeld kun je een bestaande radiozender uit je archief kiezen 8zie Radiozenders in de documentatie voor meer info). Indien uitgeschakeld, kunt u een aangepaste URL toevoegen.
- Knoplink: voeg een absolute URL toe (zoals http://something.com) of een relatieve URL (#something, waarbij "iets" de ID van een sectie is)
- Knopdoel: beschikbaar voor standaardfunctionaliteit, niet voor radiozenders: kies ervoor om de link optioneel te openen in een nieuw tabblad van de browser.
- Stijl: deze vervolgkeuzelijst is gebaseerd op de Pro.Radio them-stijlen, om snel een ontwerp in te stellen dat is afgestemd op de algemene ontwerpinstellingen. In het volgende deel kunt u de standaardstijl overschrijven.
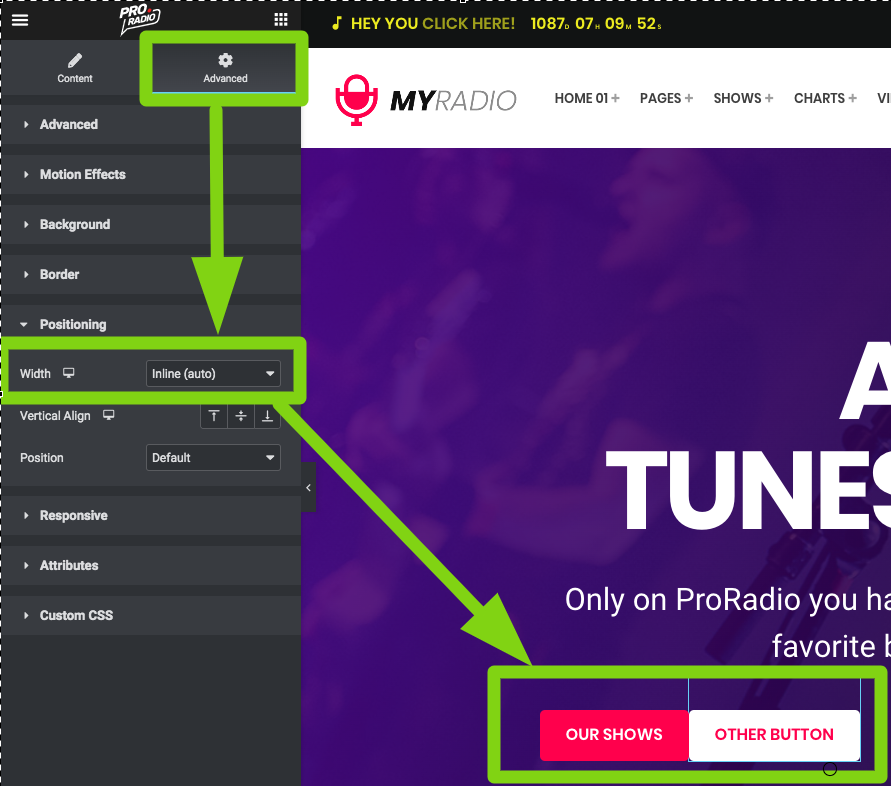
- Uitlijning: als u een rij wilt maken met 2 knoppen in dezelfde rij die op elkaar zijn uitgelijnd, zorg er dan voor dat u deze instelt op STANDAARD. Stel vervolgens op het tabblad Geavanceerd de Breedte in op Inline (auto).
 < /li>
< /li> - Ontwerp: stel een aangepast formaat, opvulling en randradio's in. Zorg ervoor dat u de Responsiviteitsopties gebruikt om de knop correct weer te geven op elk schermformaat.
- Kleuren: stel aangepaste kleuren en randen in. De randbreedte is verkrijgbaar in verschillende maten voor elk ander schermformaat, met behulp van de responsiviteitsopties

Kleuren "zweven"
Definieer het uiterlijk van de knop met de muis erover. Dit heeft alleen invloed op de desktopervaring.