Le widget Bouton personnalisé est différent du bouton Elementor car :
- Est basé sur le style de thème personnalisé
- A plus de fonctionnalités et de possibilités
- Dispose d'une fonctionnalité personnalisée pour lire une chaîne de radio
Comment ajouter un bouton personnalisé
Étape 1 : Modifier la page à l'aide d'Elementor
Étape 2 : recherchez Button et faites glisser vers la page le widget Button en vedette de Pro.Radio
Étape 3 : définissez les principales options :
- Texte (juste le libellé du bouton)
- Jouer une chaîne de radio : si cette option est activée, vous pouvez choisir une chaîne de radio existante dans vos archives (voir Chaînes de radio dans la documentation pour plus d'informations). Si elle est désactivée, vous pouvez ajouter une URL personnalisée.
- Lien du bouton : ajoutez une URL absolue (comme http://quelquechose.com) ou une URL relative (#quelque chose, où "quelque chose" est l'ID d'une section)
- Cible du bouton : disponible pour les fonctionnalités standard, pas pour les chaînes de radio : choisissez d'ouvrir éventuellement le lien dans un nouvel onglet du navigateur.
- Style : cette liste déroulante est basée sur les styles de Pro.Radio pour définir rapidement un design aligné sur les paramètres de design globaux. Vous pourrez remplacer le style par défaut dans la partie suivante.
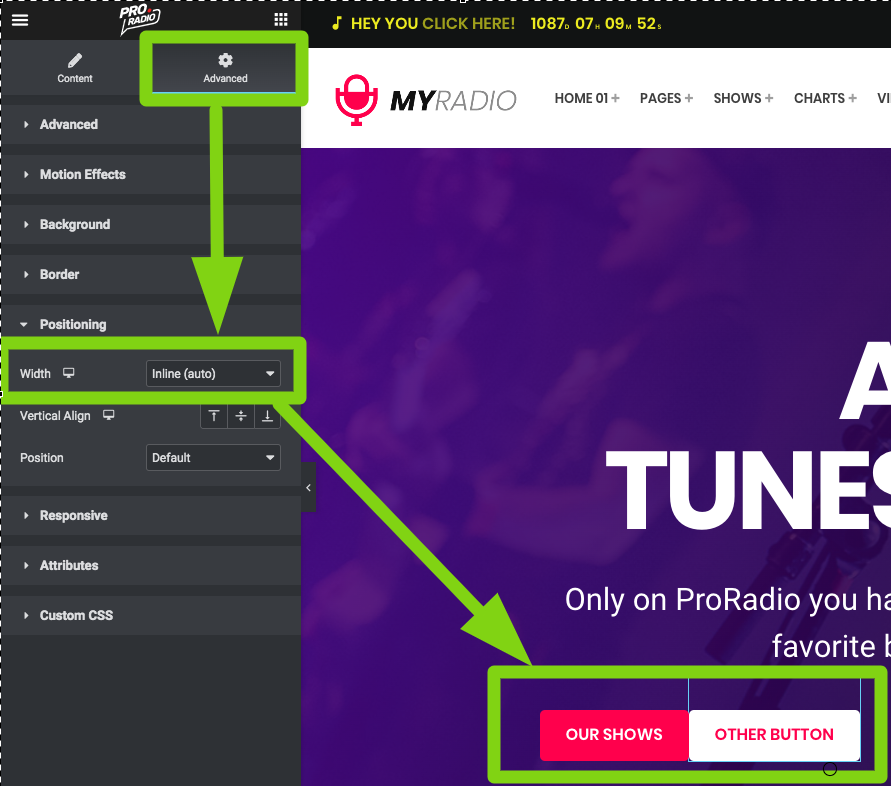
- Alignement : si vous souhaitez créer une ligne avec 2 boutons dans la même ligne alignés ensemble, assurez-vous de le définir sur DEFAULT. Ensuite, dans l'onglet Avancé, définissez la largeur sur Inline (auto).
 < /li>
< /li> - Design : définissez une taille personnalisée, un rembourrage et des radios de bordure. Assurez-vous d'utiliser les options de réactivité pour afficher correctement le bouton sur toutes les tailles d'écran.
- Couleurs : définissez des couleurs et une bordure personnalisées. La largeur de la bordure est disponible en différentes tailles pour toute taille d'écran différente, en utilisant les options de réactivité

Les couleurs "survolent"
Définissez l'apparence du bouton avec la souris dessus. Cela n'affectera que l'expérience de bureau.