O widget Button personalizado é diferente do botão Elementor porque:
- É baseado no estilo de tema personalizado
- Tem mais recursos e possibilidades
- Tem uma funcionalidade personalizada para reproduzir um canal de rádio
Como adicionar um botão personalizado
Etapa 1: edite a página usando o Elementor
Etapa 2: procure por Button e arraste para a página o widget Button em destaque do Pro.Radio
Etapa 3: defina as opções principais:
- Texto (apenas o rótulo do botão)
- Reproduzir canal de rádio: se ativado, você pode escolher um canal de rádio existente do seu arquivo 8consulte Canais de rádio na documentação para obter mais informações). Se estiver desativado, você poderá adicionar um URL personalizado.
- Link de botão: adicione um URL absoluto (como http://algo.com) ou um URL relativo (#algo, em que "algo" é o ID de uma seção)
- Destino do botão: disponível para funcionalidade padrão, não para canais de rádio: opte por abrir o link opcionalmente em uma nova guia do navegador.
- Estilo: esta lista suspensa é baseada nos estilos do Pro.Radio, para definir rapidamente um design alinhado com as configurações globais de design. Você poderá substituir o estilo padrão na próxima parte.
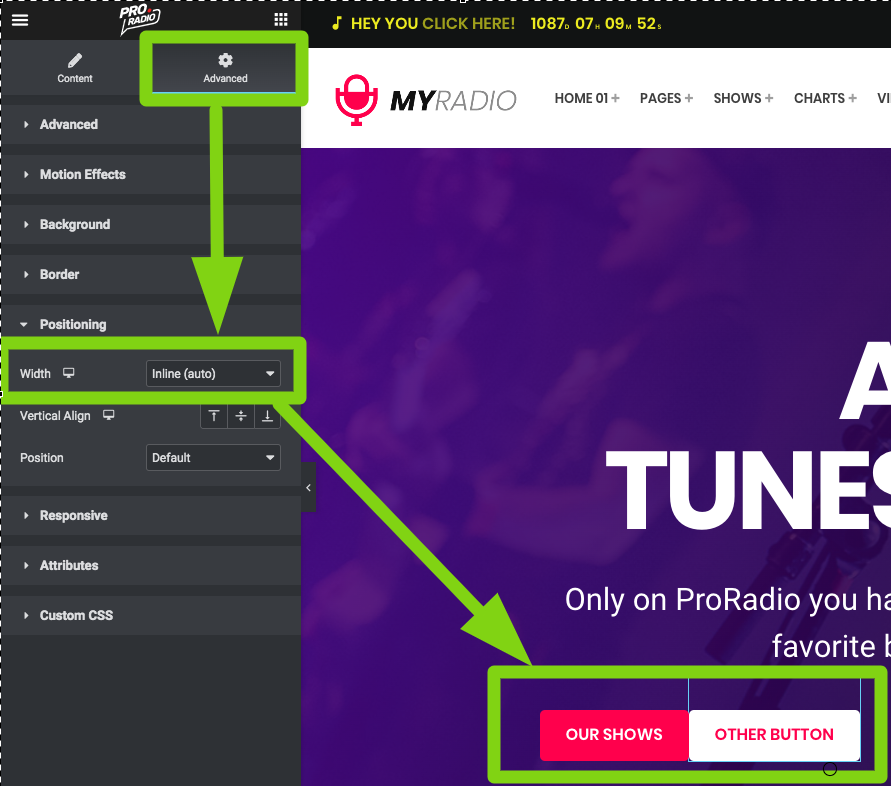
- Alinhamento: se você quiser criar uma linha com 2 botões na mesma linha alinhados, certifique-se de defini-la como DEFAULT. Em seguida, na guia Avançado, defina a Largura como Inline (automático).
 < /li>
< /li> - Design: defina um tamanho personalizado, preenchimento e rádios de borda. Certifique-se de usar as opções de responsividade para exibir o botão corretamente em todos os tamanhos de tela.
- Cores: defina cores e bordas personalizadas. A largura da borda está disponível em tamanhos diferentes para qualquer tamanho de tela diferente, usando as opções de responsividade

Cores "passarão"
Defina a aparência do botão com o mouse. Isso afetará apenas a experiência da área de trabalho.