Questo elemento contiene un testo, una decorazione e un separatore.
Per gestire i colori dei separatori a livello globale, puoi visitare Aspetto > Personalizza.
Per aggiungere un titolo alla tua pagina usando Elementor:
Passaggio 1: modifica la pagina con Elementor.
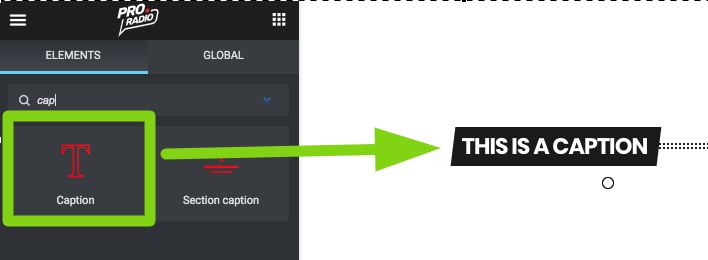
Passaggio 2: cerca Caption (Titolo) nell'elenco dei widget.
Parametri:
- Titolo: è il testo. Assicurati che non vada su 2 righe poiché questo elemento è pensato per rimanere su una singola riga.
- Dimensione: usa il menu a discesa per scegliere una dimensione
- Allineamento: supportato a sinistra o al centro
- Classe CSS: se devi scegliere come target questo elemento per le personalizzazioni CSS, questo campo può essere utilizzato per aggiungere un selettore CSS personalizzato
- Animazione: se abilitata, il widget sarà nascosto e apparirà quando comparirà sullo schermo
- Colori negativi: inverti i colori del testo e della decorazione
- Colori: sovrascrivi i parametri globali del Customizer