DasPost-Inline-Widget von Elementor wird vom Pro.Radio Elementor-Plugin hinzugefügt und ist nützlich, um Blog-Posts oder andere Post-Typen mit einem minimalen Design anzuzeigen, das nur enthält das Vorschaubild und den Titel.
So fügen Sie ein Post-Inline-Widget hinzu
Schritt 1: Bearbeiten Sie Ihre Seite mit Elementor
Schritt 2: Suchen Sie in den Widgets nach „Post“
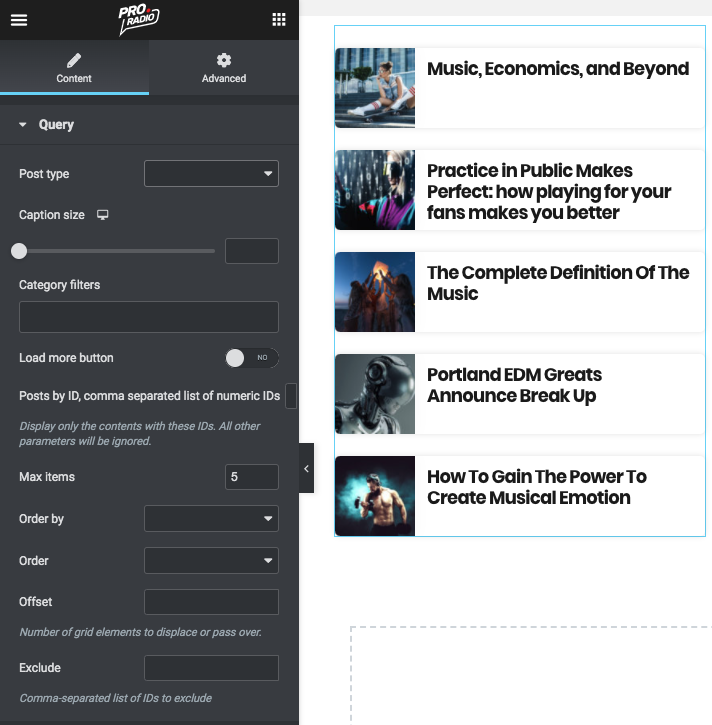
Schritt 3: Ziehen Sie das Post-Inline-Element auf Ihre Seite.
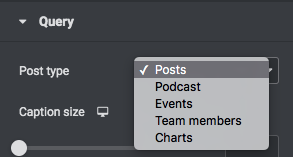
Schritt 4: Stellen Sie den Beitragstyp aus der Dropdown-Liste ein
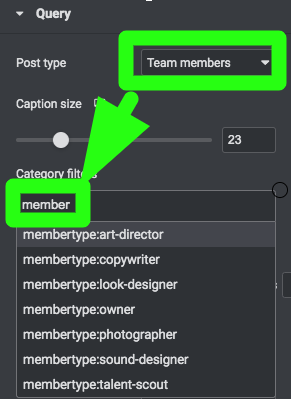
Schritt 5: Filtern Sie optional die Inhalte mithilfe der Taxonomie, die sich auf den ausgewählten Beitragstyp bezieht. Denken Sie daran, dass jeder Beitragstyp seine eigene spezifische Taxonomie hat. Jede benutzerdefinierte Taxonomie wird in jedem spezifischen Handbuchkapitel erklärt.
Schritt 6: Schaltfläche „Mehr laden“ – zeigt eine Schaltfläche unter dem Inhalt an, um weitere Beiträge zu laden. Dies erscheint nur, wenn die Gesamtzahl der Artikel größer ist als die maximale Artikelanzahl. Wenn nichts anderes zu zeigen ist, wird die Schaltfläche ausgeblendet.
Schritt 7: Posts nach ID - Legen Sie eine durch Komma getrennte Liste von IDS fest. Falls verwendet, werden alle anderen Parameter ignoriert.
Schritt 8: „Ordnen nach“ – Lesen Sie mehr im Abschnitt „Ordnen von Widget-Ergebnissen“ auf der Seite „4.2 – Elementor-Seiten“