
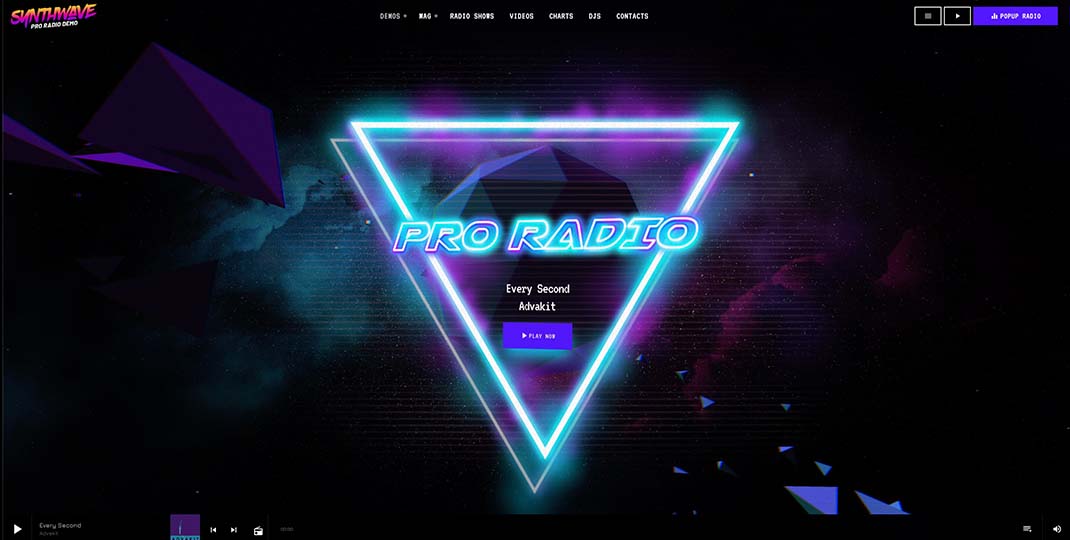
Ja, dit is de coolste achtergrond die je ooit hebt gezien.
Dit nieuwe onderdeel is een generatieve interactieve 3D-achtergrond met aanpasbare kleuren en effecten, die samenwerkt met de muisbewegingen. Kan worden gewijzigd in kleuren, achtergrond en complexiteit.
Dit werkt ook prima op mobiel en in elke browser.
Nee, je kunt het niet op andere thema's gebruiken (werkt alleen met Pro Radio!).
Deze plug-in gebruikt aangepaste software die we voor Three.js hebben geschreven en creëert een speciaal ondergronds low-poli-ruimteontwerp, waarvoor bepaalde aanpassingen beschikbaar zijn via Customizer.
Het wordt aanbevolen om aandacht te besteden aan de hoeveelheid asteroïden, effecten en andere paginafuncties die u mogelijk wilt gebruiken: het toevoegen van te veel dingen en effecten kan leiden tot prestatieproblemen voor oudere computers.
Als u de kleuren wilt aanpassen, gaat u naar Uiterlijk > Aanpassen > Astroidz, en speel ermee!
Als je de uitvoering niet leuk vindt, schakel dan de effecten uit en stel een laag aantal asteroïden in. Als je computer nog steeds te traag is, kun je altijd kiezen voor een eenvoudige video-achtergrond, of een foto-achtergrond.
Gebruik:
Standaard zijn achtergronden ondoorzichtig. Deze stappen laten je zien hoe je ze transparant kunt maken zodat de animatie zichtbaar is op de achtergrond van de pagina.
- Bezoek Uiterlijk > Aanpassen > Astridz en schakel het onderdeel in.
- Eenmaal ingeschakeld, maak het dan globaal zichtbaar. Je ziet het nog niet, dat is normaal.
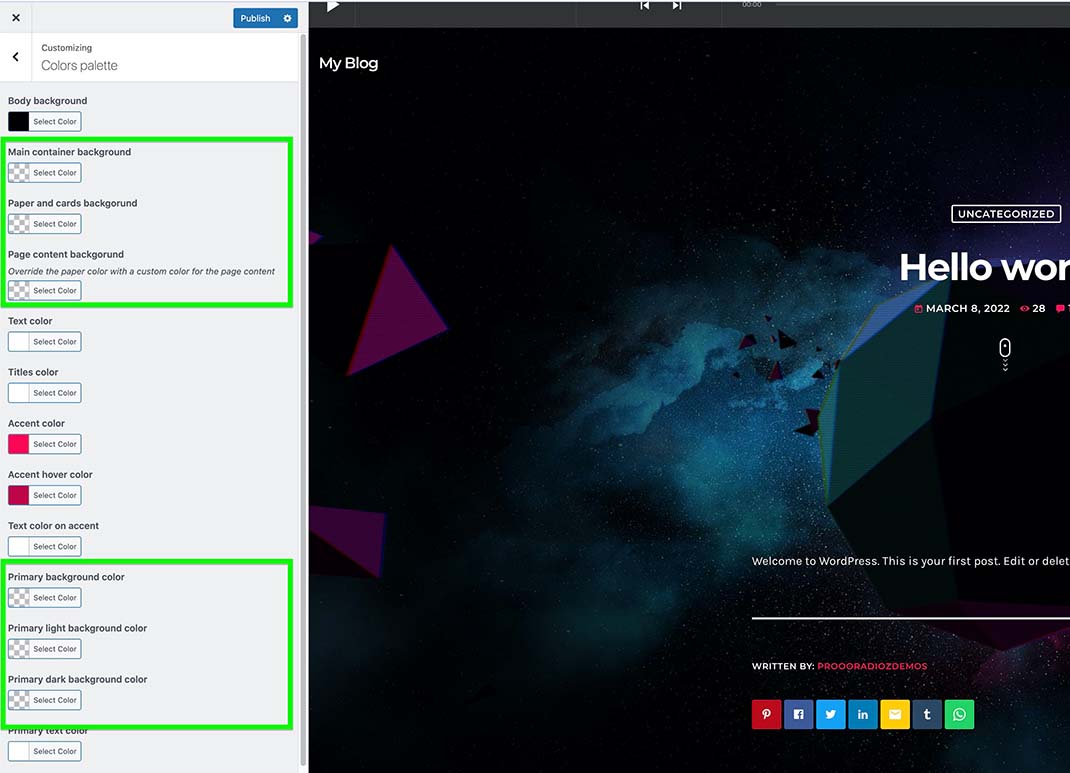
- Ga nu naar Uiterlijk > Aanpassen > Kleuren en zorg ervoor dat u transparante kleuren instelt voor
- Hoofdcontainer
- Papier en kaarten (of zet het bijna transparant, bijvoorbeeld 20% dekking)
- Achtergrond pagina-inhoud
- Primaire kleuren
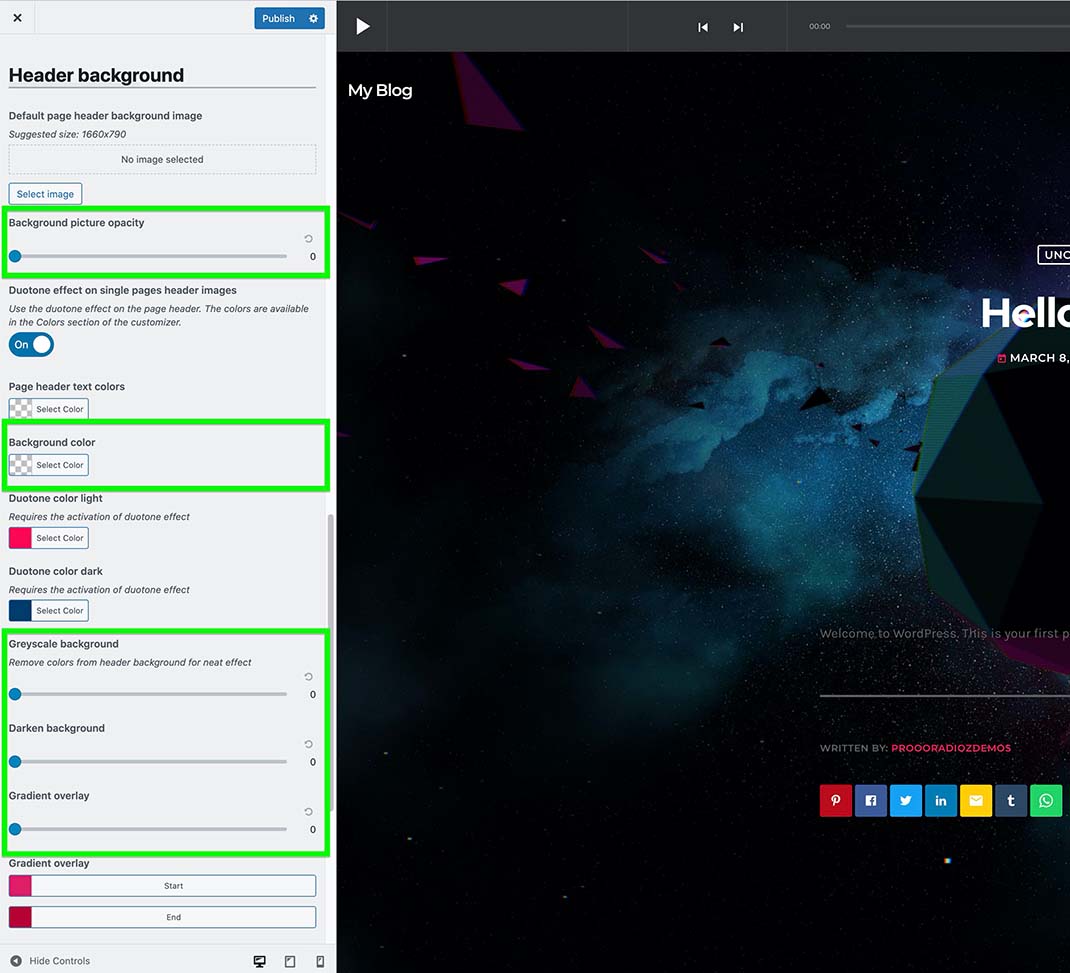
- ga vervolgens in de aanpasser naar Lay-out en ontwerp > Paginakoppen
- Dekking van achtergrondafbeelding instellen: 0
- Achtergrondkleur: transparant
- Grijstinten achtergrond: 0
- Achtergrond donkerder maken: 0
- Verloopoverlay: 0
- Als je klaar bent, is de 3D-achtergrond zichtbaar, nu kun je naar Astroidz gaan en de kleur en opties uitproberen om het gewenste resultaat te krijgen.


Astroidz uitschakelen op enkele pagina's
Je kunt deze animatie uitschakelen voor afzonderlijke pagina's:
- Bewerk een pagina met de klassieke editor
- Zoek het aangepaste veld Astroidz backgorund en stel de aangepaste zichtbaarheid van uw keuze in. als het in de customizer globaal verborgen is, kun je het ook zichtbaar maken voor een enkele pagina met deze optie (minder CPU-intensief voor de browser).
- Als een pagina video-achtergronden gebruikt, wordt aanbevolen om Astroidz uit te schakelen om een grafische overbelasting van de videokaart en een trage prestatie te voorkomen.

Problemen oplossen met fouten:
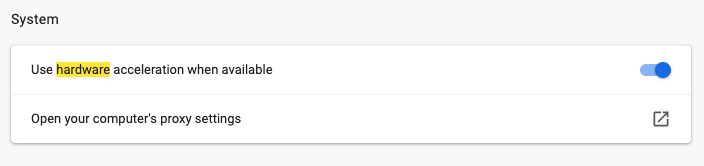
Als u de 3D-achtergrond niet ziet, zorg ervoor dat WebGL is ingeschakeld en dat de hardwareversnelling van de browser is ingeschakeld. U moet de browser opnieuw opstarten als deze om de een of andere reden was uitgeschakeld.< /p>