
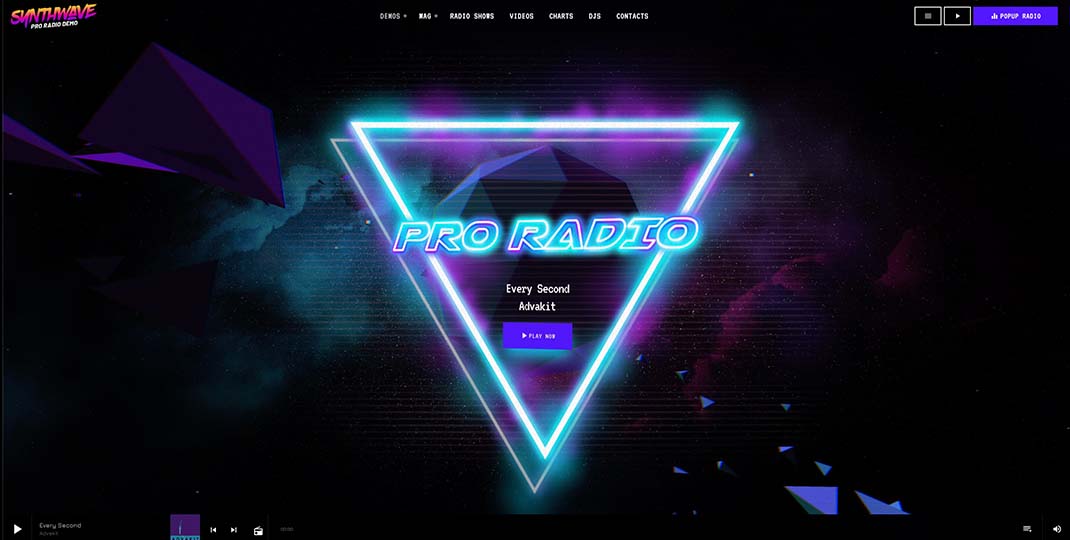
Oui, c'est le fond d'écran le plus cool que vous ayez jamais vu.
Ce nouveau composant est un arrière-plan 3D interactif génératif avec des couleurs et des effets personnalisables, qui interagit avec les mouvements de la souris. Peut être modifié dans les couleurs, l'arrière-plan et la complexité.
Cela fonctionne bien également sur mobile et dans n'importe quel navigateur.
Non, vous ne pouvez pas le prendre sur d'autres thèmes (fonctionne uniquement avec Pro Radio !).
Ce plugin utilise un logiciel personnalisé que nous avons écrit pour Three.js et crée une conception spéciale d'espace souterrain low-poli, qui a certaines personnalisations disponibles via Customizer.
Il est recommandé de prêter attention au nombre d'astéroïdes, d'effets et d'autres fonctionnalités de page que vous souhaitez utiliser : ajouter trop de choses et d'effets peut entraîner un problème de performances pour les ordinateurs plus anciens.
Pour personnaliser les couleurs, accédez à Apparence > Personnaliser > Astroidz, et jouez avec !
Si vous n'aimez pas les performances, désactivez les effets et définissez une faible quantité d'astéroïdes. Si votre ordinateur est encore trop lent, vous pouvez toujours opter pour un simple fond vidéo ou un fond d'image.
Utilisation :
Par défaut, les arrière-plans sont opaques. Ces étapes vous montreront comment les rendre transparents afin que l'animation soit visible en arrière-plan de la page.
- Apparence de la visite > ; Personnaliser > Astridz et activez le composant.
- Une fois activé, rendez-le visible dans le monde entier. Vous ne le verrez pas encore, c'est normal.
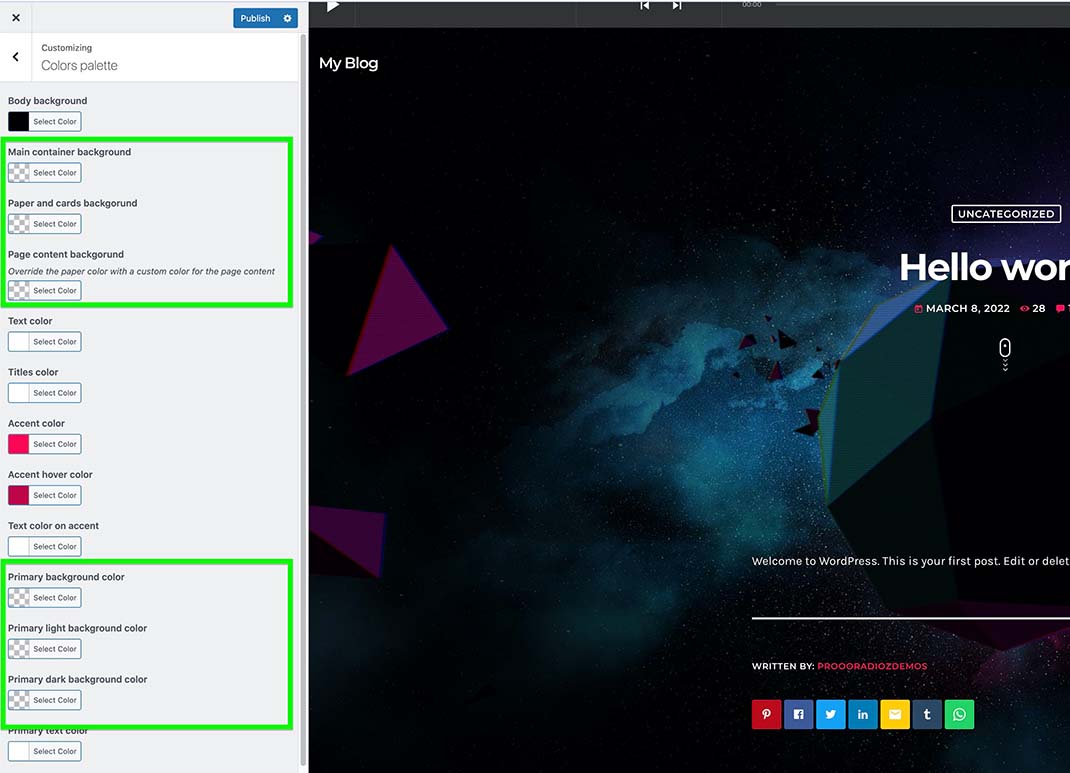
- Allez maintenant à Apparence > Personnaliser > Couleurs et assurez-vous de définir des couleurs transparentes pour
- Conteneur principal
- Papier et cartes (ou définissez-le presque transparent, par exemple 20 % d'opacité)
- Arrière-plan du contenu de la page
- Couleurs primaires
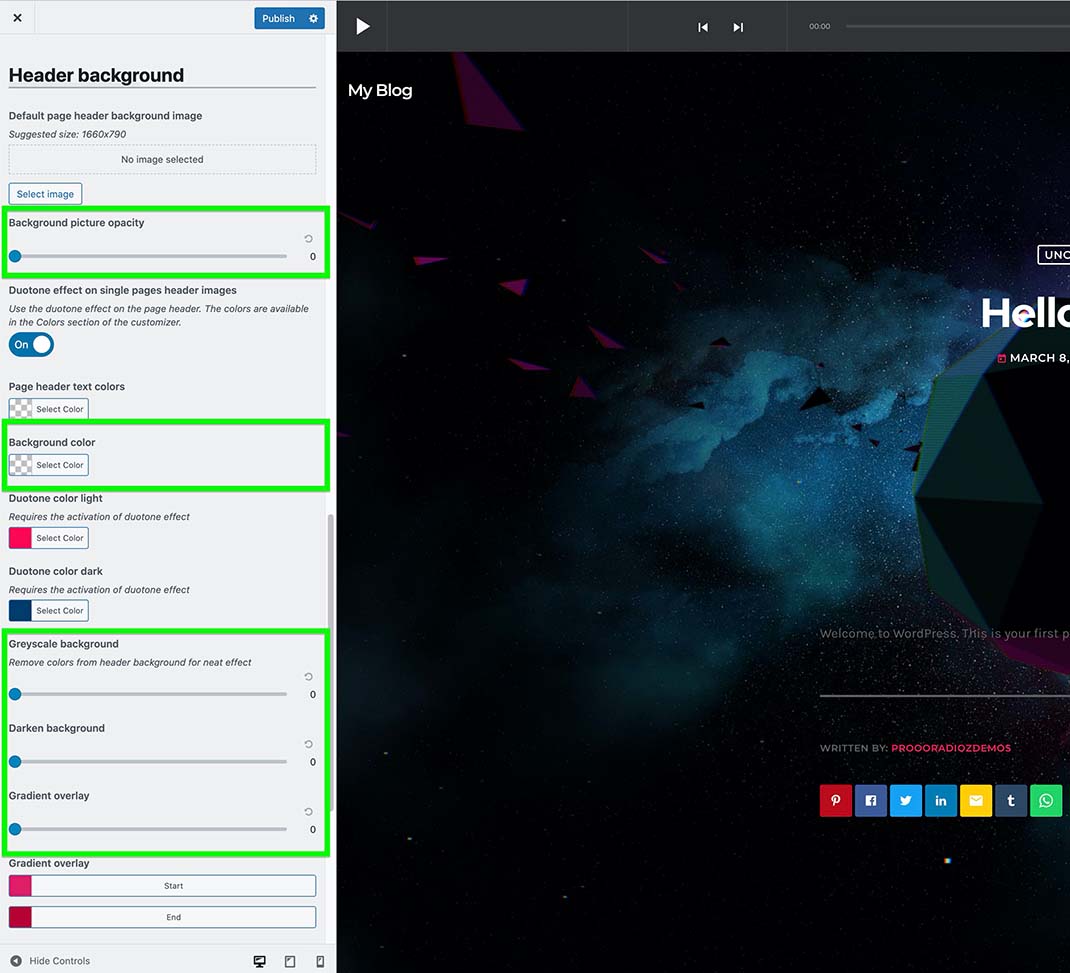
- puis, dans le personnalisateur, accédez à Mise en page et conception > En-têtes de page
- Définir l'opacité de l'image d'arrière-plan : 0
- Couleur de fond : transparent
- Arrière-plan en niveaux de gris : 0
- Fond sombre : 0
- Superposition dégradé : 0
- Une fois terminé, l'arrière-plan 3D sera visible, vous pouvez maintenant aller sur Astroidz et essayer la couleur et les options pour obtenir le résultat que vous souhaitez obtenir.


Désactiver Astroidz sur des pages uniques
Vous pouvez désactiver cette animation pour les pages uniques :
- Modifier une page avec l'éditeur classique
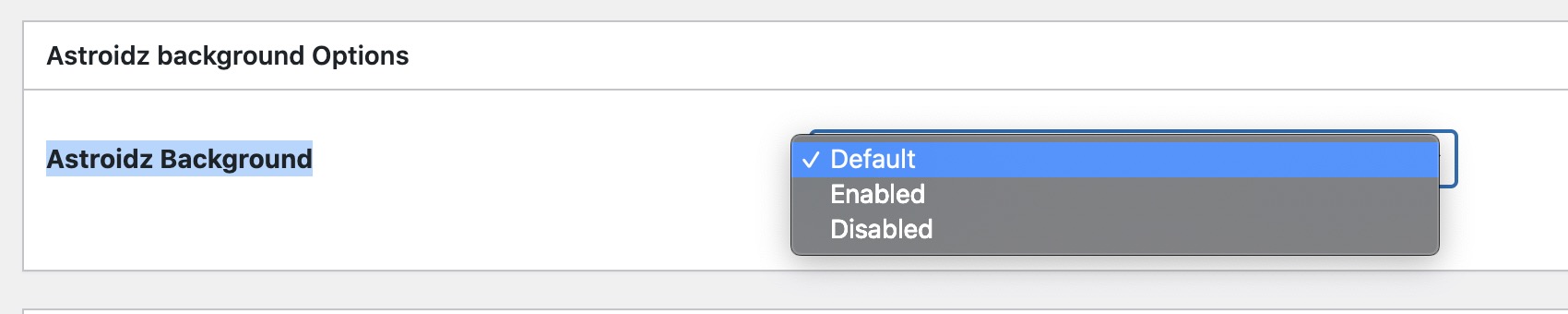
- Recherchez le champ personnalisé Astroidz backgorund et définissez la visibilité personnalisée de votre choix. si dans le personnalisateur il est masqué globalement, vous pouvez également le rendre visible pour une seule page à l'aide de cette option (moins gourmand en CPU pour le navigateur).
- Si une page utilise des arrière-plans vidéo, il est recommandé de désactiver Astroidz afin d'éviter une surcharge graphique de la carte vidéo et un ralentissement des performances.

Dépannage des erreurs :
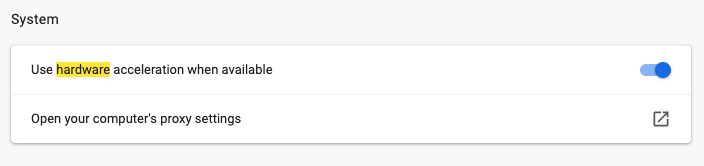
Si vous ne voyez pas l'arrière-plan 3D, assurez-vous que WebGL est activé et que l'accélération matérielle du navigateur est activée. Vous devrez redémarrer le navigateur s'il a été désactivé pour une raison quelconque.< /p>