
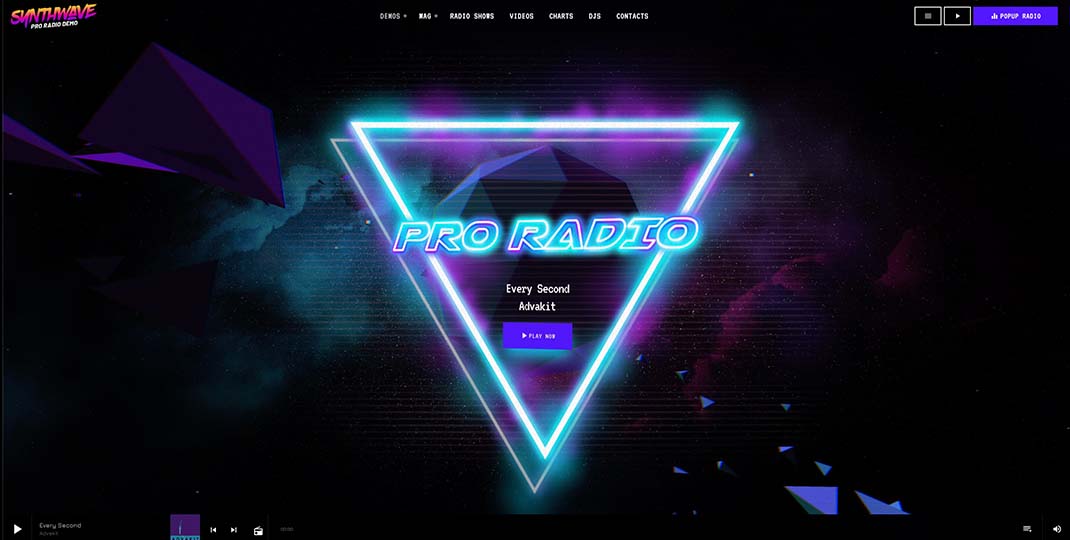
Questo nuovo componente è uno sfondo 3D interattivo generativo con colori ed effetti personalizzabili, che interagisce con i movimenti del mouse. Può essere modificato in colori, sfondo e complessità.
Funziona bene anche su dispositivi mobili e in qualsiasi browser.
Questo plugin utilizza un software personalizzato che abbiamo scritto per Three.js e crea uno speciale design dello spazio sotterraneo low-poli, che ha alcune personalizzazioni disponibili tramite Customizer.
Si consiglia di prestare attenzione alla quantità di asteroidi, effetti e altre funzionalità della pagina che potresti voler utilizzare: l'aggiunta di troppe cose ed effetti potrebbe causare problemi di prestazioni per i computer meno recenti.
Per personalizzare i colori, vai su Aspetto > Personalizza > Astroidz e giocaci!
Se non ti piacciono le prestazioni, disabilita gli effetti e imposta una quantità bassa di asteroidi. Se il tuo computer è ancora troppo lento, puoi sempre scegliere uno sfondo video semplice o uno sfondo di immagini.
Utilizzo:
Per impostazione predefinita, gli sfondi sono opachi. Questi passaggi ti mostreranno come renderli trasparenti per avere l'animazione visibile sullo sfondo della pagina.
- Visita Aspetto > Personalizza > Astridz e abilita il componente.
- Una volta abilitato, rendilo visibile a livello globale. Non lo vedrai ancora, è normale.
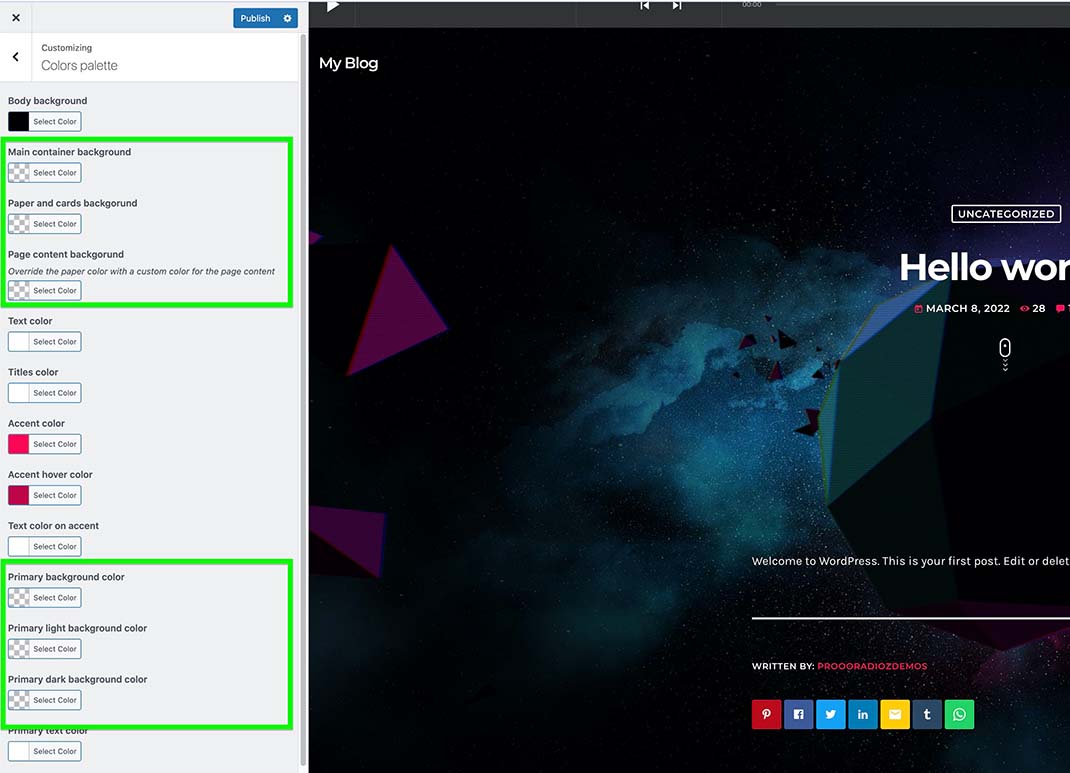
- Ora vai su Aspetto> Personalizza> Colori e assicurati di impostare i colori trasparenti per
- Contenitore principale
- Carta e biglietti (o impostalo quasi trasparente, ad esempio 20% di opacità)
- Sfondo del contenuto della pagina
- Colori primari
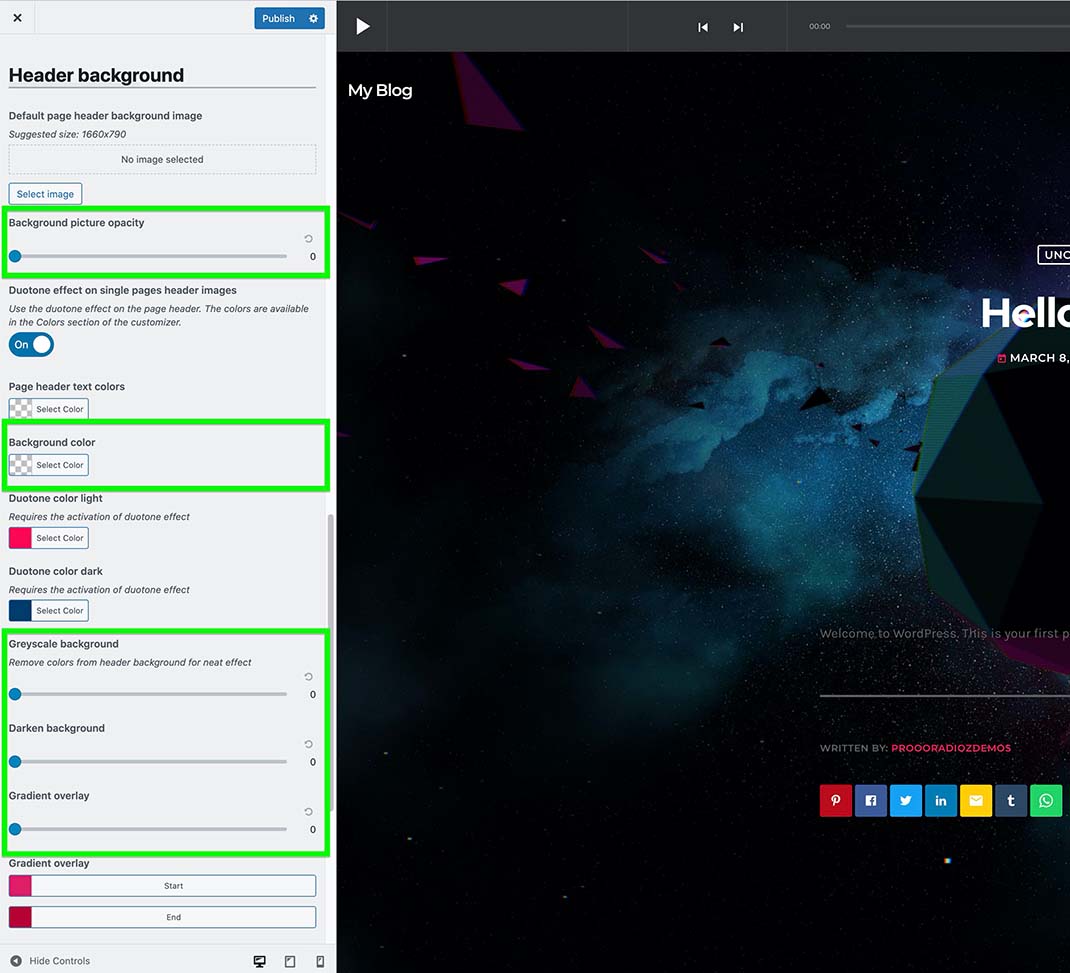
- Quindi nel personalizzatore vai su Layout e Design> Intestazioni di pagina
- Imposta l'opacità dell'immagine di sfondo: 0
- Colore di sfondo: trasparente
- Sfondo in scala di grigi: 0
- Sfondo scuro: 0
- Sovrapposizione sfumatura: 0
Una volta fatto lo sfondo 3D sarà visibile, ora puoi andare su Astroidz e provare il colore e le opzioni per ottenere il risultato che vuoi ottenere.


Disabling Astroidz in single pages
You can turn off this animation for single pages:
- Edit a page with the classic editor
- Find the custom field Astroidz backgorund and set the custom visibility of your choice. if in the customizer it's hidden globally, you can also make it visible for a single page using this option (less CPU intensive for the browser).
- If a page uses video backgrounds, is recommended to turn off Astroidz in order to avoid a graphic overload of the video card, and a laggy performance.

Risoluzione dei problemi:
Se non vedi lo sfondo 3d, assicurati che il WebGL sia abilitato e che l'accelerazione hardware del browser sia abilitata. Sarà necessario riavviare il browser se è stato disabilitato per qualche motivo.