
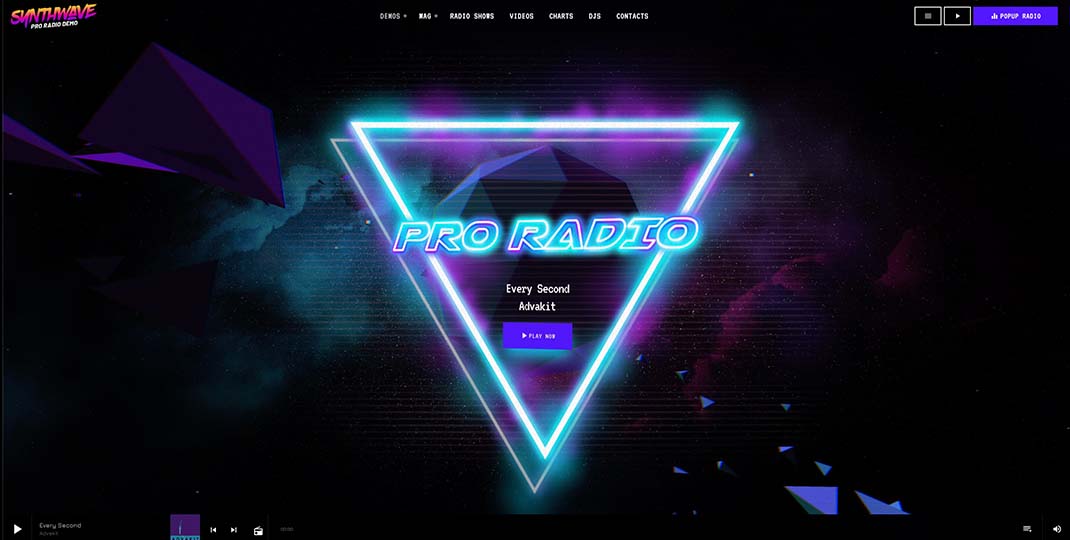
Sim, este é o plano de fundo mais legal que você já viu.
Este novo componente é um fundo 3D interativo generativo com cores e efeitos personalizáveis, que interage com os movimentos do mouse. Pode ser alterado em cores, plano de fundo e complexidade.
Isso funciona bem também em dispositivos móveis e em qualquer navegador.
Não, você não pode usar outros temas (funciona apenas com o Pro Radio!).
Este plug-in usa um software personalizado que escrevemos para o Three.js e cria um design especial de espaço subterrâneo low-poli, que tem certas personalizações disponíveis via Customizer.
Recomenda-se prestar atenção à quantidade de asteróides, efeitos e outros recursos da página que você pode querer usar: adicionar muitas coisas e efeitos pode resultar em um problema de desempenho para computadores mais antigos.
Para personalizar as cores, vá para Aparência > Personalizar > Astroidz e brinque com ele!
Se você não gostar do desempenho, desative os efeitos e defina uma quantidade baixa de asteroides. Se o seu computador ainda estiver muito lento, você sempre pode optar por um plano de fundo de vídeo simples ou um plano de fundo de imagem.
Uso:
Por padrão, os planos de fundo são opacos. Estas etapas mostrarão como torná-las transparentes para que a animação fique visível no plano de fundo da página.
- Visite a aparência > Personalizar > Astridz e habilite o componente.
- Uma vez ativado, torne-o visível globalmente. Você ainda não verá, isso é normal.
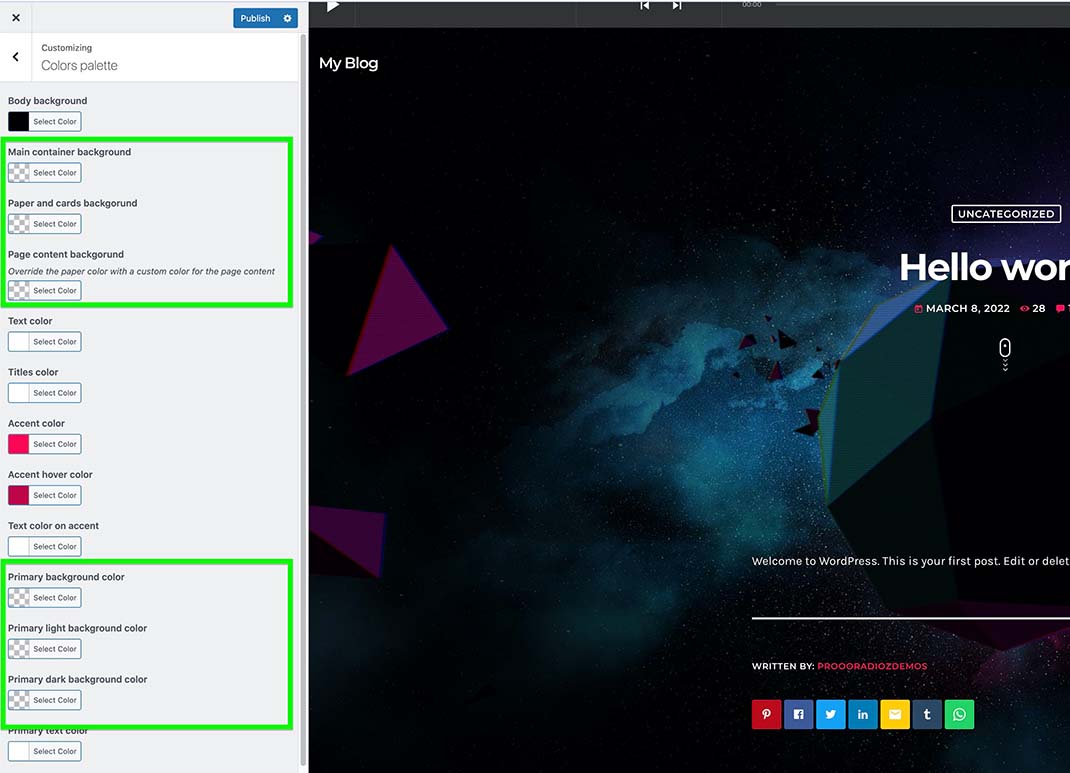
- Agora vá para Aparência > Personalizar > Cores e certifique-se de definir cores transparentes para
- Contêiner principal
- Papel e cartões (ou defina-o quase transparente, por exemplo, 20% de opacidade)
- Plano de fundo do conteúdo da página
- Cores primárias
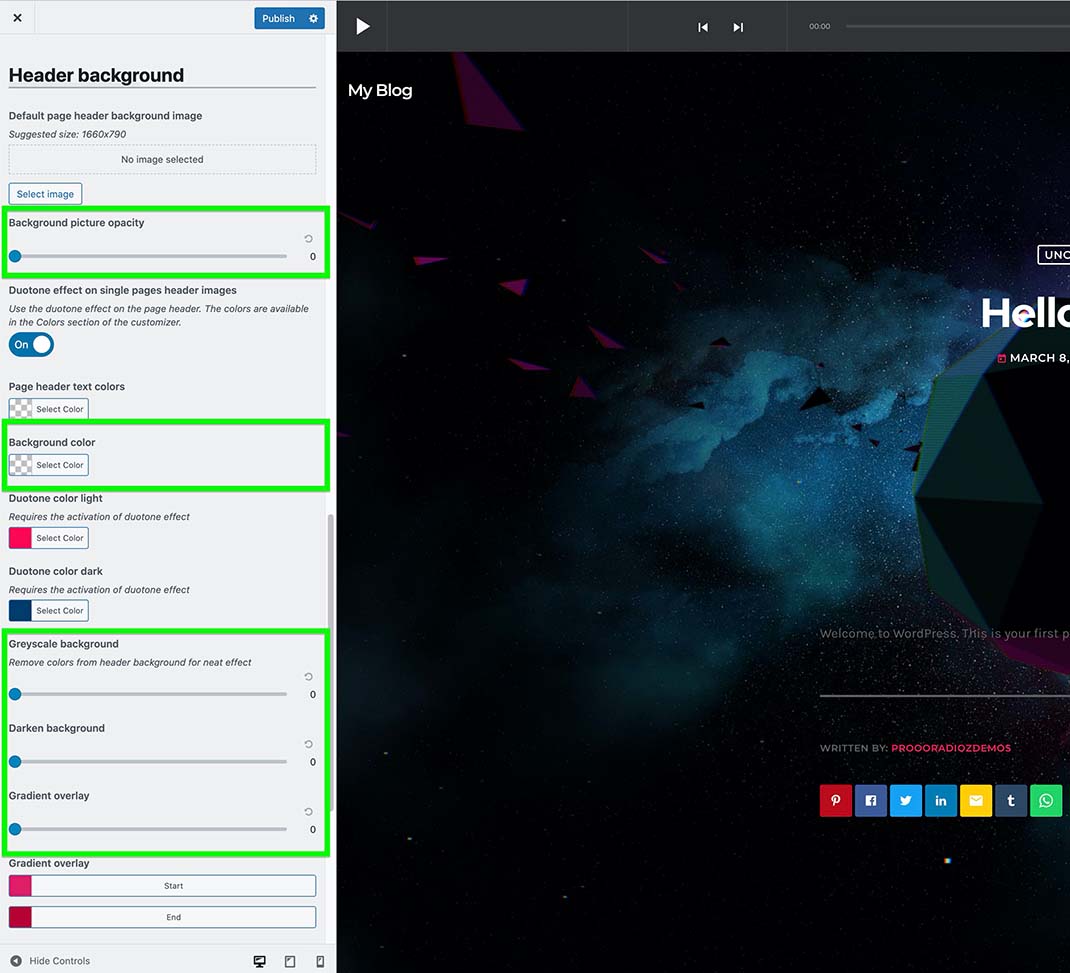
- então, no personalizador, vá para Layout e Design > Cabeçalhos de página
- Definir a opacidade da imagem de fundo: 0
- Cor de fundo: transparente
- Fundo em tons de cinza: 0
- Escurecer fundo: 0
- Sobreposição de gradiente: 0
- Uma vez feito, o fundo 3D ficará visível, agora você pode ir ao Astroidz e experimentar a cor e as opções para obter o resultado que deseja alcançar.


Desativando Astroidz em páginas únicas
Você pode desativar esta animação para páginas únicas:
- Edite uma página com o editor clássico
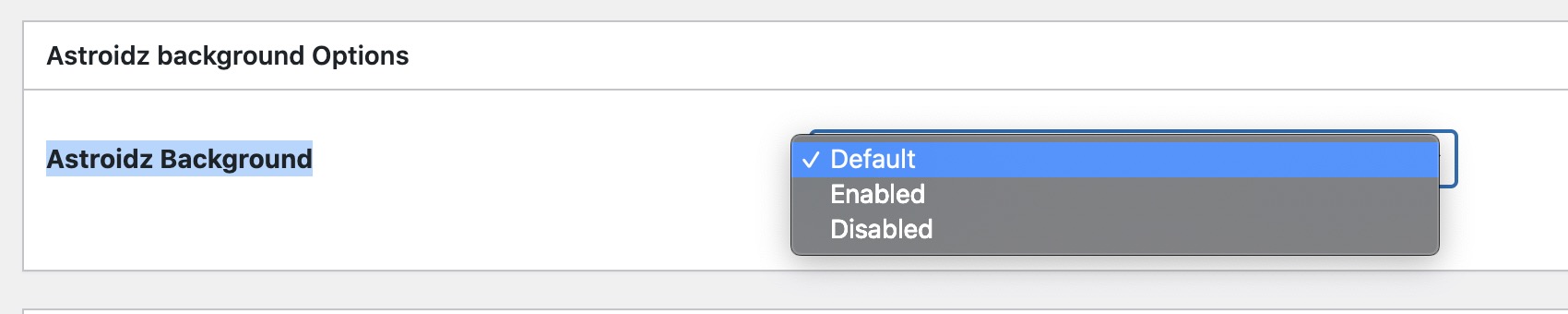
- Encontre o campo personalizado Astroidz backgorund e defina a visibilidade personalizada de sua escolha. se no personalizador estiver oculto globalmente, você também poderá torná-lo visível para uma única página usando esta opção (menos intensivo de CPU para o navegador).
- Se uma página usa planos de fundo de vídeo, é recomendável desativar o Astroidz para evitar uma sobrecarga gráfica da placa de vídeo e um desempenho lento.

Solução de problemas de erros:
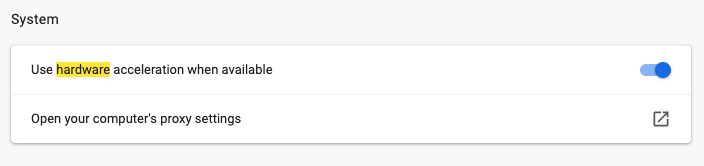
Se você não estiver vendo o plano de fundo 3d, certifique-se de que o WebGL esteja ativado e que a aceleração de hardware do navegador esteja ativada. Você precisará reiniciar o navegador se ele tiver sido desativado por algum motivo.< /p>