
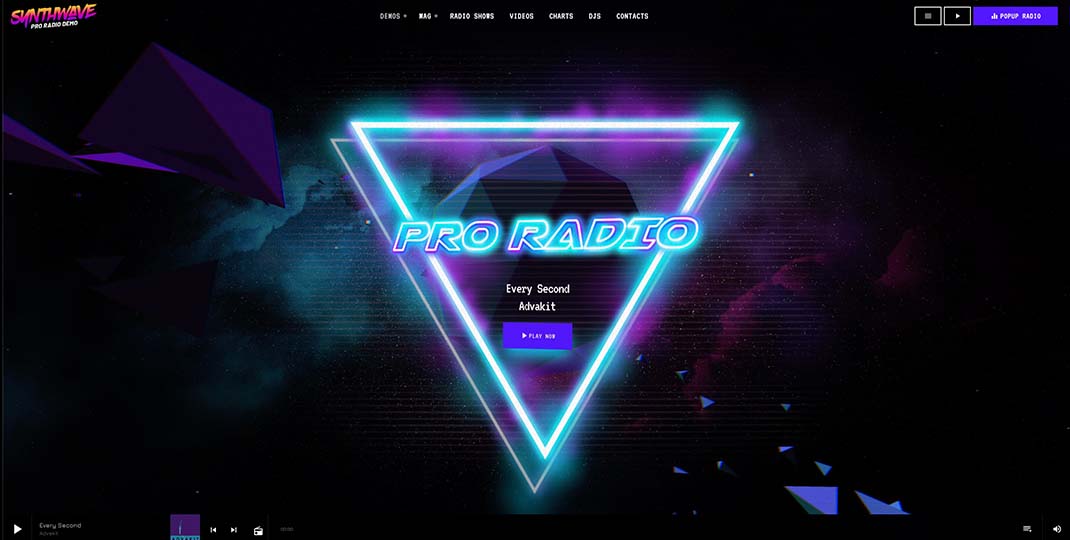
Ja, das ist der coolste Hintergrund, den Sie je gesehen haben.
Diese neue Komponente ist ein generativer interaktiver 3D-Hintergrund mit anpassbaren Farben und Effekten, der mit den Mausbewegungen interagiert. Kann in Farbe, Hintergrund und Komplexität geändert werden.
Das funktioniert auch auf Mobilgeräten und in jedem Browser.
Nein, Sie können es nicht für andere Themen verwenden (funktioniert nur mit Pro Radio!).
Dieses Plugin verwendet eine benutzerdefinierte Software, die wir für Three.js geschrieben haben, und erstellt ein spezielles unterirdisches Low-Poli-Space-Design, das bestimmte Anpassungen über Customizer bietet.
Es wird empfohlen, auf die Menge an Asteroiden, Effekten und anderen Seitenfunktionen zu achten, die Sie möglicherweise verwenden möchten: Das Hinzufügen zu vieler Dinge und Effekte kann bei älteren Computern zu Leistungsproblemen führen.
Um die Farben anzupassen, gehen Sie zu Aussehen > Anpassen > Astroidz und spiele damit!
Wenn Ihnen die Leistung nicht gefällt, deaktivieren Sie die Effekte und stellen Sie eine geringe Anzahl von Asteroiden ein. Wenn Ihr Computer immer noch zu langsam ist, können Sie jederzeit einen einfachen Videohintergrund oder einen Bildhintergrund wählen.
Verwendung:
Standardmäßig sind Hintergründe undurchsichtig. Diese Schritte zeigen Ihnen, wie Sie sie transparent machen, damit die Animation im Hintergrund der Seite sichtbar ist.
- Besuchserscheinungsbild > Anpassen > Astridz und aktivieren Sie die Komponente.
- Nach der Aktivierung global sichtbar machen. Du wirst es noch nicht sehen, das ist normal.
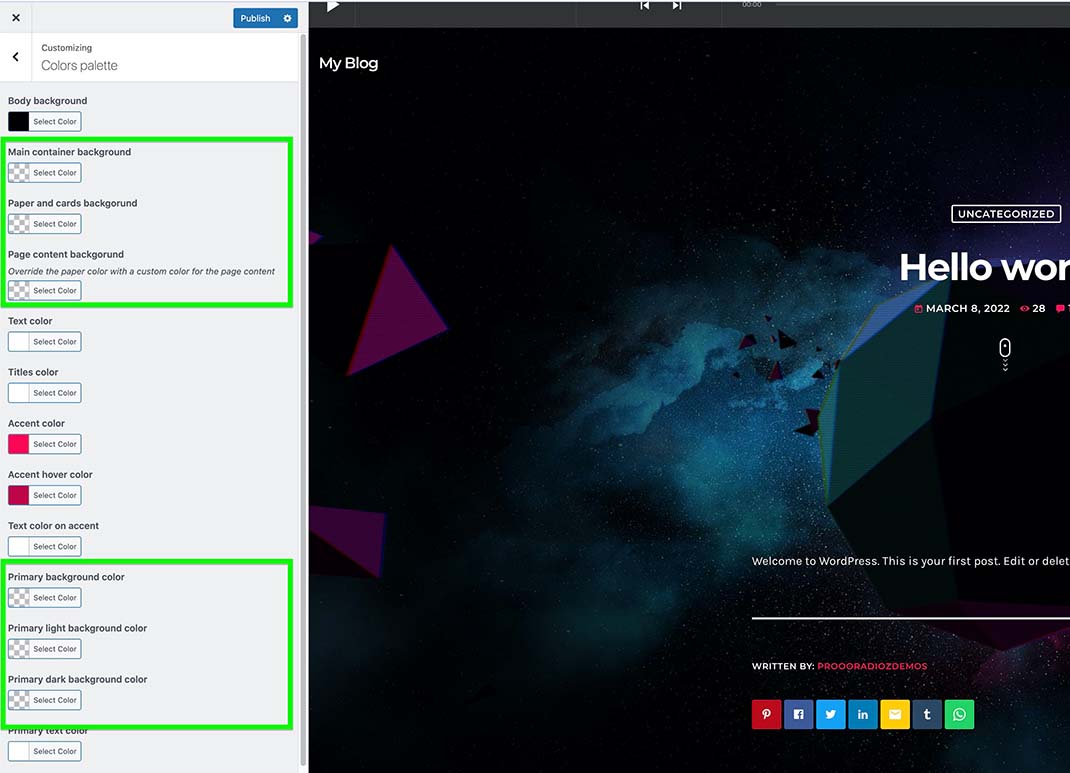
- Gehen Sie nun zu Aussehen > Anpassen > Farben und achten Sie darauf, transparente Farben für einzustellen
- Hauptbehälter
- Papier und Karten (oder fast transparent einstellen, z. B. 20 % Deckkraft)
- Hintergrund des Seiteninhalts
- Primärfarben
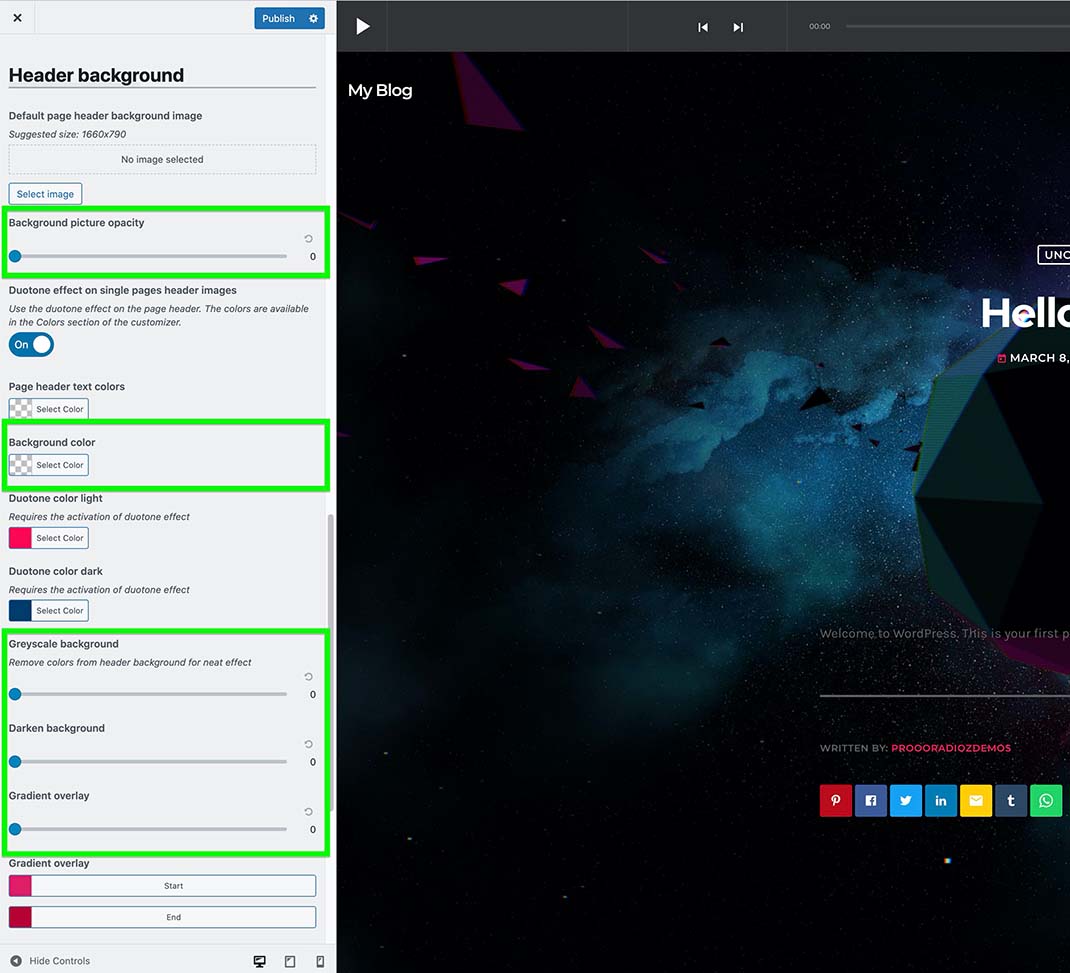
- gehen Sie dann im Customizer zu Layout und Design > Seitenkopfzeilen
- Deckkraft des Hintergrundbilds einstellen: 0
- Hintergrundfarbe: transparent
- Graustufenhintergrund: 0
- Dunkler Hintergrund: 0
- Verlaufsüberlagerung: 0
- Sobald der 3D-Hintergrund sichtbar ist, können Sie jetzt zu Astroidz gehen und die Farbe und Optionen ausprobieren, um das gewünschte Ergebnis zu erzielen.


Astroidz auf einzelnen Seiten deaktivieren
Sie können diese Animation für einzelne Seiten ausschalten:
- Bearbeiten Sie eine Seite mit dem klassischen Editor
- Suchen Sie das benutzerdefinierte Feld Astroidz-Hintergrund und stellen Sie die benutzerdefinierte Sichtbarkeit Ihrer Wahl ein. wenn es im Customizer global ausgeblendet ist, kannst du es mit dieser Option auch für eine einzelne Seite sichtbar machen (weniger CPU-intensiv für den Browser).
- Wenn eine Seite Videohintergründe verwendet, wird empfohlen, Astroidz auszuschalten, um eine Grafiküberlastung der Grafikkarte und eine verzögerte Leistung zu vermeiden.

Fehlerbehebung:
Wenn Sie den 3D-Hintergrund nicht sehen, stellen Sie sicher, dass WebGL aktiviert ist und dass die Browser-Hardwarebeschleunigung aktiviert ist. Sie müssen den Browser neu starten, wenn er aus irgendeinem Grund deaktiviert wurde.< /p>