
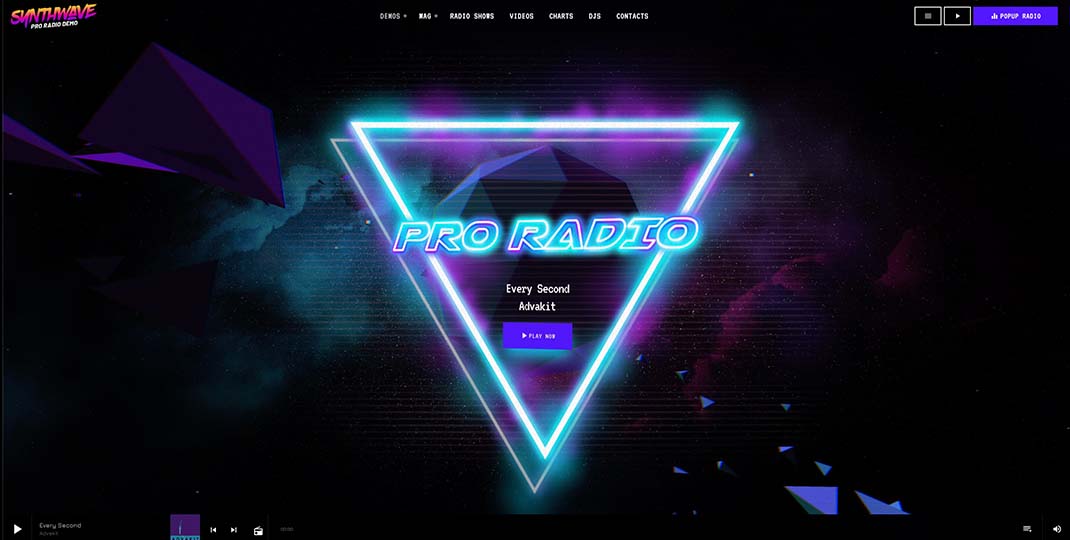
Sí, este es el mejor fondo que jamás hayas visto.
Este nuevo componente es un fondo 3D interactivo generativo con colores y efectos personalizables, que interactúa con los movimientos del mouse. Se puede cambiar en colores, fondo y complejidad.
Esto funciona bien también en dispositivos móviles y en cualquier navegador.
No, no puedes utilizarlo en otros temas (¡solo funciona con Pro Radio!).
Este complemento utiliza un software personalizado que escribimos para Three.js y crea un diseño especial de espacio subterráneo de baja poli, que tiene ciertas personalizaciones disponibles a través del Personalizador.
Se recomienda prestar atención a la cantidad de asteroides, efectos y otras características de la página que desee utilizar: agregar demasiadas cosas y efectos puede resultar en un problema de rendimiento para las computadoras más antiguas.
Para personalizar los colores, vaya a Apariencia > Personalizar > ¡Astroidz y juega con él!
Si no te gusta el rendimiento, desactiva los efectos y establece una cantidad baja de asteroides. Si su computadora todavía es demasiado lenta, siempre puede optar por un fondo de video simple o un fondo de imagen.
Uso:
De forma predeterminada, los fondos son opacos. Estos pasos le mostrarán cómo hacerlos transparentes para que la animación sea visible en el fondo de la página.
- Aspecto de la visita > Personalizar > Astridz y habilite el componente.
- Una vez habilitado, hágalo visible globalmente. No lo verás todavía, eso es normal.
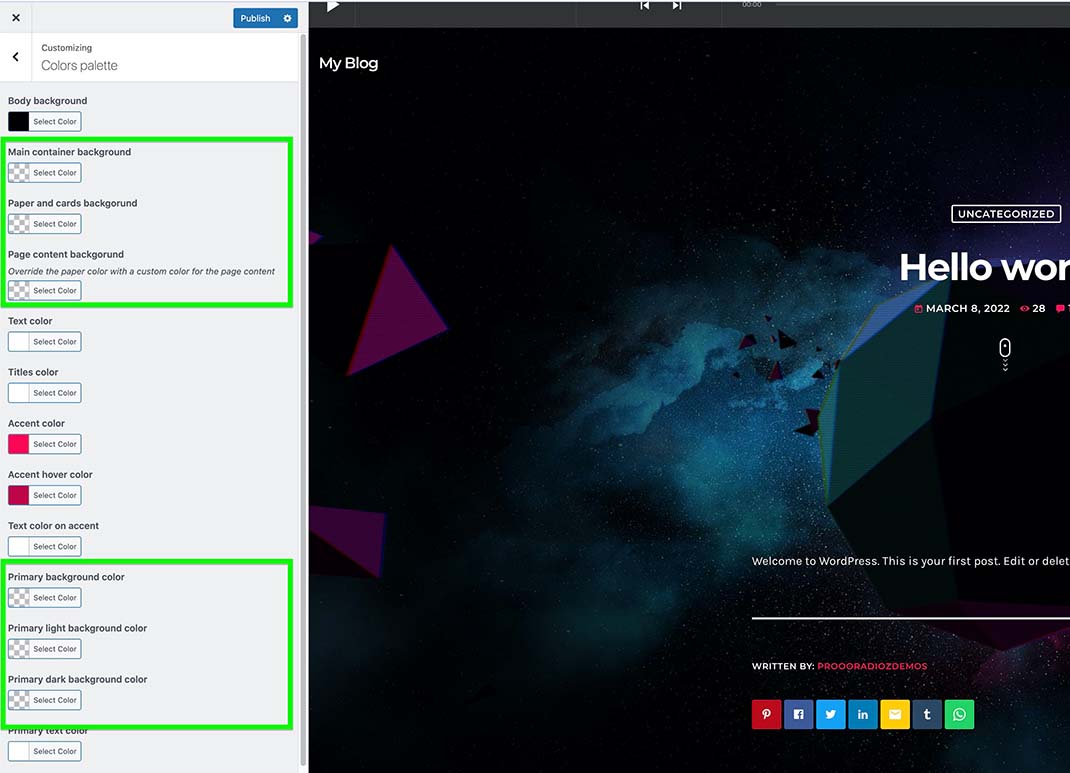
- Ahora ve a Apariencia > Personalizar > Colores y asegúrese de establecer colores transparentes para
- Contenedor principal
- Papel y tarjetas (o configúrelo casi transparente, por ejemplo, 20% de opacidad)
- Fondo del contenido de la página
- Colores primarios
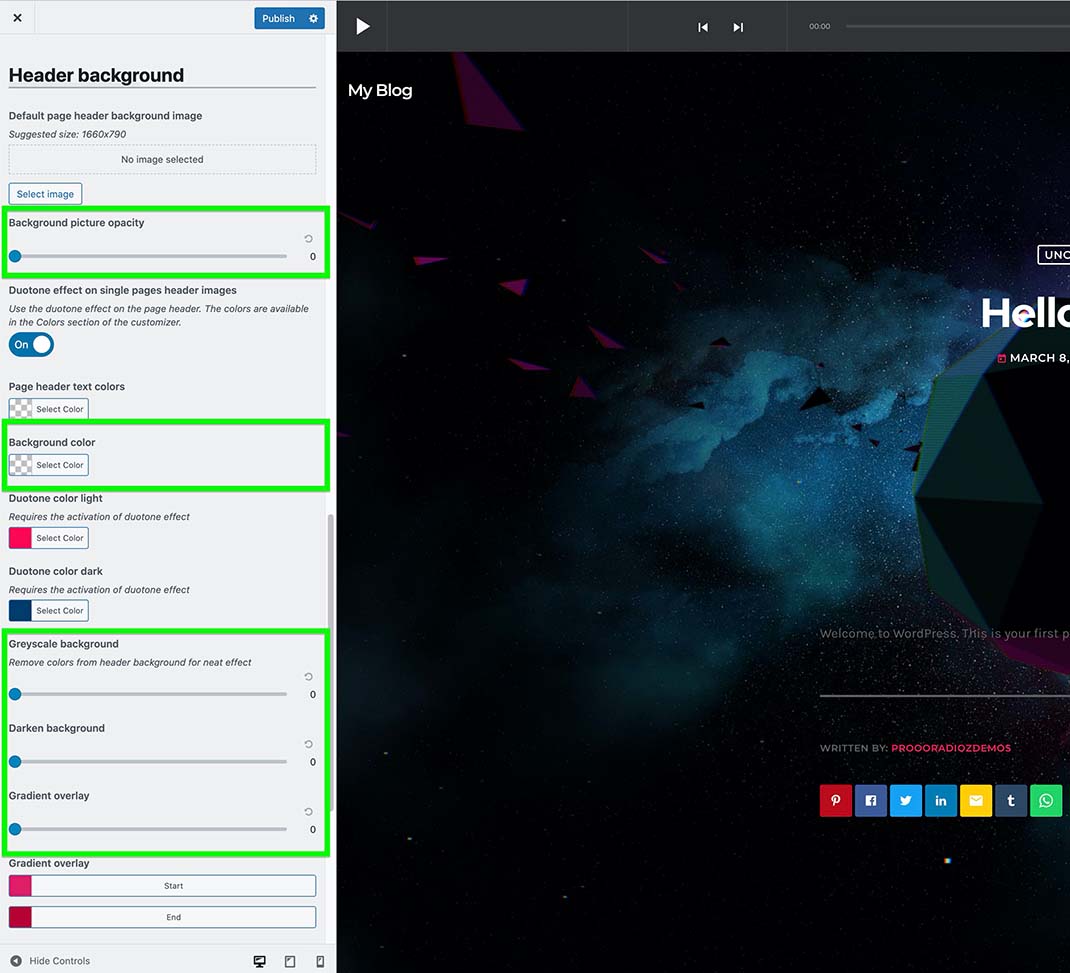
- luego, en el personalizador, vaya a Maquetación y diseño > Encabezados de página
- Establecer la opacidad de la imagen de fondo: 0
- Color de fondo: transparente
- Fondo en escala de grises: 0
- Fondo oscuro: 0
- Superposición de degradado: 0
- Una vez hecho esto, el fondo 3D será visible, ahora puede ir a Astroidz y probar el color y las opciones para obtener el resultado que desea lograr.


Deshabilitar Astroidz en páginas individuales
Puede desactivar esta animación para páginas individuales:
- Editar una página con el editor clásico
- Encuentre el campo personalizado Astroidz backgorund y configure la visibilidad personalizada de su elección. si en el personalizador está oculto globalmente, también puede hacerlo visible para una sola página usando esta opción (menos uso de CPU para el navegador).
- Si una página usa fondos de video, se recomienda apagar Astroidz para evitar una sobrecarga gráfica de la tarjeta de video y un rendimiento lento.

Solución de problemas de errores:
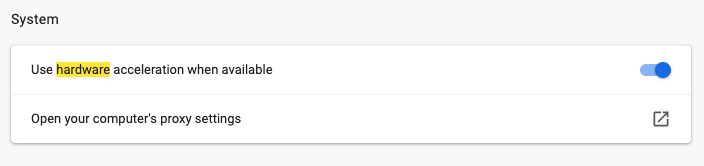
Si no ve el fondo 3D, asegúrese de que WebGL esté habilitado y que la aceleración de hardware del navegador esté habilitada. Deberá reiniciar el navegador si estaba deshabilitado por algún motivo.< /p>